在Win8平台处理本地化多语言的支持相对比较容易的,但比WP8稍微复杂一点,并不像WP8平台那样大部分工作都有VS IDE处理,Win8平台的操作基本需要开发者处理。并且在xaml中的使用也稍有不同。
同样需要强调的是无论您目前的应用是否需要支持多语言,将您的代码从可本地化的资源中分离出来统一放到资源文件中是一个很好的编码习惯。
本地化多语言配置
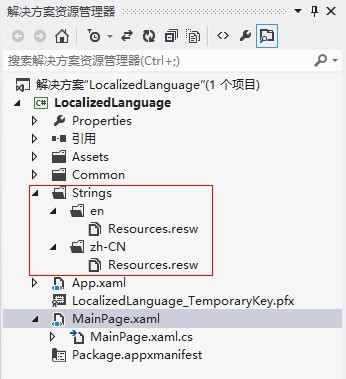
参考下图中目录结构,创建Strings文件夹以及子目录和Resources.resw资源文件。

为应用所支持的每一个区域性都创建一个资源文件夹,并为此文件夹添加一个名称为AppResources.resw的资源文件,其中资源文件夹为区域语言,如:中文(简体,中国):zh-CN,英语:en,英语(美国):en-Us。
应用启动后,您的本地化应用将隐式加载并显示区域性与用户手机的显示语言最匹配的资源。如果没有较好的匹配,应用将使用非特定语言资源。Windows 以一个标准的易于理解的方式排定语言匹配的优先顺序。例如,按优先顺序,en-US 依次与 en-US、en、en-GB 等等匹配。
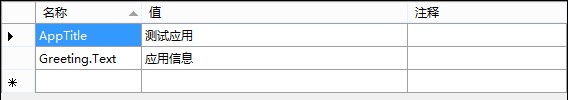
zh-cn/AppResources.resw资源文件如下图:

en/AppResources.resw资源文件如下图:

本地化资源的使用
关于本地化资源使用的方式和WP8不同,以下给出简单实例,详细内容参考快速入门:使用字符串资源(使用 C#-VB-C++ 和 XAML 的 Windows 应用商店应用) (Windows) 。
1.XAML中的使用(将控件关联到资源)
<TextBlock x:Uid="Greeting" Text="" />
必须将每个需要进行文本本地化的控件与 .resw 文件进行关联。为此,可以使用XAML 元素的 x:Uid 属性,上述事例中关联的是x:Uid为Greeting的文本框的Text属性。
2.代码中的使用
Windows.ApplicationModel.Resources.ResourceLoader resLoader_ = new Windows.ApplicationModel.Resources.ResourceLoader(); baseTitle.Text = resLoader_.GetString("AppTitle");
3.XAML中使用静态资源(类似WP8中的使用方式)
在XMAL中的使用Win8的这种通过x:Uid关联的方式有时候会造成资源文件中某个字段的重复出现,比如一个TextBlock控件和一个Button控件都需要一个"确定”的本地化资源,那么就需要在资源文件中重复添加“确定”资源。而像WP8中的使用就不会出现这种情况(详细参考我的上一篇博客)。Win8中未提供此种方式的实现,因此需要添加代码实现,一下给出实现方式。
首先向项目中添加LocalizedStrings类,名称可自己定,示例代码如下:
1 using Windows.ApplicationModel.Resources; 2 using System.Diagnostics.CodeAnalysis; 3 4 namespace HuiZhang212 5 { 6 /// <summary> 7 /// 控件中使用资源 8 /// </summary> 9 [SuppressMessage("Microsoft.Design", "CA1053:StaticHolderTypesShouldNotHaveConstructors", Justification = "Making this class static breaks its use as a resource in generic.xaml.")] 10 public class LocalizedStrings 11 { 12 private static ResourceLoader ResourceLoader = new ResourceLoader(); 13 14 /// <summary> 15 /// 获取本地资源 “AppTitle”对应的字符串 16 /// 从Resources.resw中获取 17 /// </summary> 18 public static string AppTitle { get { return ResourceLoader.GetString("AppTitle"); } } 19 } 20 }
其次需要在App.xaml中添加如下一行代码:
<local:LocalizedStrings x:Key="LocalizedStrings"/>
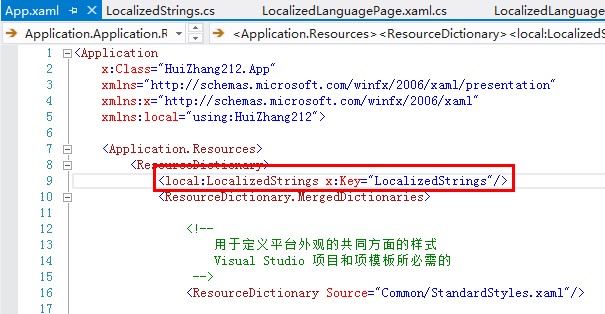
此行代码在App.xaml中位置见下图

最后就是在XAML中的使用方式了,代码示例如下:
<TextBlock Text="{Binding AppTitle, Source={StaticResource LocalizedStrings}}" />
关于国际化的详细用法请参考微软MSDN文档全球化你的应用(使用 C#/VB/C++ 和 XAML 的 Windows 应用商店应用)。