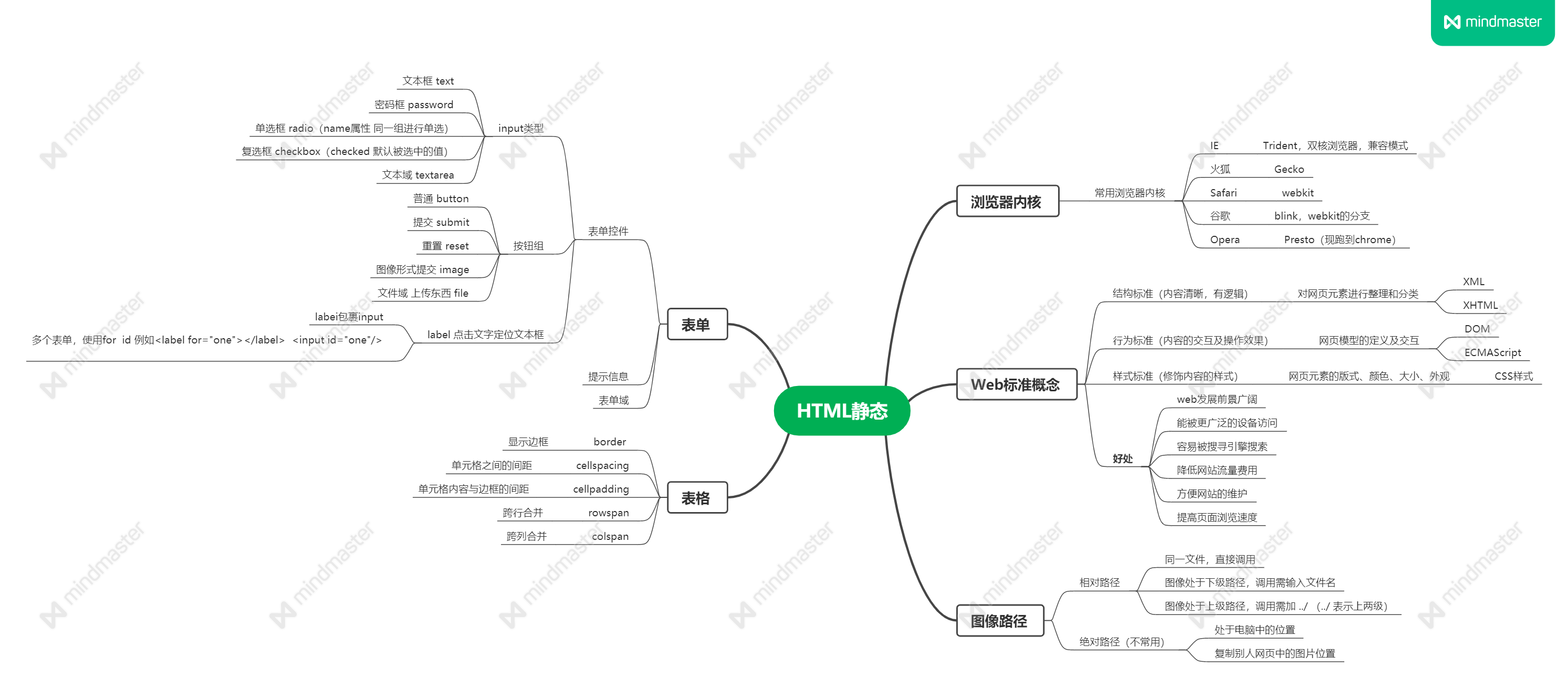
一、浏览器内核
移动端开发(放到手机上)
浏览器的目的渲染,主要通过内核:渲染引擎,js引擎
IE内核:Trident,双核浏览器,兼容模式
火狐:Gecko,flash打开速度慢
Safari:webkit
谷歌内核用的blink,blink是webkit的分支
Opera:Presto(现跑到chrome)
移动端常用内核:webkit,blink,trident,gecko
二、Web标准的好处
1、让Web的发展前景更广阔
2、内容能被更广泛的设备访问
3、更容易被搜寻引擎搜索
4、降低网站流量费用
5、使网站更易于维护
6、提高页面浏览速度
Web标准构成
结构标准:对网页元素进行整理和分类,主要包括XML和XHTML两个部分
样式标准:设置网页元素的版式、颜色、大小等外观样式,主要指css
行为标准:网页模型的定义及交互的缩写,主要包括DOM和ECMAScript两个部分
结构:使内容更清晰,更有逻辑性
表现:用于修饰内容的样式
行为:内容的交互及操作效果
三、锚点定位
1、使用<a href="#id名">链接文本</a>创建链接文本
2、使用相应的id名跳转目标位置
四、相对路径
1、图像文件跟HTML文件在同一文件夹中,可以直接调用图像 <img src="wo.jpg" />
2、图像文件跟HTML文件处于下级路径,调用图像需要输入文件名 <img src="images/wo.jpg" />
3、图像文件在HTML文件上级路径中 <img src="../wo.jpg" /> ../表示的上两级
<!--绝对路径-->
图像在电脑中的位置,少用
复制别人网页中的图片位置
五、表格
border 属性:显示边框
cellspacing 属性:单元格之间的空白间距
cellpadding 属性:单元格内容与边框之间的间距
rowspan 属性:跨行合并
colspan 属性:跨列合并
<table border="1" cellspacing="0" cellpadding="10"> <tr> <th>姓名</th> <th>性别</th> <th colspan="2">电话</th> </tr> <tr> <th>小王</th> <td>女</td> <td>1111111</td> <td rowspan="3">海淀区</td> </tr> <tr> <th>小李</th> <td>男</td> <td>1111111</td> </tr> <tr> <th>小张</th> <td>女</td> <td>1111111</td> </tr> </table>
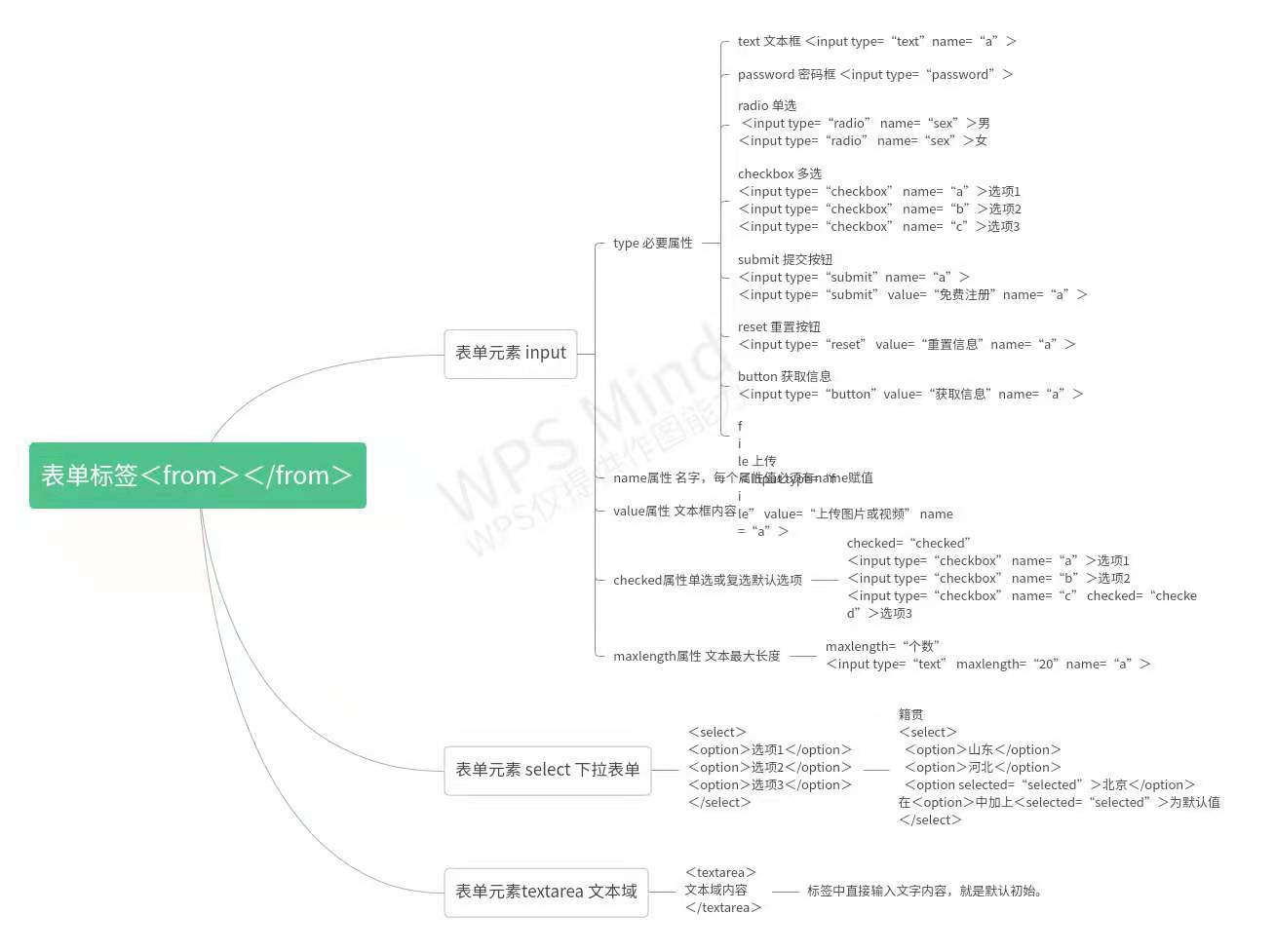
六、表单
1、表单控件
input type类型:文本框 text 密码框 password 单选框 radio(name属性 同一组进行单选)
