首先我们要知道vue-cli是基于webpack 而webpack是基于node.js的,所以我们需要先安装node,
安装node的话直接去node官网安装即可。
如何确定是否安装node成功呢,win+R打开cmd命令窗口,输入node -v指令,即可查看node的版本号,如下图:

node 安装完成时候呢,就可以安装vue脚手架工具了,有两种安装方式npm install -g @vue/cli和cnpm install -g @vue/cli,
这里需要说明的是,由于npm是外国的,网速不好的同学建议使用国内的淘宝镜像cnpm进行安装,
我们这里选择淘宝镜像进行安装,所以先安装淘宝镜像,npm install -g cnpm --registry=https://registry.npm.taobao.org,如下图:

安装淘宝镜像(cnpm)完成后,就可以使用淘宝镜像安装vue脚手架工具了,在cmd中输入cnpm install -g @vue/cli,如下图

最后大概5,6分钟的样子就安装完成了。
安装完成之后我们这里再安装一个快速原型开发,cnpm install -g @vue/cli-service-global,安装后可以打开单个的vue文件,如下图:

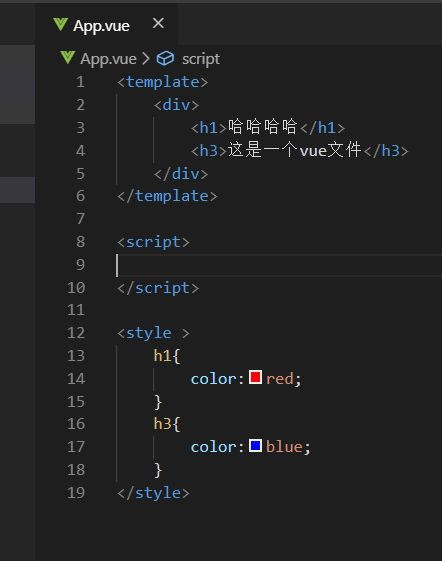
安装完成后我来试一下打开单个vue文件,在当前vue文件目录中打开cmd命令输入vue serve 文件名(如果文件名是App.vue,则可以省略,直接vue serve),如下图:


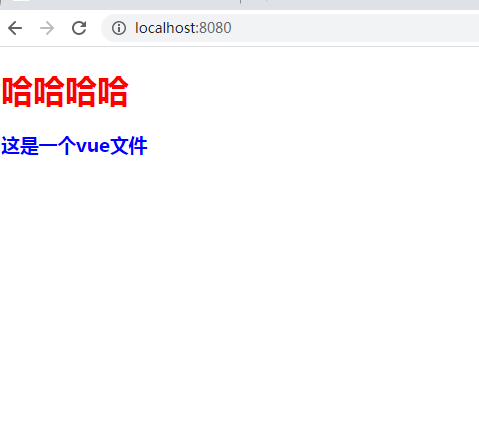
vue文件运行后出现端口号,这时候我们打开浏览器,输入端口号,如下图:

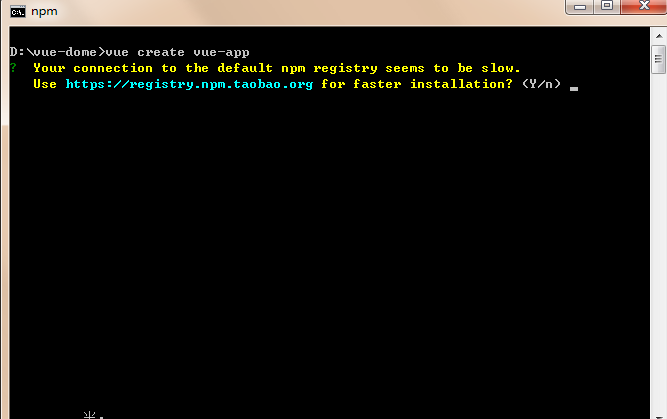
现在我们来用vue创建项目,在一个空文件夹中打开cmd命令,输入vue create 项目名回车,
如果是第一次创建,会显示是否使用淘宝镜像,如图:

选择y,然后回车,出现两个选项,第一个是默认的,我们不需要那么多依赖项的话选择第二个手动创建,然后我们只用一个baber选项,空格进行选择,

然后选择package,json,回车后是否存一个预设,看自己喜好选择y或者n然后回车等待创建完成:

