为什么在VSCode中刷leetcode?
- VSCode狂热粉
- 不会动不动就切换到解答
- VSCode中写代码方便
安装环境
安装node.js
leetcode插件需要,可以node.js官网安装,也可以
brew install node
命令行输入node -V查看安装版本(安装是否成功)
安装语言环境
以python3为例,先在电脑上安装python
brew install python3
然后在VSCode安装python3插件
安装leetcode插件
VSCode插件里面找到安装即可
配置leetcode
设置leetcode-cn
默认是英文版本,所以需要设置中文版本。
点开leetcode插件的扩展设置,找到Endpoint选项,设置为leetcode-cn

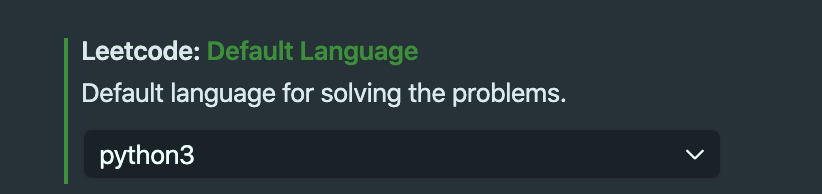
设置默认语言
接上,找到第一个选项默认语言改为python3

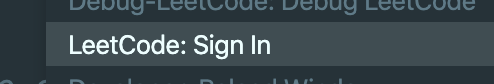
登陆账号
CMD(CTRL)+SHIFT+P,输入leetcode找到Sign in选项回车,依次输入账号密码即可

愉快使用
点开左边leetcode插件图标就可以看到按Tag等分类的题目了,右上角省略号点击Pick One就可以随机选择一个题目,首次点击时,需要设置文件路径,可以设置为Desktop/leetcode。

或者点击一个题目,然后右下角code now,

就会在上面设置的路径Desktop/leetcode下生成相应的py文件,

然后下面会有暗色的debug等选项,做完之后就可以Test然后Submit了,祝玩的愉快XD。