复选框 checkbox textarea
按钮组:普通 button 提交 submit 重置 reset 图像形式提交 image src 文件域 file 上传东西
用户名:<input type="text" value="请输入您的名字" /><br /> 密码:<input type="password" /><br /> 性别:<input type="radio" name="sex" value="" />男 <input type="radio" name="sex" />女<br /> 爱好:<input type="checkbox" />足球 <input type="checkbox" />足球 <br /> <input type="image" /> <br /> <input type="file" /> <br /><br /> <label>请输入账号:<input type="text" /></label> <br /> <label for="one">选择账号:<input type="text" /> <input type="text" id="one" /></label> <br /><br /> <form action=""> <fieldset> <legend>学生档案</legend> <label> 姓名:<input type="text" placeholder="请输入学生名字" /></label> <br /> <br /> 手机:<input type="tel" /> <br /> <br /> 邮箱:<input type="email" /> <br /> <br /> 所属学院:<input type="text" placeholder="请选择学院" list="xy" /> <datalist id="xy"> <option>php</option> <optio>java</optio> <option>前端</option> </datalist> <br /> <br /> 生日:<input type="date" /> <br /> <br /> 成绩:<input type="number" /> <br /> <br /> 毕业时间:<input type="date" /> <br /> <br /> <input type="submit"/> <input type="reset"/> </fieldset> </form>
value 默认值 checked 默认被选中的值 maxlength 输入最大值限度
label 点击文字定位文本框
1.label 包裹input
2.如有多个表单,使用for id 例如<label for="one"></label> <input id="one"/>
2、提示信息
3、表单域
自己做的思维导图,根据个人学习而定

添加一点