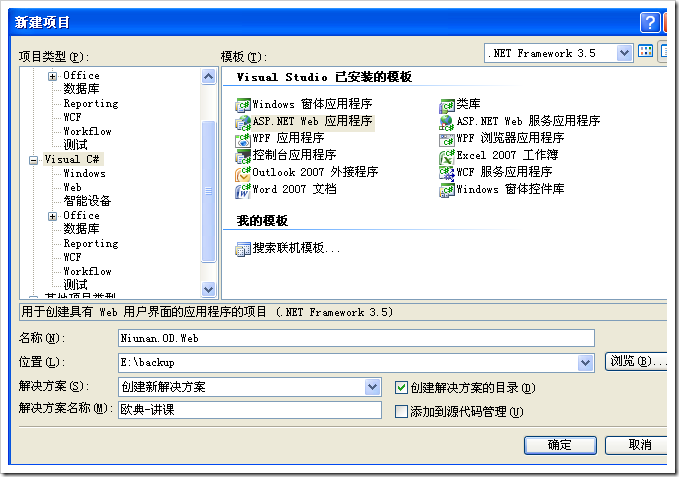
1:创建网站
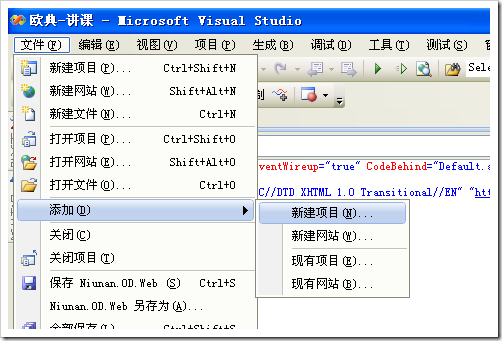
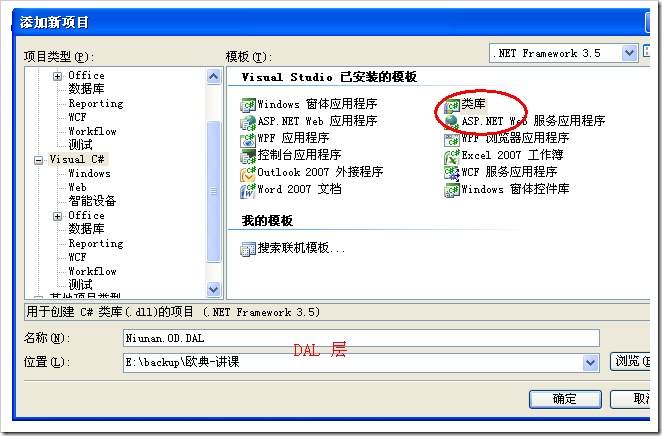
2 然后我们添加DAL层
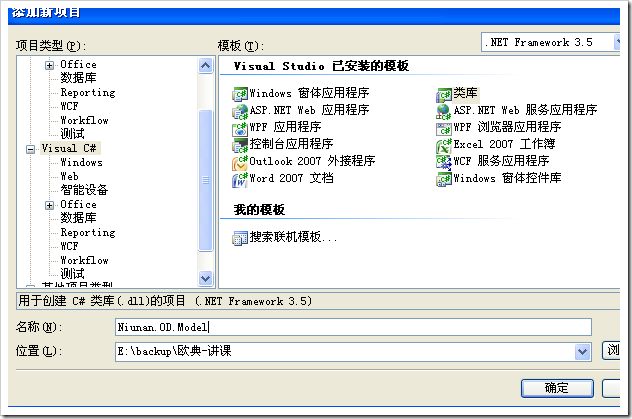
3:实体类层 Model
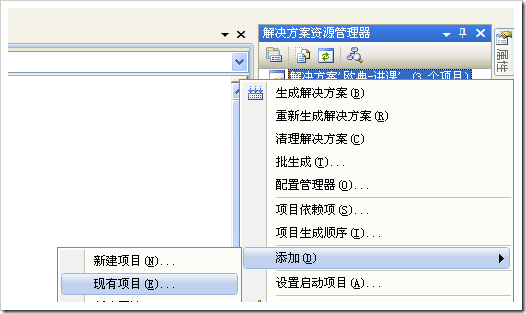
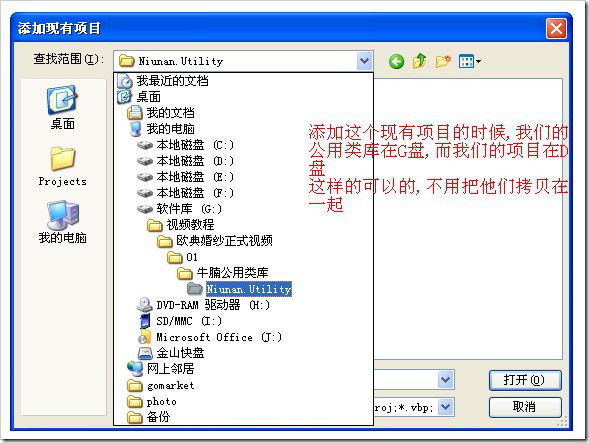
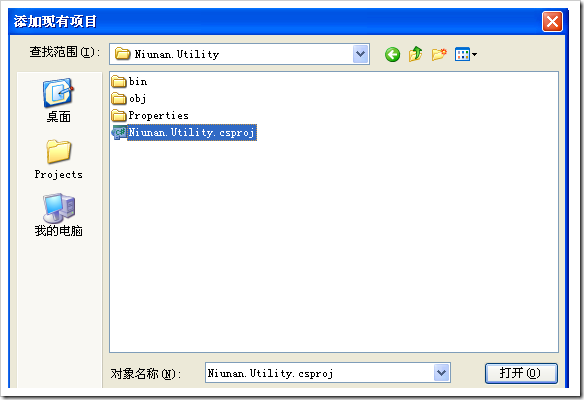
4:添加 工具类库 选择现有项目
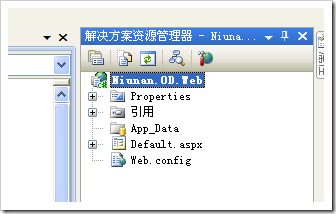
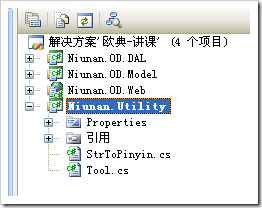
5:最后我们来看看右侧的解决方案是什么样子.
