switch开关:
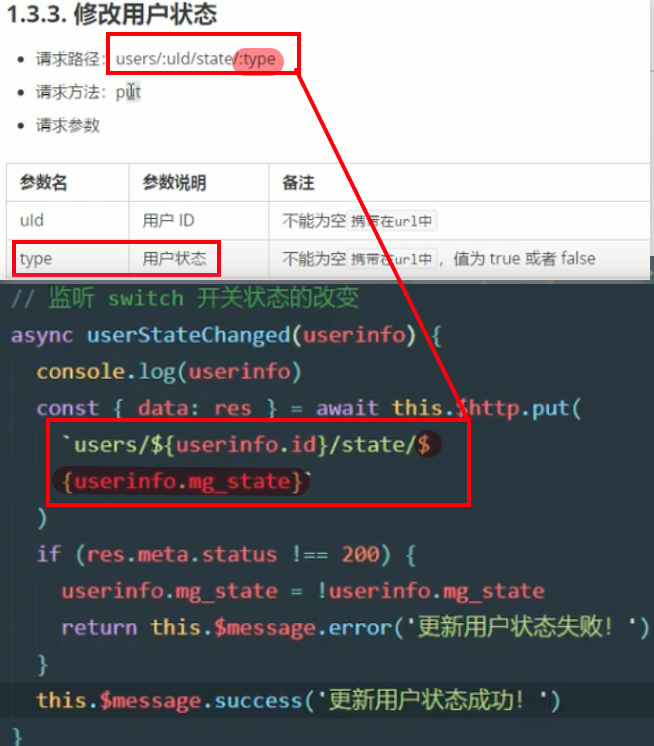
监听——change函数-绑定事件:


axios请求——修改用户状态:
更新状态失败,则状态取反==回到原来状态

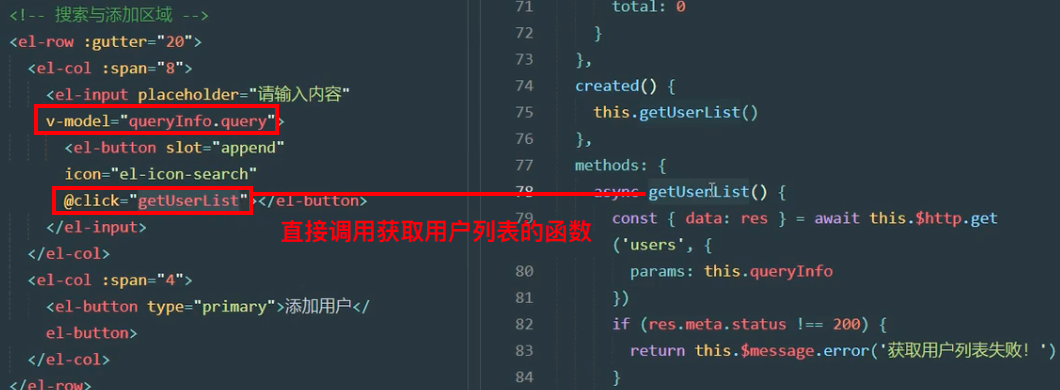
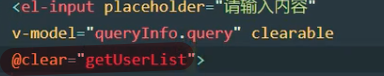
搜索,可清空
- 搜索

- 可清空
1.清空文本框

2.数据重置(全部显示)


