在处理网页的时候,有时候会需要显示很长的数字,但是当数字的长度比较长的时候,就很难看一个数字到底是多大。这种情况下,一些网站在处理数字的时候,当数字的长度大于3个时,就用逗号把他们分开,这是一个比较常见的方式。但是我查了一下网页上将数字用逗号分开的方法,没有找到比较满意的。于是自己写一一个,在这里分享出来;
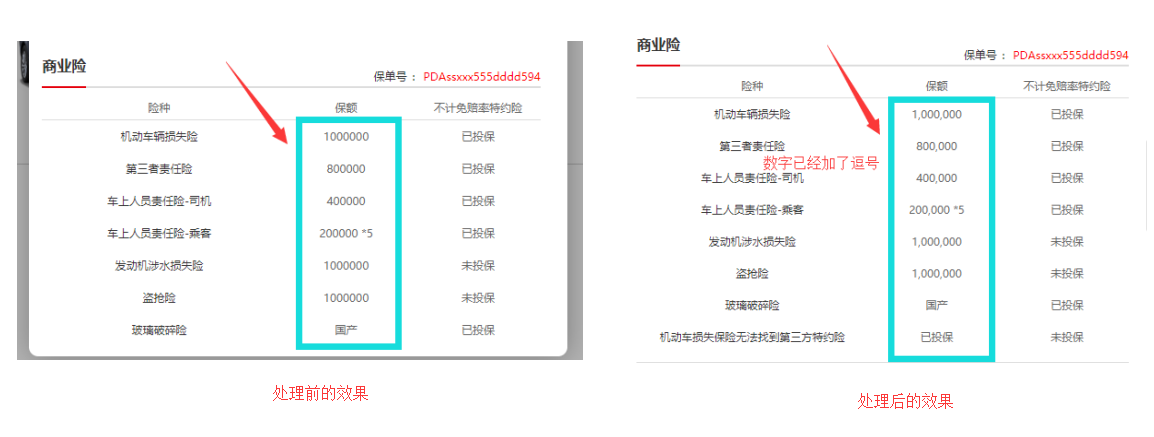
处理目标:将超过三位的时,使用逗号将数字分隔开来
1 //////// 格式化数字,个三个数字加一个逗号 2 function geshihua(onum) { 3 ////空字符这返回原来的空字符 4 onum = $.trim(onum); 5 if (onum.length == 0) { 6 onum = ""; 7 return onum; 8 }; 9 ////不是数字,则原样返回 10 var ishu = isshuzi(onum); 11 if (!ishu) { 12 return onum; 13 } 14 //////是数字,则进行加逗号 15 if (onum.indexOf(",") == -1) { 16 var dataval = parseInt(onum); 17 var data2 = dataval.toFixed(0).replace(/d{1,3}(?=(d{3})+(.d*)?$)/g, '$&,'); 18 return data2; 19 } else { 20 return onum; 21 } 22 23 } 24 25 ////取输入数据的第一个字符,比较他们的ascII码,如果是数字,则ASCII码一定在48---57 之间, 26 /////如果不是,则不在这个区间内,这样就可以判断它到底是不是一个数字了 27 function isshuzi(onum) { 28 var oval = $.trim(onum); 29 var oval = oval.charCodeAt(0); 30 var oflag = true; 31 /////////0---9 的ascII码是48---57 32 if (oval < 48 || oval > 57) { 33 oflag = false; 34 } else { 35 oflag = true; 36 } 37 return oflag; 38 }
以下是我自己处理的效果:使用 geshihua(onum) 调用数字,处理结果如下:效果还是蛮不错的~~~~

2. 在上面的函数中,是自己编写了一个判断 输入是不是数字的函数 isshuzi(),这里只判断了输入的第一个字符;其实js 中有一个内置函数,可以判断 输入是不是数字 isNaN(),判断是不是非数字,改写后格式化函数可以如
1 //////// 格式化数字,个三个数字加一个逗号 2 function geshihua(onum) { 3 onum = $.trim(onum); 4 if (onum.length == 0) { 5 onum = ""; 6 return onum; 7 }; 8 if (onum.indexOf(",") == -1) { /////如果输入的是带逗号的东西,那么默认这是不需要再进行转化的,直接原样返回 9 var dataval = parseInt(onum); 10 var isfeishu = isNaN(dataval); 11 if (isfeishu) { 12 return onum; ///////如果是非数字,则原样输出 13 } 14 var data2 = dataval.toFixed(0).replace(/d{1,3}(?=(d{3})+(.d*)?$)/g, '$&,'); 15 return data2; 16 } else { 17 return onum; 18 } 19 }
经过确认,也是可以使用的,下面就是我使用的一个结果:
