Ext4使用的时候需要注意的地方在这里给大家分享一下:
ExtJS为开发者在开发富客户的B/S应用中提供丰富的UI组件,具有统一的主题,便于快速开发,提高效率。但显然它并不适合互联网站的开发。
1、首先需要下载Ext4资源包http://cdn.sencha.com/ext/gpl/ext-4.2.1-gpl.zip
2、主要目录文件介绍
builds:压缩后的ExtJS代码,体积更小,更快;
docs:开发文档;
examples:官方演示示例;
locale:多国语言资源文件;
pkgs:ExtJS各部分功能的打包文件;
resource:ExtJS所需要的CSS与图片文件;
src:未压缩的源代码目录;
bootstarp.js:ExtJS库引导文件,可自动切换ext-all.js与ext-all-debug.js;
ext-all.js:ExtJS核心库;
ext-all-debug.js:ExtJS核心库的调试版,调试时使用。
ext-all-debug-w-comments.js:带注释的ExtJS核心库调试版。
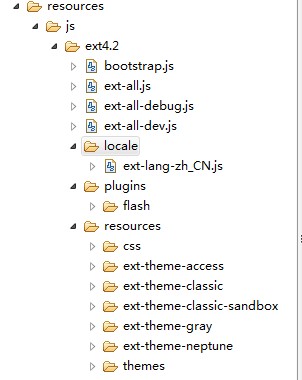
3、由于解压的资源文件比较大,不需要全部导入到项目中,只需要导入用到的文件如下:

4、在jsp界面中引入:
<link rel="stylesheet" href="<%=basePath %>/ext/resources/css/ext-all.css" />
<script type="text/javascript" src="<%=basePath %>/ext/ext-all.js"></script>
注意:有时写html标签习惯这样写<xx />,但我在导入js的时候这样写<script type="text/javascript" src="<%=basePath %>/ext/ext-all.js" /> 不行,不知为嘛不行,求解释