浅拷贝是指创建新的数据,将源对象的属性拷贝一份。如果属性是基本类型,拷贝的是基本类型的值;如果为引用类型,拷贝的是内存地址。修改对象属性会影响原对象。
1、Object.assign()
let obj1 = Object.assign ( { } , obj )
2、ES6展开运算符:
let obj={ a:1 }
let obj1={ ...obj }
obg1.a=2
console.log( obj1.a) // 2
console.log( obj.a) // 2
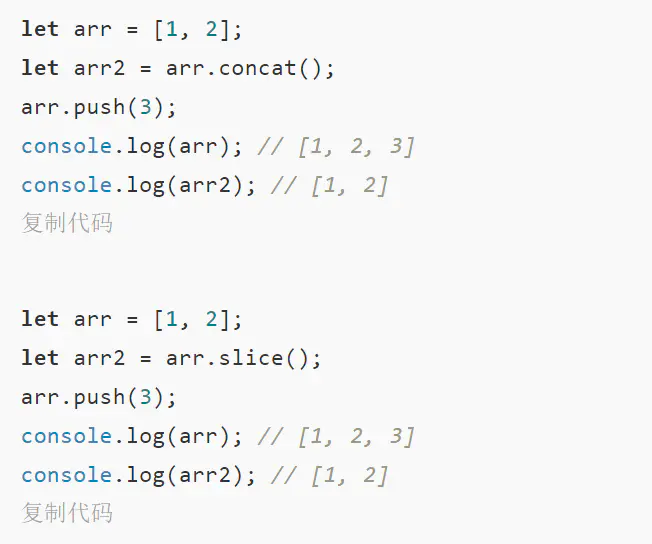
3、concat和slice数组方法

js深拷贝的三种实现方式
深拷贝是开辟了一个新的栈,两个对象属性相同。将拷贝过程中遇到的引用类型都新开辟一块地址拷贝对应的数据,对应两个不同的地址,避免子对象共享同一份内存的问题了,修改一个不会影响另一个
1. 使用递归的方式实现深拷贝
//使用递归的方式实现数组、对象的深拷贝 function deepClone1(obj) { //判断拷贝的要进行深拷贝的是数组还是对象,是数组的话进行数组拷贝,对象的话进行对象拷贝 var objClone = Array.isArray(obj) ? [] : {}; //进行深拷贝的不能为空,并且是对象或者是 if (obj && typeof obj === "object") { for (key in obj) { if (obj.hasOwnProperty(key)) { if (obj[key] && typeof obj[key] === "object") { objClone[key] = deepClone1(obj[key]); } else { objClone[key] = obj[key]; } } } } return objClone; }
项目实践:
// 对象深拷贝 export function deepClone(obj) { if (obj === null) return null; // null 的情况 if (obj instanceof RegExp) return new RegExp(obj); // 正则表达式的情况 instanceof判断数据类型 if (obj instanceof Date) return new Date(obj); // 日期对象的情况 if (typeof obj === 'Function') return new function (obj) {}(); // 函数的情况 if (typeof obj !== 'object') { return obj; } // 因此处理数组的情况时,可以取巧用这个办法来new新对象 const newObj = new obj.__proto__.constructor(); for (const key in obj) { newObj[key] = deepClone(obj[key]); } return newObj; }
2. 通过 JSON 对象实现深拷贝
//通过js的内置对象JSON来进行数组对象的深拷贝 function deepClone2(obj) { var _obj = JSON.stringify(obj), objClone = JSON.parse(_obj); return objClone; } JSON对象实现深拷贝的一些问题 *无法实现对对象中方法的深拷贝
3. 通过jQuery的extend方法实现深拷贝
let array = [1,2,3,4]; let newArray = $.extend(true,[],array);