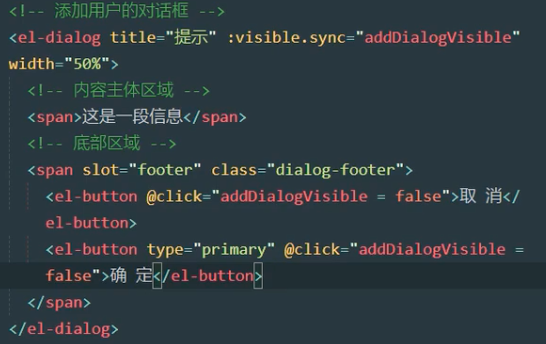
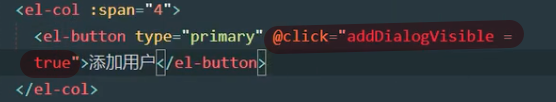
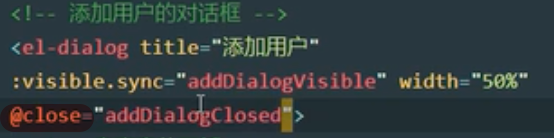
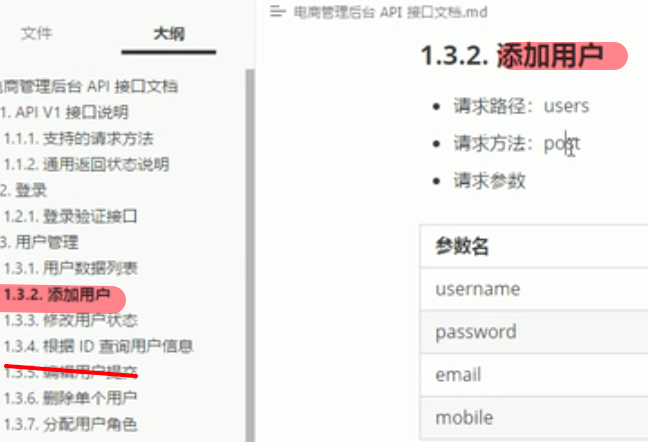
添加用户-dialog对话框
visible.sync属性定义了对话框的显示/隐藏--布尔值

放在card区域下面了

触发事件:

添加用户-表单、表单验证
表单(新建对象,数据绑定 :model v-model)、表单验证(以前学过:rules prop)
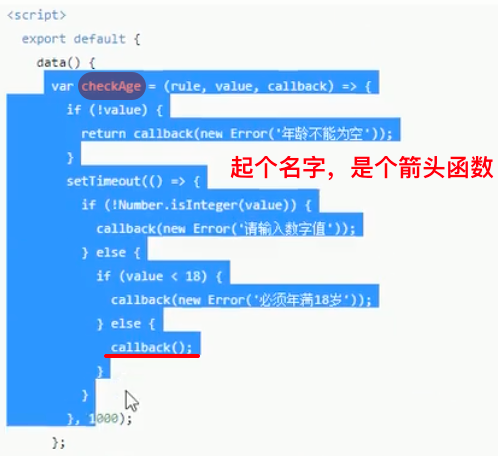
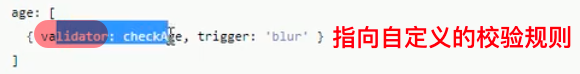
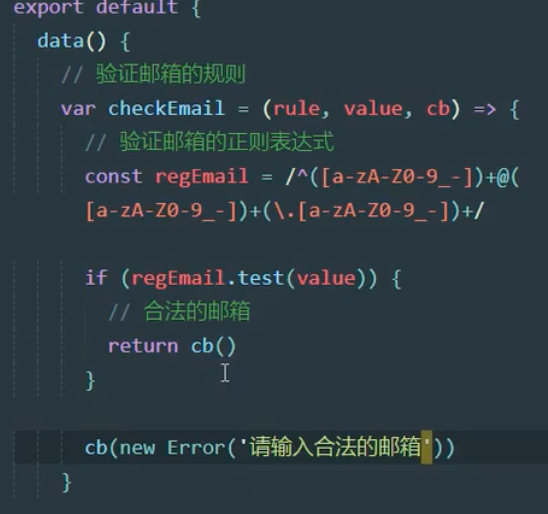
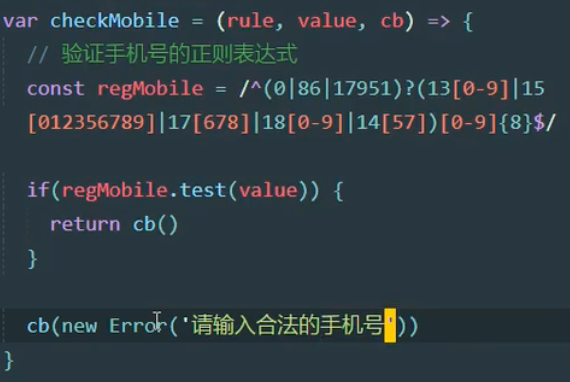
添加用户-自定义校验规则+正则表达式