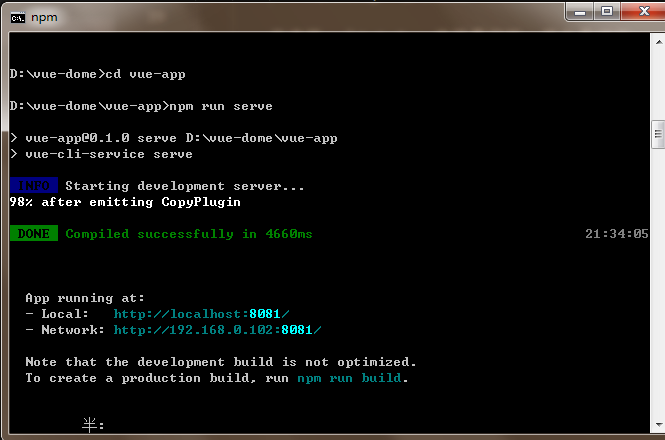
然后切换到创建好的文件夹中,cd vue-app,切换之后运行项目npm run serve

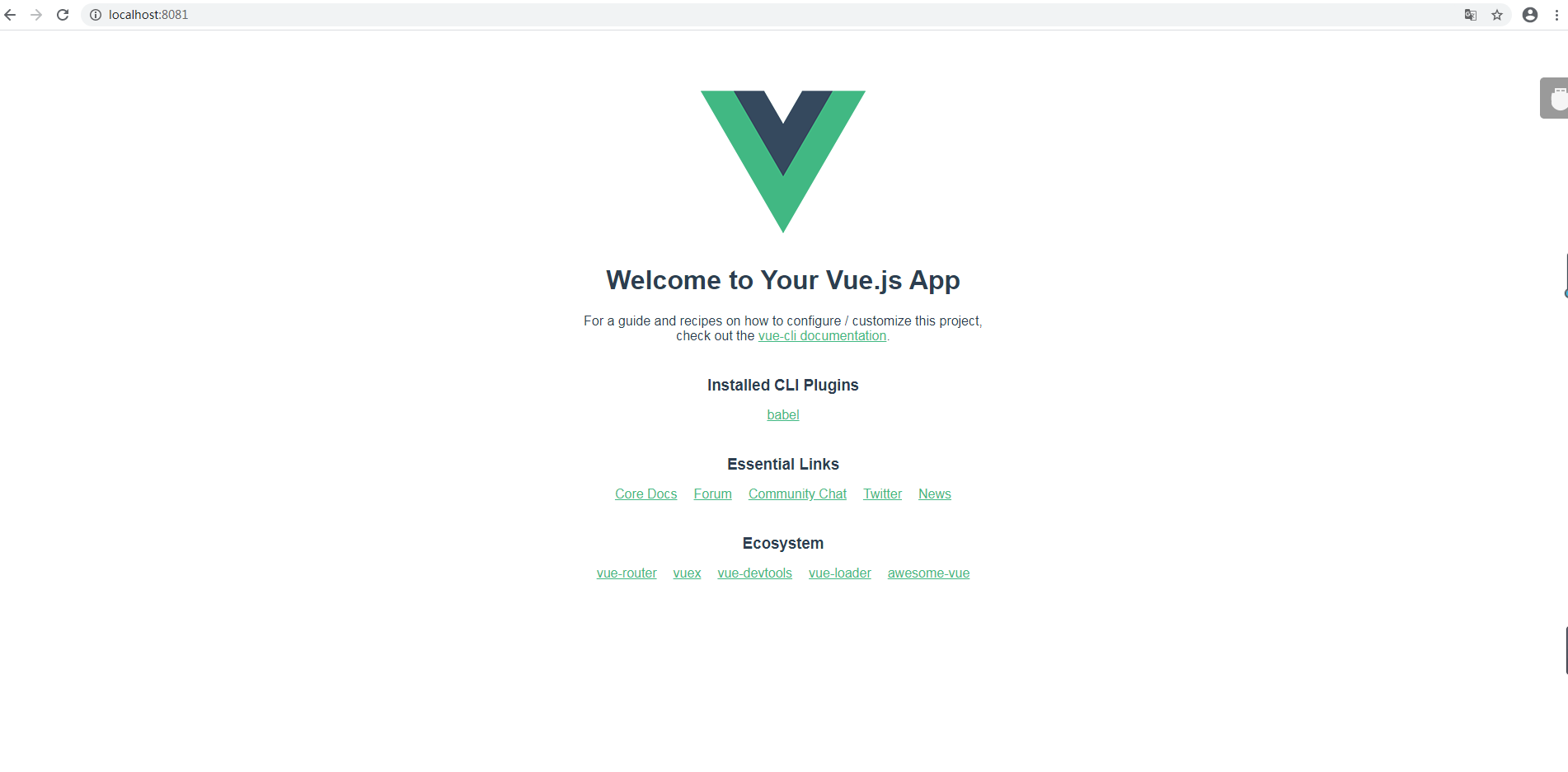
然后在浏览器中输入端口号如下图:

这里的话vue的一个项目就创建出来了,后面路由的话可以在项目的更目录中添加路由,vue add router.