买一个服务器
到腾讯云,百度云或者阿里云上买一个云服务器。
购买后你将获得:
您新购买的云服务器(共1台)已分配成功(订单号:20190825312560),感谢您对腾讯云的支持!
服务器操作系统为 CentOS 7.6 64位 ,默认账户为 root ,初始密码为 H4XD75R7b4gTv
服务器名称:未命名
云主机ID:ins-10b2vqqp
所在网络ID:vpc-qhq4vrad
内网IP:172.16.0.19
公网IP:129.204.247.45
我们只需要关注 账户名:root , 密码:H4XD75R7b4gTv ,公网IP:129.204.247.45即可
后期可以更改你的账户名,密码。公网IP是别人来访问你网址的IP,
当然,你也可以给公网IP绑定域名使得网址看起来更高大上
安装Xshell,xftp(不用多说了吧,云盘里有)
部署项目
项目npm run build 。
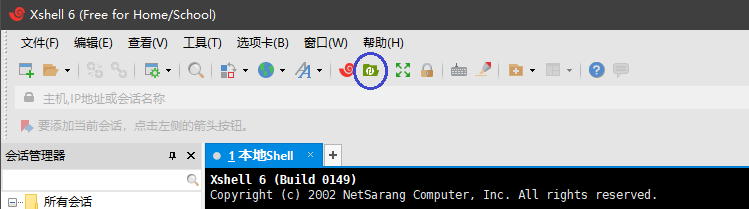
