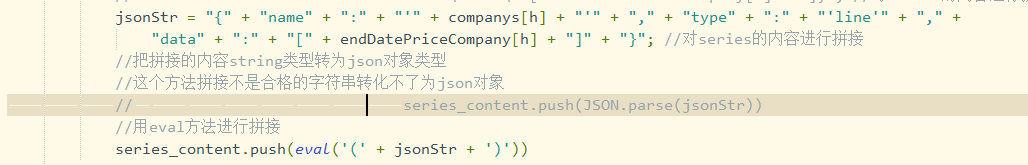
在对接口的时候,需要对某些地方进行字符串拼接的操作
现在我需要的是让图表中只默认显示前三条数据,
我的思路是先循环取出来三条外的公司名字

//声明前三个公司之外的公司数组 var selectcompany = []; //取出來三個之後的公司名字 for(var i=0;i<companys.length;i++){ if(i>2){ selectcompany.push(companys[i]); } } // console.log(selectcompany)
全部的公司名字数组在上面是知道的
再循环拼接字符串,再转化为json对象

//循環並連接字符串 var selectcompany1=""; for( var i=0;i<selectcompany.length;i++){ selectcompany1+="{'"+selectcompany[i]+"'"+":"+false+","; if(i=selectcompany.length-1){ selectcompany1+="'"+selectcompany[i]+"'"+":"+false+",}"; } } //轉為json對象 selectcompany1=eval('(' + selectcompany1 + ')') console.log( selectcompany1)
再把取出来对象的变量名填到legend中的selected中就可以了
大神无意中看到了我的代码,给了我另外一种方式去解决

我觉得这个方式可能会简单点我就套用了一下

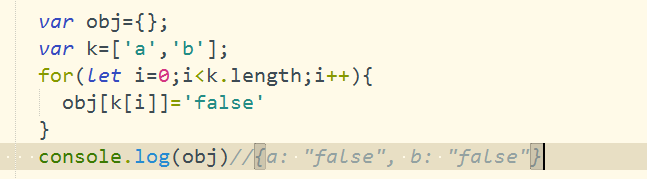
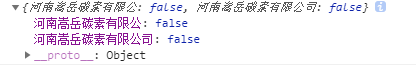
var selectcompany1={}; for(let i=0;i<selectcompany.length;i++){ selectcompany1[selectcompany[i]]=false; } console.log(selectcompany1)
这个方法可能只适合一种数据键对的形式,多的键对我还没试,这样写是一样的效果

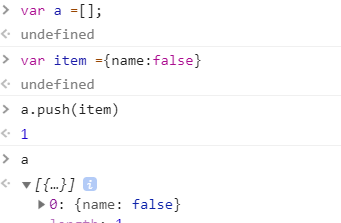
再放上一种方法供参考:

如果存在很多需要拼接的话我还是建议先拼接再转为json对象,如果对象不合法的话记得用eval方法