在本教程的前两篇文章中,笔者分别向大家介绍了使用jQuery Mobile框架如何去设计手机新闻浏览器,其中实现了一个WEB版本的新闻浏览器,在本教程的最后一篇中,将讲解如何将已实现的web版本的新闻浏览器迁移到Android手机中去,注意的是,本文希望读者拥有一点基础的Android知识。
迁移到Android应用中去
在Android应用中,将会使用index.html作为界面的布局,我们将编写一个Android的Activity类将index.html整合到android应用中去。
修改index.html
首先,将index.html中的NEWS_URI修改:
 var NEWS_URI ='http://rss.news.yahoo.com/rss/';
var NEWS_URI ='http://rss.news.yahoo.com/rss/';因为我们在这里不再需要使用bridge.php了,因为我们将index.html整合到了Android应用中去,因此不再存在跨域ajax访问问题,接下来作如下修改:
 var EMPTY ='';
var EMPTY ='';  ...
...  function changeLocation(varURI){
function changeLocation(varURI){  showProgress();
showProgress();  $.get(EMPTY,function(data){
$.get(EMPTY,function(data){  window.location = varURI;
window.location = varURI;  });
});  }
}changeLocation()方法将会在android.webkit.WebViewClient中被调用。这个方法的主要作用是当从新闻分类页面跳转到新闻详细页面时使用。
1、首先通过showProgress()来显示进度图标的等待状态;
2、jQuery的get()方法中实际上是一个特定的jQuery ajax()方法,在get方法中,我们传入一个空的字符串和一个回调的事件句柄,去设置window.location为我们要查看的具体新闻内容页面 的地址。当新闻内容详细页加载完毕后,就会替换掉等待的图标,显示新闻内容页的详细内容;
3、因为在web版本中,是存在浏览器本身的进度条,因此changeLocation方法倒不一定需要,但在手机设备上,有一个等待的图标是能给用户良好的用户体验的。
编写Activity类
接下来,编写NewsActivity类,代码如下:
 package com.news;
package com.news; 
 import android.app.Activity;
import android.app.Activity;  import android.webkit.WebView;
import android.webkit.WebView;  import android.os.Bundle;
import android.os.Bundle;  ...
...  publicclass NewsActivity extends Activity {
publicclass NewsActivity extends Activity {  WebView mWebView;
WebView mWebView; 
 publicvoid onCreate(Bundle savedInstanceState) {
publicvoid onCreate(Bundle savedInstanceState) {  super.onCreate(savedInstanceState);
super.onCreate(savedInstanceState);  setContentView(R.layout.main);
setContentView(R.layout.main); 
 mWebView = (WebView) findViewById(R.id.webview);
mWebView = (WebView) findViewById(R.id.webview);  mWebView.setWebViewClient(new NewsClient());
mWebView.setWebViewClient(new NewsClient());  mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setJavaScriptEnabled(true);  mWebView.getSettings().setDomStorageEnabled(true);
mWebView.getSettings().setDomStorageEnabled(true);  mWebView.loadUrl("android_asset/www/index.html");
mWebView.loadUrl("android_asset/www/index.html");  }
}  ...
...  }
}1、首先在onCreate方法中,调用了setContentView方法加载了res/layout文件夹下的R.layout.main布局文件;
2、接下来,我们通过findViewById(R.id.webview)得到了一个WebView控件的实例,并设计一个自定义的 WebViewClient实例作为给WebView控件的参数,这个自定义的WebViewClient我们命名为NewsClient,我们稍后会介 绍。接着我们设置这个WebView容器能支持Javascript和Dom;
3、最后,使用loadUrl将之前我们做的android_asset/www/index.html加载进来,在新闻详细内容页中,当用户点后退按钮后,会回到新闻分类页,在Android中,我们可以捕捉其onKeyDown事件代码,如下:
 publicclass NewsActivity extends Activity {
publicclass NewsActivity extends Activity {  WebView mWebView;
WebView mWebView;  publicboolean onKeyDown(int keyCode, KeyEvent event) {
publicboolean onKeyDown(int keyCode, KeyEvent event) {  if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView.canGoBack()) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView.canGoBack()) {  mWebView.goBack();
mWebView.goBack();  returntrue;
returntrue;  }
}  returnsuper.onKeyDown(keyCode, event);
returnsuper.onKeyDown(keyCode, event);  }
}  ...
...  }
}接下来看下我们如何编写一个自定义的WebViewClient,代码如下:
 publicclass NewsActivity extends Activity {
publicclass NewsActivity extends Activity {  WebView mWebView;
WebView mWebView;  privateclass NewsClient extends WebViewClient {
privateclass NewsClient extends WebViewClient { 
 publicboolean shouldOverrideUrlLoading(WebView view, String url) {
publicboolean shouldOverrideUrlLoading(WebView view, String url) {  view.loadUrl("javascript:changeLocation('"+ url +"')");
view.loadUrl("javascript:changeLocation('"+ url +"')");  returntrue;
returntrue;  }
}  }
}  ...
...  }
}首先,我们继承了WebViewClient这个Android内置的浏览器类,并重写了其中的shouldOverrideUrlLoading方 法,在这个方法中,调用了之前写的changeLocation方法,而如果我们不定义自己的WebViewClient,那么新闻详细内容页将会在显示 在一个单独的新打开的浏览器中,而我们希望新闻内容页只是显示在同一个浏览器页面中。
AndroidManifest.xml的配置
接下来,我们来看下AndroidManifest.xml的配置:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>  <manifest xmlns:android="http://schemas.android.com/apk/res/android"
<manifest xmlns:android="http://schemas.android.com/apk/res/android"  package="com.news" android:versionCode="1" android:versionName="1.0">
package="com.news" android:versionCode="1" android:versionName="1.0">  <application android:icon="@drawable/icon" android:label="@string/app_name">
<application android:icon="@drawable/icon" android:label="@string/app_name">  <activity android:name=".NewsActivity" android:configChanges="orientation|keyboardHidden"
<activity android:name=".NewsActivity" android:configChanges="orientation|keyboardHidden"  android:label="@string/app_name">
android:label="@string/app_name">  <intent-filter>
<intent-filter>  <action android:name="android.intent.action.MAIN"/>
<action android:name="android.intent.action.MAIN"/>  <category android:name="android.intent.category.LAUNCHER"/>
<category android:name="android.intent.category.LAUNCHER"/>  </intent-filter>
</intent-filter>  </activity>
</activity>  </application>
</application>  <uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.INTERNET"/>  </manifest>
</manifest>  For a general discussion on the AndroidManifest.xml file refer to the official reference. In that file, there are two particular items worthy of commenting on.
For a general discussion on the AndroidManifest.xml file refer to the official reference. In that file, there are two particular items worthy of commenting on.1、以上其实是一个很典型的Android配置文件,但注意的是,我们使用了configChanges属性,这个属性是设定了当手机的屏幕由横屏与竖屏切换时以及当手机键推上合上时,应用程序的显示界面也会随着改动,而不是被销毁;
2、因为我们要访问互联网,所以要在配置文件中配置访问网络,必须添加android.permission.INTERNET权限。
strings.xml
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>  <resources>
<resources>  <string name="app_name">News</string>
<string name="app_name">News</string>  </resources>
</resources>在Strings.xml的资源文件中,定义了应用程序的名称,这个名称将会显示在程序的启动栏,应用程序的标题栏和应用程序的管理设置中,如下面图所示:

设计应用程序的启动按钮

接下来创建应用程序的启动按钮, Android官方提供了按钮设计指南(http://developer.android.com/guide/practices /ui_guidelines/icon_design.html),在其中可以下载各类Adobe的PSD格式按钮文件,我们下载了其中的 icon_templates-v2.0.zip并且选择了如下两个按钮作为模版 ,并且通过photoshop在上面添加了News的文字,之后根据Android的指引,把这些按钮以低,中,高三个分辨率分别设计复制一份,它们的尺 寸分别为36*36,48*48和72*72pixel,分别放到resdrawable-ldpi,resdrawable-mdpi和res drawable-hdpi文件夹中。
Android应用的部署导入
到此为止,我们已经把Android版本的程序写完了,接下来讲解下如何将文中附件的Android代码导入到Eclipse中以方便大家阅读。代码使用如下的Android SDK和工具开发:
Android SDK revision 8. Eclipse IDE version 3.5. Android Development Tools (ADT), version 8.0.1.
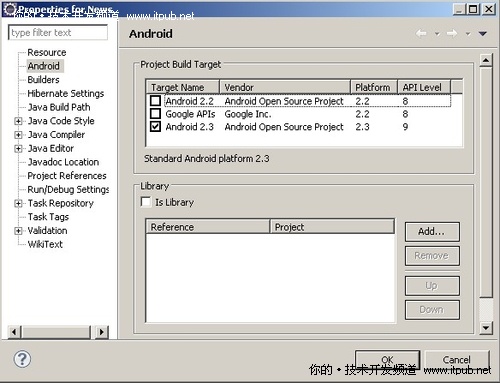
项目能在Android 2.2,2.3上运行。首先我们在Eclipse中选择“Importing The Project”,然后将附件中的工程项目导入,在导入后,记得在Window -> Preferences -> Android中,选择编译项目的Android的SDK,这里选择Android的SDK,如下图:

