
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-for</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
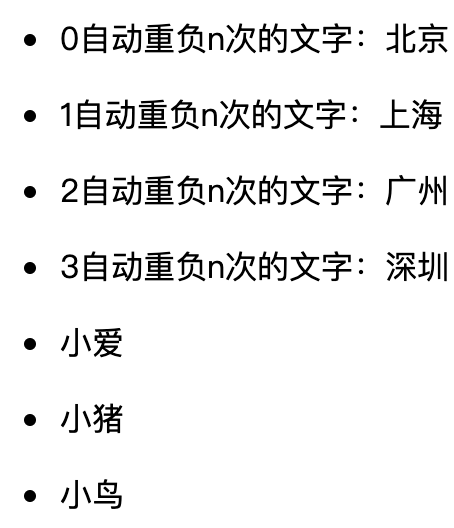
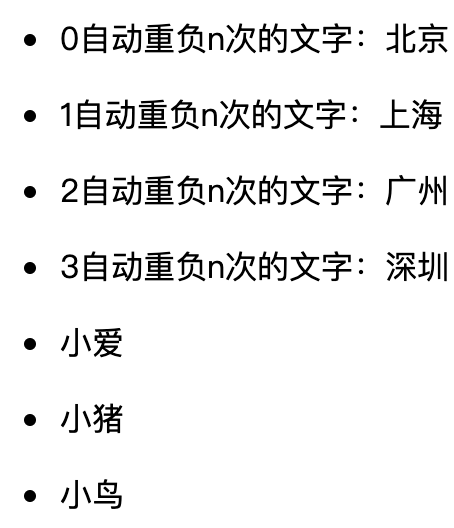
<ul v-for="(a,num) in arr">
<li>
{{num}}自动重负n次的文字:{{a}}
</li>
</ul>
<!-- 具体调用的时候才用属性,不然不能对一个对象obj调用不同的属性了 -->
<!-- 对于对象不能用num的样子 -->
<ul v-for="b in obj">
<li>{{b.name}}</li>
</ul>
</div>
<script>
var area = new Vue({
el: "#app",
data: {
arr: ["北京", "上海", "广州", "深圳"],
// 数组里面可以放好多对象
obj: [{
name: "小爱"
}, {
name: "小猪"
}, {
name: "小鸟"
}]
}
})
</script>
</body>
</html>