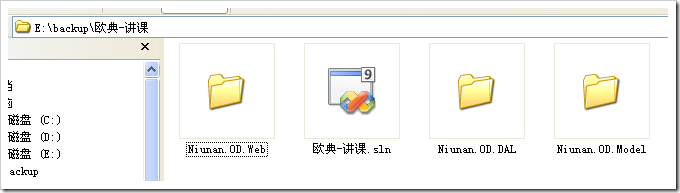
由于我们的 Utility 这个工具类库是引用的其他的盘里面的,所以不会在这里新建一个文件夹.其实最后他也会生成bin在bin文件夹的.
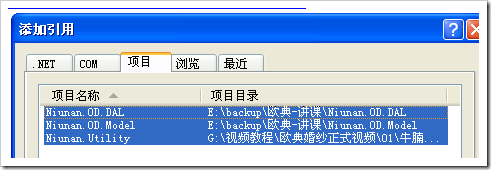
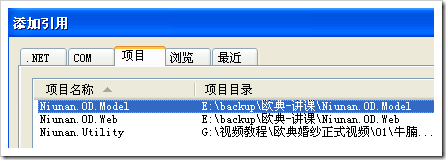
6:最后我们把引用添加一下.
首先给web层添加引用
web层是需要引用所有的项目的
然后是DAL层,需要引用 Model层
7:我们把静态页面 拷贝到 web层里面
选中所有的静态页,点复制后,粘贴到 WEB层上
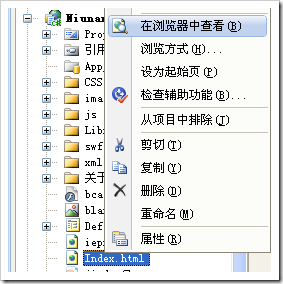
 这样就拖进来了,我们选中 index.html 右键 预览 就可以看到效果了
这样就拖进来了,我们选中 index.html 右键 预览 就可以看到效果了
显示 http://localhost:2040/web/default.aspx
但是我们用 web应用程序 生成的网站地址栏就没有 web,而且 WEB应用程序生成的dll 命名很规范,相对于 web网站来说 要好一些
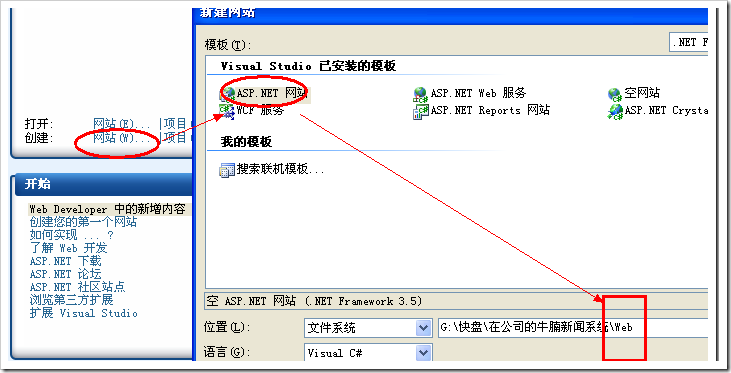
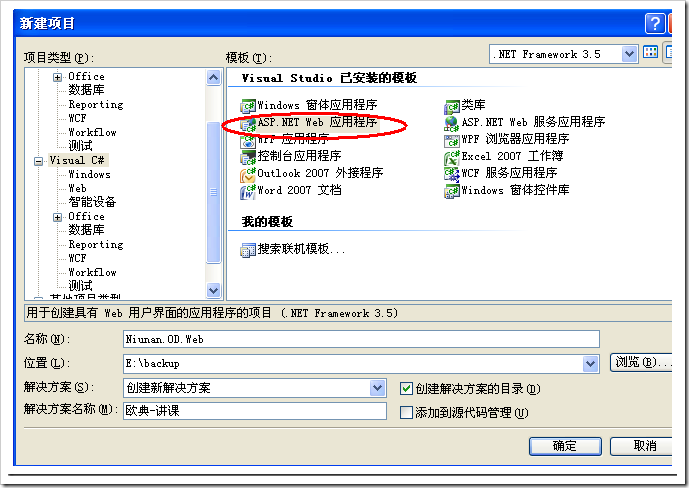
最后对比一下 asp.net web 网站(上图) 和 asp.net web应用程序 (下面)的创建不同点
1:asp.net 网站
2:asp.net web应用程序