1.获取屏幕宽度,并赋值给view
<view class="ships-img" style="height:{{windowWidth}}px;"></view>
wx.getSystemInfo({ success: function (res) { // console.log(res.windowWidth) 屏幕宽度 that.setData({ windowWidth: res.windowWidth }) } })
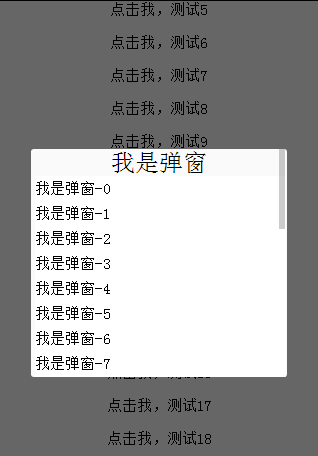
2.最近遇到自定义弹窗滚动问题,当文本页面过长,同时自定义弹窗也过长,即两者都需要滚动的时候,想要自定义弹窗滚动却触发的是页面的滚动。
解决思路:在打开弹窗的时候,让页面不可滚动;关闭弹窗后,恢复页面滚动。

<scroll-view scroll-y="{{isScroll}}"> <view class="rootView"> <view wx:for="{{arrayData}}" wx:key="" bindtap="showDialog" data-statu="open" class="inBoxVIew"> <text>{{item}}</text> </view> <!--测试弹窗--> <view class="dialogbox" bindtap="showDialog" data-statu="close" wx:if="{{isDialogShow}}"></view> <!--dialog--> <view class="dialog" wx:if="{{isDialogShow}}"> <view class="windowTitle"> <text style="font-size:24px;">我是弹窗</text> </view> <view wx:for="{{dialogData}}" class="windowTable"> <text>{{item.name}}</text> </view> </view> </view> </scroll-view>
Page { position: absolute; font-size: 36rpx; 100%; height: 100%; display: block; background: #fff; } scroll-view { height: 100%; }
.rootView{ padding: 10rpx; } .inBoxVIew{ padding:20rpx 0; text-align: center; } .dialogbox { 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 1000; background: rgba(0, 0, 0, 0.6); overflow: hidden; } .dialog { 80%; height: 50%; position: fixed; top:50%; left:50%; margin-top:-25%; margin-left:-40%; z-index: 1001; background: #FAFAFA; border-radius: 3px; overflow-y: scroll; } .windowTable{ 98%; background: white; margin: 0 10rpx; padding:10rpx 0; } .windowTitle{ 100%; text-align: center; }
Page({ /** * 页面的初始数据 */ data: { arrayData: null, dialogData: null, isDialogShow: false, isScroll: true }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { //构建测试数据 let data = new Array(); let dialog = new Array(); for (let i = 0; i < 25; i++) { data[i] = '点击我,测试' + i; dialog[i] = { name: '我是弹窗-' + i, isSelected: false }; } this.setData({ arrayData: data, dialogData: dialog }); }, /** * 显示、关闭弹窗 */ showDialog: function (e) { var currentStatu = e.currentTarget.dataset.statu; console.log('currentStatu:', currentStatu); //关闭 if (currentStatu == "close") { this.setData({ isDialogShow: false, isScroll: true }); } // 显示 if (currentStatu == "open") { this.setData({ isDialogShow: true, isScroll: false }); } }, })