1. JavaScript 组成

2. DOM、DOCUMENT、BOM、WINDOW 区别
DOM 是为了操作文档出现的 API , document 是其的一个对象;
BOM 是为了操作浏览器出现的 API,window是其的一个对象。
BOM 是浏览器对象模型,DOM是文档对象模型,前者是对浏览器本身进行操作,而后者是对浏览器内的内容进行操作。

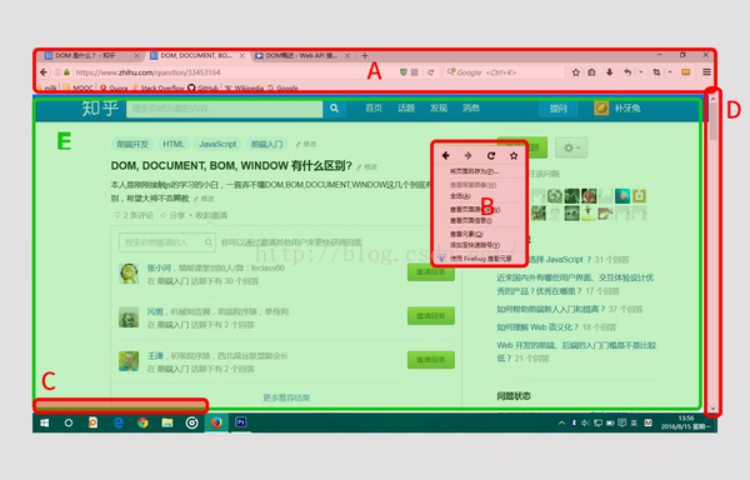
归DOM管的:
E区(由web开发人员写出来的一个文件夹,里面有index.html,css,js 部署到服务器上,我们通过浏览器的地址栏输入URL然后回车将这个document 加载到本地,浏览,右键查看源代码等)。
归BOM管的:
A区(浏览器的标签页、地址栏、搜索栏、书签栏、窗口放大还原关闭按钮,菜单栏等)
B区(浏览器右键菜单)
C区(document加载时的状态栏,显示http状态码等)
D区(滚动条)
2.1 BOM
BOM 是 Browser Object Model,浏览器对象模型。
BOM是为了控制浏览器的行为出现的接口。比如跳转到另一个页面、前进、后退等等,程序可能还需要获取屏幕的大小之类的参数。
location.href='https://www.cnblogs.com/';
这个 location 就是 BOM 里的一个对象。
2.2 WINDOW
window 也是 BOM 的一个对象,通过这个对象可以获取 浏览器 的窗口位置、确定窗口大小、弹出对话框等等。
一些 window 常用的方法:
window.innerHeight - 浏览器窗口的内部高度 window.innerWidth - 浏览器窗口的内部宽度 window.open() - 打开新窗口 window.close() - 关闭当前窗口

2.2.1 WINDOW 的子对象
navigator 对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息:
navigator.appName// Web浏览器全称 navigator.appVersion// Web浏览器厂商和版本的详细字符串 navigator.userAgent// 客户端绝大部分信息 navigator.platform// 浏览器运行所在的操作系统
screen 对象
屏幕对象,不常用
screen.availWidth - 可用的屏幕宽度 screen.availHeight - 可用的屏幕高度
history 对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert('吃了吗?')
确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm('are you ok?');
提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
这里想起来一个计算 BMI 的例子:
var height = parseFloat(prompt('请输入身高(m):'));
var weight = parseFloat(prompt('请输入体重(kg):'));
var bmi = weight / height**2;
if (bmi < 18.5) {
alert('过轻');
} else if (bmi < 25) {
alert('正常');
} else if (bmi < 28) {
alert('过重');
} else if (bmi < 32) {
alert('肥胖');
} else {
alert('严重肥胖');
}
计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
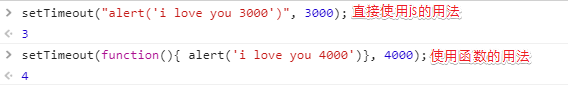
setTimeout()
语法:
var t=setTimeout("JS语句",毫秒)
示例:

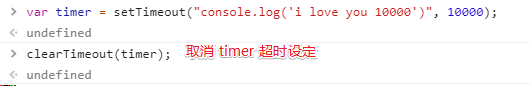
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
示例:

setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
例子:

其他所有对象方法:
window.close(); //关闭窗口
window.alert("message"); //弹出一个具有OK按钮的系统消息框,显示指定的文本
window.confirm("Are you sure?"); //弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
window.prompt("What's your name?", "Default"); //提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
window.status //可以使状态栏的文本暂时改变
window.defaultStatus //默认的状态栏信息,可在用户离开当前页面前一直改变文本
window.setTimeout("alert('xxx')", 1000); //设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
window.clearTimeout("ID"); //取消还未执行的暂停,将暂停ID传递给它
window.setInterval(function, 1000); //无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
window.clearInterval("ID"); //取消时间间隔,将间隔ID传递给它
window.history.go(-1); //访问浏览器窗口的历史,负数为后退,正数为前进
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以查看历史中的页面数
clearInterval() 取消由 setInterval() 设置的 timeout。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
createPopup() 创建一个 pop-up 窗口。
moveBy() 可相对窗口的当前坐标把它移动指定的像素。
moveTo() 把窗口的左上角移动到一个指定的坐标。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
print() 打印当前窗口的内容。
resizeBy() 按照指定的像素调整窗口的大小。
resizeTo() 把窗口的大小调整到指定的宽度和高度。
scrollBy() 按照指定的像素值来滚动内容。
scrollTo() 把内容滚动到指定的坐标。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
setTimeout(方法,秒数) 在指定的毫秒数后调用函数或计算表达式。
timeOutEvent = setTimeout("longPress('" + obj + "')",1500);定时器传参数
2.3 DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
HTML DOM树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
2.3.1 对象属性
document.body //提供对 <body> 元素的直接访问。对于定义了框架集的文档,该属性引用最外层的 <frameset>。 document.cookie //返回与当前文档有关的所有 cookie。 document.title //返回文档标题等价于HTML的title标签 document.domain //返回当前文档的域名。 document.URL //设置URL属性从而在同一窗口打开另一网页 document.referrer //返回载入当前文档的文档的 URL。 document.lastModified //返回文档被最后修改的日期和时间。
2.3.2 查找标签
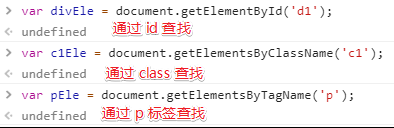
(1)直接查找
document.getElementById 根据ID获取一个标签 document.getElementsByClassName 根据class属性获取 document.getElementsByTagName 根据标签名获取标签合集