回调函数callback()
规则制订在data里面一层(与return平级呢)函数嘛-分号结尾;


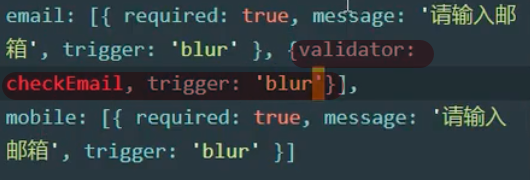
邮箱规则:

手机号规则:

校验:

添加对话框关闭-数据重置
this.$refs.A.resetFields()——$refs
对话框关闭触发dialog的close事件(dialog标签的)

表单的重置:ref属性(学过了)

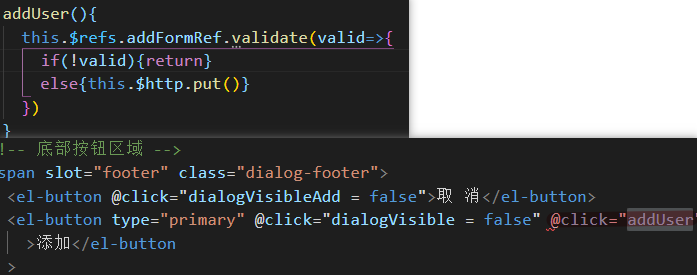
添加对话框-预验证(学过了)
this.$refs.A.validate(valid=>{xxxx})

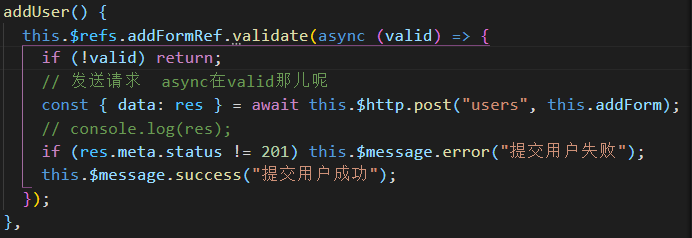
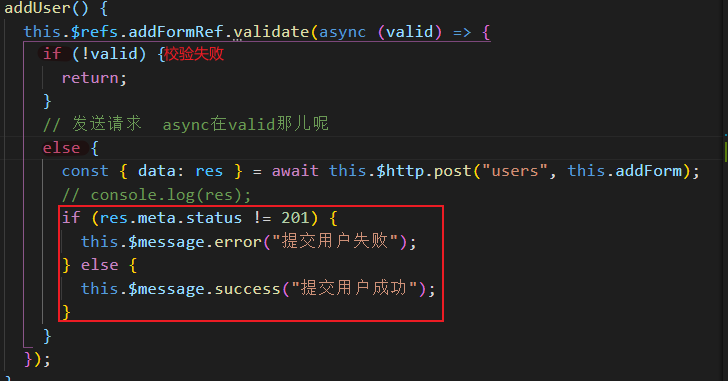
添加用户- 预验证 并 axios请求
验证通过,post提交数据

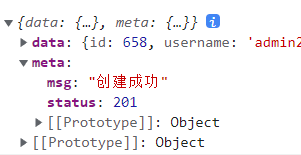
status判断,提示获取用户信息成功/失败
status是201哟($message和status锁死)

yeah!!