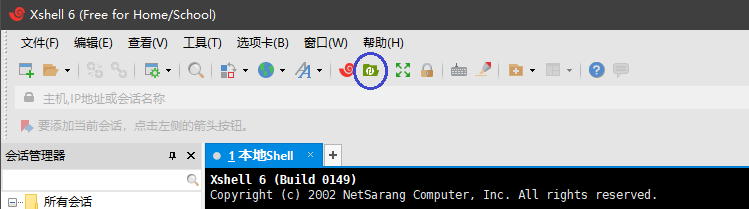
打开Xshell
新建会话,输入"主机(H)",即公网IP。再输入输入端口号,点击确定。等一会会跳出弹窗,然后再输入登录名,即账户名。再输入密码
连接会话成功
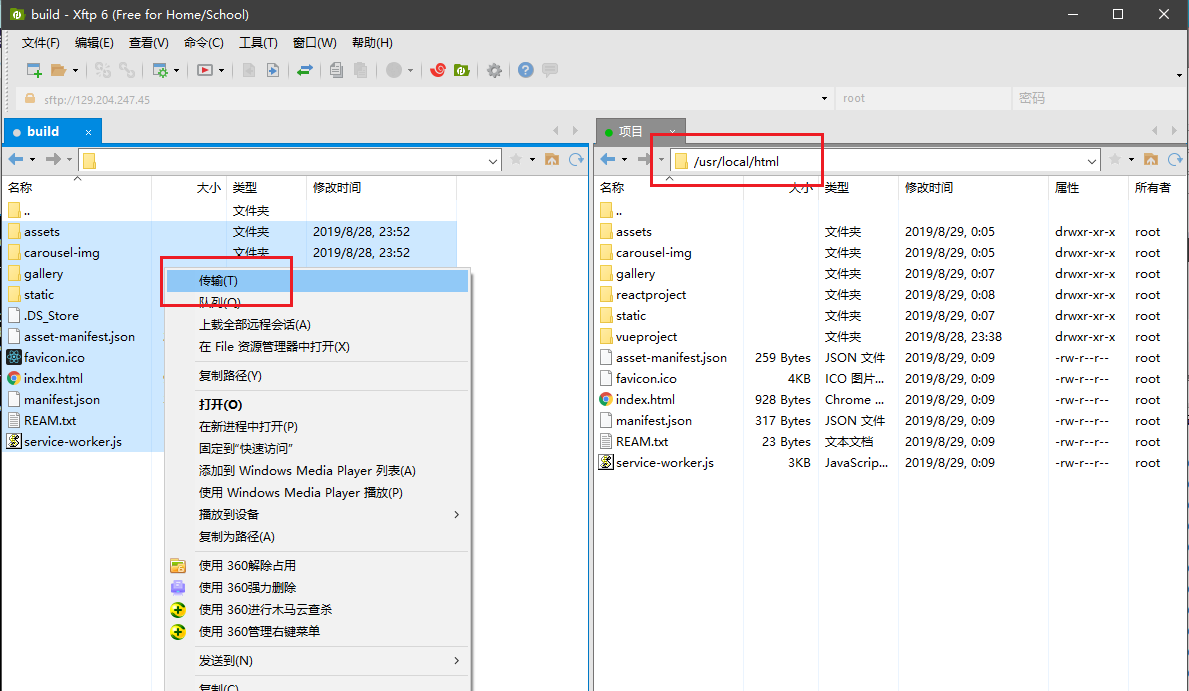
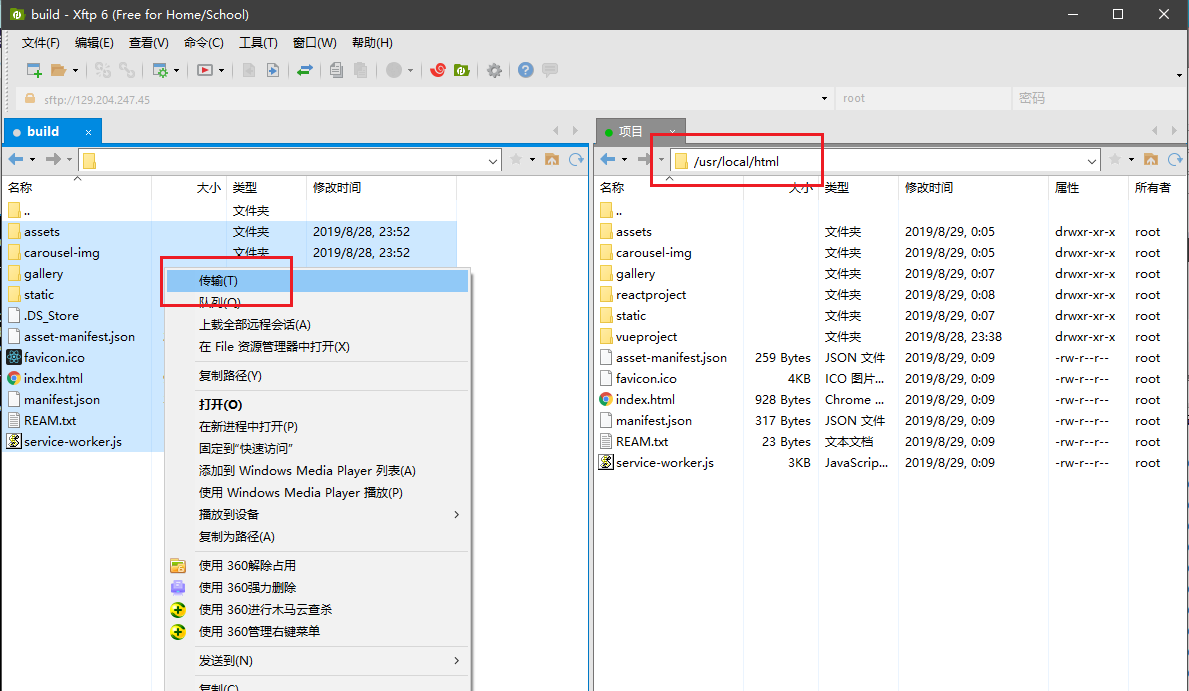
点击上方菜单栏“新建文件传输”,选择右侧的目录:/usr/local/html,目录是自己设置的
再在左侧选择需要部署的文件上传即可
注:react在npm run build之后会多出一个build文件夹,上传这个文件夹里的所有文件即可
vue在npm run build之后会多出一个dist文件夹,上传这个文件夹里的所有文件即可。


nginx
也可以安装nginx,点击运行nginx.exe。
将build后的文件放入nginx的html文件夹下。
打开浏览器访问127.0.0.1接口即可访问到