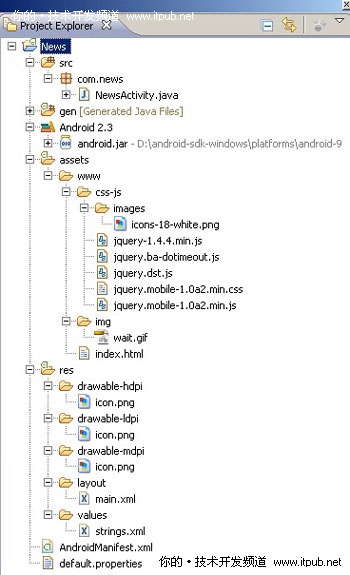
最后介绍下Android项目的文件结构如下图:

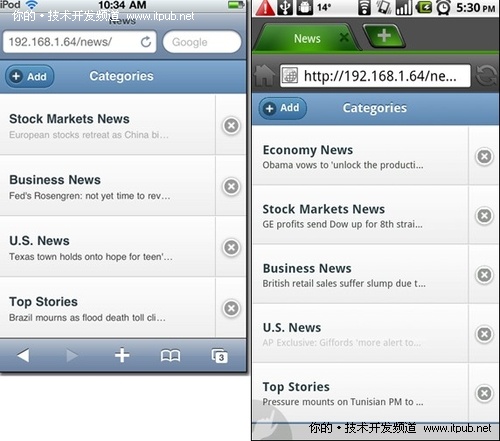
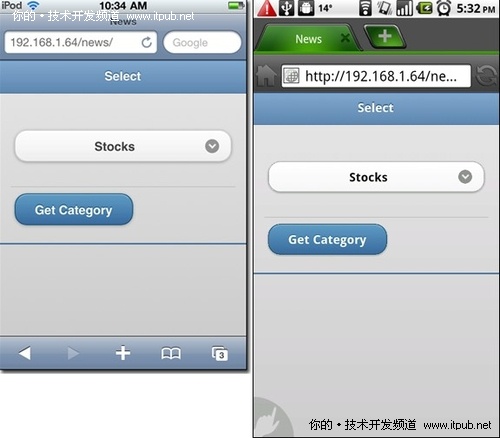
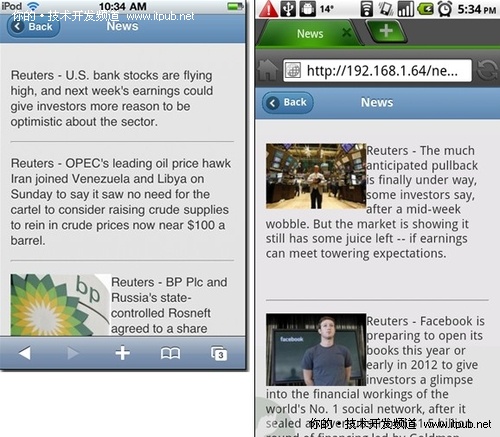
Android新闻浏览器的实际运行效果图
下面是在Android上和iphone 4上分别运行的效果图,左边的是iphone 4,右边的是Android,可以看到,使用jQuery Mobile设计出来的项目的确有很好的兼容性。



总结
在本系列教程中,介绍了如何使用jQuery Mobile框架以及其他jQuery插件设计了一个基于WEB版本的新闻RSS阅读浏览器,最后还指导如何将其迁移到Android上,读者可以从中学到大量关于jQuery Mobile的实用知识和技巧,请点击这里下载本文的附件。