bootstrap样式模板
https://v3.bootcss.com/css/

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="css/bootstrap.min.css" /> </head> <body> <a href="#" class="btn btn-primary">测试</a> <input type="text"/> <br /> <button class="btn btn-danger">按钮</button> <button class="btn btn-success">按钮</button> <span class="glyphicon glyphicon-comment" style="color: #1B6D85;"></span> <br /> <button class="btn btn-warning"> <span class="glyphicon glyphicon-user"></span> 登录 </button> </body> </html>
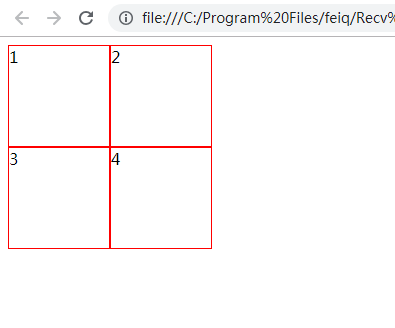
 左浮动 清除浮动
左浮动 清除浮动
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> div{ width: 100px; height: 100px; border: solid 1px red; } /* 浮动 */ .f{ /*左浮动*/ float: left; /*右浮动*/ /*float: right;*/ } .c{ clear: left; } </style> </head> <body> <div class="f">1</div> <div class="f">2</div> <!-- 清除浮动 clear --> <div class="c f">3</div> <div class="f">4</div> </body> </html>
 浮动-获取焦点
浮动-获取焦点
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .l{ float: left; /*margin-left: 10px;*/ list-style-type: none; width: 100px; height: 40px; background-color: black; color: white; text-align: center; line-height: 40px; } .l:hover{ background-color: dodgerblue; } </style> </head> <body> <ul> <li class="l">首页</li> <li class="l">榜单</li> <li class="l">下载客户端</li> </ul> </body> </html>
 百分百宽度
百分百宽度
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> div{ height: 100px; } .left{ width: 60%; float: left; background-color: aquamarine; } .right{ width: 40%; float: right; background-color: goldenrod; } </style> </head> <body> <div class="left">left</div> <div class="right">right</div> </body> </html>
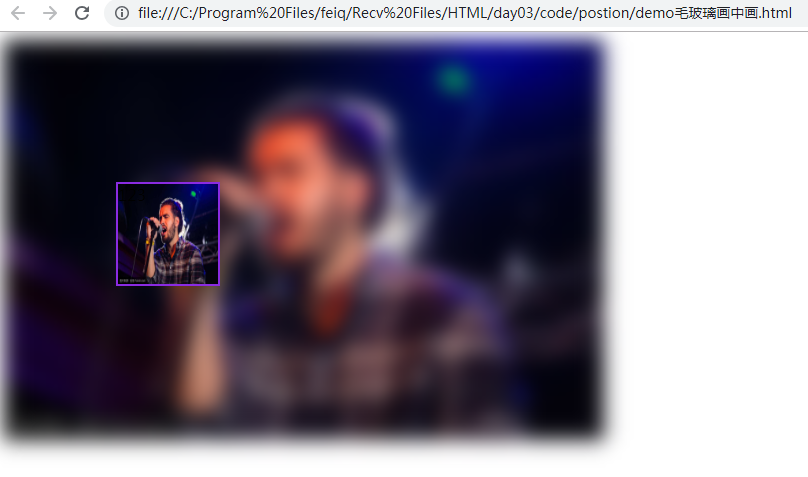
 毛玻璃-画中画-绝对定位
毛玻璃-画中画-绝对定位
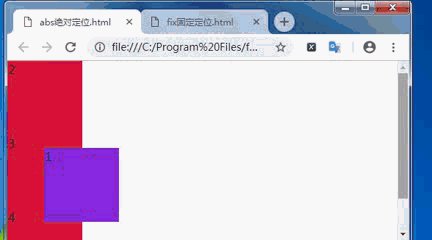
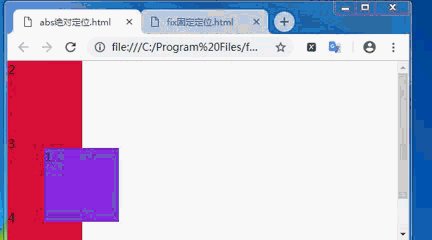
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .div{ width: 600px; height: 400px; background-image: url('https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1542017221383&di=ecd4dcb6561699379f9e3ea9bbf2c359&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimgad%2Fpic%2Fitem%2Fe61190ef76c6a7efb8c5960ef6faaf51f3de6632.jpg'); background-size: 100% 100%; /*模糊*/ /*filter: blur(100px);*/ -webkit-filter: blur(10px); } .main{ width: 100px; height: 100px; border: solid 1px; background-image: url('https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1542017221383&di=ecd4dcb6561699379f9e3ea9bbf2c359&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimgad%2Fpic%2Fitem%2Fe61190ef76c6a7efb8c5960ef6faaf51f3de6632.jpg'); background-size: 100% 100%; border: solid 2px #8A2BE2; /*绝对定位*/ position: absolute; top: 150px; left: 120px; } </style> </head> <body> <div class="div"></div> <div class="main">123</div> </body> </html>