(2)间接查找
parentElement 父节点标签元素 children 所有子标签 firstElementChild 第一个子标签元素 lastElementChild 最后一个子标签元素 nextElementSibling 下一个兄弟标签元素 previousElementSibling 上一个兄弟标签元素
parentElement 通过子标签获取父标签
语法:
子标签.parentElement
示例:

children 通过父标签获取所有子标签
语法:
父标签.children

firstElementChild 通过父标签获取第一个子标签
语法:
父标签.firstElementChild

lastElementChild 通过父标签获取最后一个子标签
语法:
父标签.lastElementChild

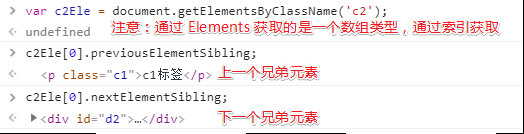
nextElementSibling 通过该元素获取下一个兄弟元素
previousElementSibling 通过该元素获取上一个兄弟元素
语法:
标签.nextElementSibling // 通过该元素获取下一个兄弟元素 标签.previousElementSibling // 通过该元素获取上一个兄弟元素

2.4 节点操作
(1)创建节点
语法:
createElement(标签名)
示例:
var p4Ele = document.createElement('p');
(2)添加节点
追加一个子节点(作为最后的子节点)
语法:
父标签.appendChild(新标签)
示例:

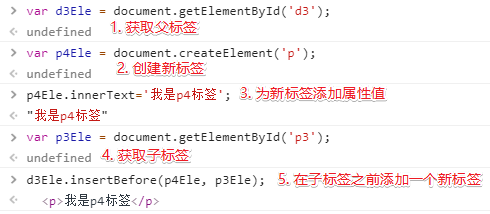
把增加的节点放到某个节点前面
语法:
父标签.insertBefore(新标签, 某个节点)

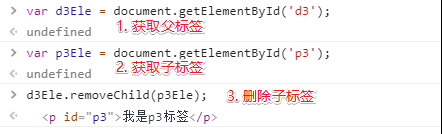
(3)删除节点
获得要删除的元素,通过父元素调用该方法删除。
语法:
父标签.removeChild(要删除的节点)

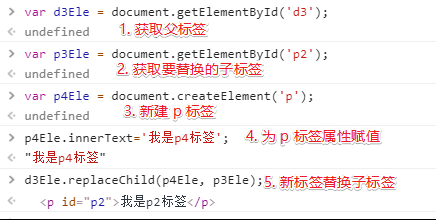
(4)替换节点
语法:
父标签.replaceChild(newnode, 某个节点);

(5)获取值操作
语法:
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
// 获取 input 值
var i1Ele = document.getElementById('i1');
i1Ele.value;
输出:"hukey"
// 获取 select 值
var s1Ele = document.getElementById('s1');
s1Ele.value;
输出:"1"
// 获取 textarea 值
var t1Ele = document.getElementById('t1');
t1Ele.value
输出:"123123123123"
2.5 事件
(1)常用事件
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
(2)绑定方式
绑定方式-1
<div id="d1" style="background-color: green" onclick="changeColor(this)">点我变色</div>
<script>
function changeColor(tsh) {
tsh.style.backgroundColor='red';
}
</script>
绑定方式-2
<div id="d2">点我</div>
<script>
var d2Ele = document.getElementById('d2');
d2Ele.onclick = function () {
this.innerText='呵呵';
}
</script>
2个示例:

<label> <input id="d1" type="text" value="请输入关键字" onfocus="myfo()" onblur="myblur()"> </label> <script> function myfo() { var divEle = document.getElementById('d1'); if (divEle.value === "请输入关键字") { divEle.value=""; } } function myblur() { var divEle = document.getElementById('d1'); if (divEle.value === "") { divEle.value = '请输入关键字'; } } </script>

<select id="s1"> <option>请选择省份:</option> </select> <select id="city"> <option>请选择城市:</option> </select> <script> data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]}; var p = document.getElementById('s1'); var c = document.getElementById('city'); for (var i in data) { var optionEle = document.createElement('option'); optionEle.innerHTML=i; p.appendChild(optionEle); } p.onchange = function () { var pro = (this.options[this.selectedIndex]).innerHTML; var citys = data[pro]; c.innerHTML = ''; for (var i=0; i< citys.length; i++) { var option_city = document.createElement("option"); option_city.innerHTML = citys[i]; c.appendChild(option_city); } } </script>
参考链接:
https://blog.csdn.net/qq877507054/article/details/51395830
https://www.cnblogs.com/liwenzhou/p/8011504.html
