<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link href="../static/css/0082.css " rel="stylesheet" type="text/css">
<script>
document.write(Date())
</script>
<script>
function myLogin(){
var uName = document.getElementById("name");
var uPass = document.getElementById("upass");
var uError = document.getElementById("error_box");
if(uName.value.length<6){
uError.innerHTML = "用户名至少6个字符!"
}
if(uName.value.length>15){
uError.innerHTML = "用户名不能超过15个字符!"
}
if(uName.value.length>=6&&uName.value.length<=15){
if(uPass.value.length<6){
uError.innerHTML = "密码不得少于6位!"
}
if(uPass.value.length>15){
uError.innerHTML = "密码超过15个字符!"
}
}
}
</script>
</head>
<body bgcolor="#87ceeb">
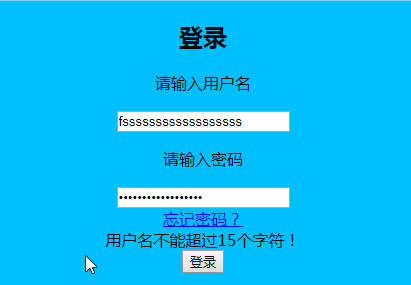
<div class="box">
<h2>登录</h2>
<div class="input-box" >
<p>请输入用户名</p>
<input id="name" type="text" placeholder="Name">
</div>
<div class="input_box">
<p>请输入密码</p>
<input id="upass" type="password" placeholder="Password"><br>
<a href="a">忘记密码?</a>
</div>
<div id="error_box"><br></div>
<div class="input_box">
<button onclick="myLogin()">登录</button>
</div>
</div>
</body>
</html>