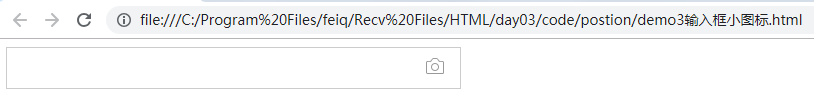
图片定位显示 background-position:top;
元素转换 display: inline-block;
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .input{ width: 400px; height: 37px; outline: 0; border: 0; margin-left: 3px; position: relative; top: -3px; } .out{ width: 453px; height: 40px; border: solid 1px #ccc; display: inline-block; line-height: 40px; vertical-align: middle; } .inner{ width: 40px; height: 18px; display: inline-block; background-image: url('https://ss1.bdstatic.com/5eN1bjq8AAUYm2zgoY3K/r/www/cache/static/protocol/https/soutu/img/camera_new_5606e8f.png'); background-repeat: no-repeat; background-position:top; margin-top: 10px; } .inner:hover{ background-position:bottom; } </style> </head> <body> <div class="out"> <input type="text" class="input"/> <div class="inner"></div> </div> </body> </html>

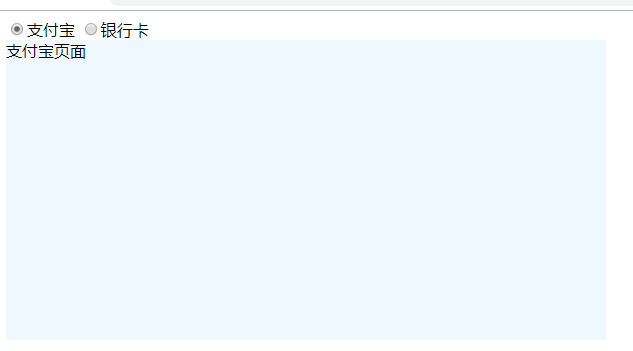
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .z{ width: 600px; height: 300px; background-color: aliceblue; } .y{ width: 600px; height: 300px; background-color: bisque; } </style> <script> onload = function(){ a() } function a(){ document.getElementById('ailpay').style.display=""; document.getElementById('bank').style.display="none"; } function b(){ document.getElementById('ailpay').style.display="none"; document.getElementById('bank').style.display=""; } </script> </head> <body> <input type="radio" name="s" checked="checked" onclick="a()"/>支付宝 <input type="radio" name="s" onclick="b()"/>银行卡 <div class="z" id="ailpay"> 支付宝页面 </div> <div class="y" id="bank"> 银行卡页面 </div> </body> </html>

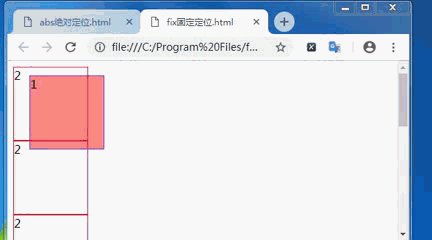
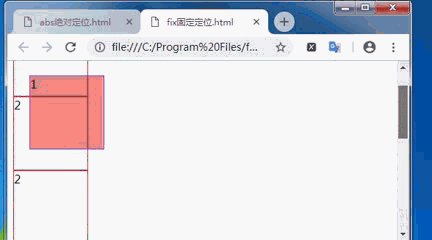
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .d1{ width: 100px; height: 100px; border: solid 1px blueviolet; /*定位*/ position: fixed; top: 20px; left: 30px; background-color: rgba(255,23,12,0.5); } .d2{ width: 100px; height: 100px; border: solid 1px crimson; } </style> </head> <body> <!-- 固定定位 --> <div class="d1">1</div> <div class="d2">2</div> <div class="d2">2</div> <div class="d2">2</div> <div class="d2">2</div> <div class="d2">2</div> <div class="d2">2</div> <div class="d2">2</div> </body> </html>