-
首先确定大小(长宽高height-行高lineHight,text-align:center),颜色(bgc,color,border),定位
-
多者并列用li,再指定 这部分的li为float left
-
section使用,float不继承

html
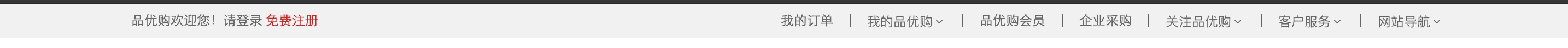
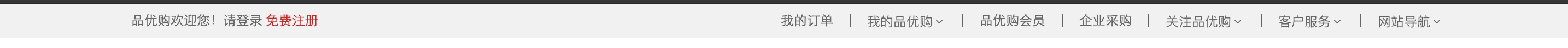
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您!</li>
<li><a href="#">请登录</a> <a href="#" class="style_red">免费注册</a></li>
</ul>
</div>
<div class="fr">
<ul>
<li><a href="#">我的订单</a></li>
<li></li>
<li><a href="#" class="iconfont icon-zhankai">我的品优购</a></li>
<li></li>
<li><a href="#">品优购会员</a></li>
<li></li>
<li><a href="#">企业采购</a></li>
<li></li>
<li><a href="#" class="iconfont icon-zhankai">关注品优购</a></li>
<li></li>
<li><a href="#" class="iconfont icon-zhankai">客户服务</a></li>
<li></li>
<li><a href="#" class="iconfont icon-zhankai">网站导航</a></li>
</ul>
</div>
</div>
</section>
common.css
.fl {
float: left;
}
.fr {
float: right;
}
.w {
1200px;
margin: 0 auto;
}
.style_red {
color: #C81623;
}
/* shortcut部分 */
.shortcut {
height: 31px;
line-height: 31px;
background-color: #F1F1F1;
}
.shortcut li { /*float不继承*/
float: left;
}
.shortcut .fr ul li:nth-child(even) {
1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
/* 字体图标 */
@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2269940_s3bmewe0hbn.eot?t=1608266658007');
/* IE9 */
src: url('//at.alicdn.com/t/font_2269940_s3bmewe0hbn.eot?t=1608266658007#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAPAAAsAAAAACCgAAANxAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDHAqDZIMpATYCJAMQCwoABCAFhG0HRxsaBxHVmwXJfh6UcTlLcEoILneXNu5sGmXU977j4Wvsf+fu3vf+ftckmhSaaCUx3SQRLZLxkpmuIVFJEsVC8f9/f3UHem9hVSWhfc0skQw1qM1u9OlW+vtte5qVtJCw+Kt2zyc7BcYb40sAXBxOmxNsvtV2HGvQ3hx1AcYBBTTGsChewAVSzg1jF7TE0wT6LNkWJ32DSWiSOSkQN5MTo6Fl7LKhOjShW7EyIR6CQCt13BM8CD4f3+2EGBSdCubMs5d94uDoJ9U7Ca+ULRXmIUAxnRdsHRXbSOJqpf+8GqW2VX3qb9IBmqbwSfWm9U7CslB5FH2zApTBf150wawcAHswXfmk6vApfGrlU/kiUT7ASQkaRvEMwAvAlAUSYVjM2GVQwuf7vVWj67vLtBN7ejg9WgnRLj0NmvFzOn02cZ0FoZyybqREd7v7ofrO0i6MZV2avTB02rBnXKaHOxX0Tq+eEEyiGEwhioY6Mhg/PV+20DBXOssgGnMckCEONm6S1XoYTNuzyESmZ2auT4PsrNeiuwfKZ2ga3pPIR+ntA8qAr1zrW2jVTH789qGPsoKv9yrxcNhLsoSP5tGSYapwRjSO5jXmUVvFm2v5oR5P2Z/laR89B2RhHhvA8vQON4i8IjUqg6WaRFSpRYk2lS+iIm3j3TzGpUSlxsJC5NT1FDNiKsouAV6WYpchogrKKIaOkiXQKa4ZdLHDWRumQbGUKLO9jzoF/y2Pj+ZWCdx/fSU3k19f9yl4Gs5DKvhfVv55JYD6rpxDrZyfH/sd8WvxHans8d0wH+A9lxwLQv/LEobJ/46is+I3Kjo2paYyHZmK2pHrF6WbhkFBnz78vBxjPk4RnCTxhsYVEIoei1A1y8jEbkNHvz3oao5Any1n1vcbd0sVKQE23QcQRjyHYsgbqEa8RSb2A3RM+QldI8GDPudCfcd+q3rE5sioBC3oP0RDi7Nd0oTVN/T7pDitClgv5C1GYWj7fPaKC/IUc7aPH0UcOKYZLuA8nCaClSmhkTaIrIeuc1U3ag3NRePIqAQt0H8QDS3Oay9N4f039PukuKGhKvtC3mL3YNDqOyCv+qVTw61cs338SMQBxzSDC/DiZKUIrNXDEhpphQGJ9aBDrVxXfbu8cX7DHdDHvC6jRI2Mjup2UEtWcag87d/dBCwLtqIAAAAA') format('woff2'), url('//at.alicdn.com/t/font_2269940_s3bmewe0hbn.woff?t=1608266658007') format('woff'), url('//at.alicdn.com/t/font_2269940_s3bmewe0hbn.ttf?t=1608266658007') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('//at.alicdn.com/t/font_2269940_s3bmewe0hbn.svg?t=1608266658007#iconfont') format('svg');
/* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
/* font-size: 16px; */
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-zhankai1:before {
content: "e809";
}
.icon-gouwuche:before {
content: "e611";
}
.icon-zhankai:after {
content: "e690";
}