1:BOM概念
BOM:Browser Object Model。
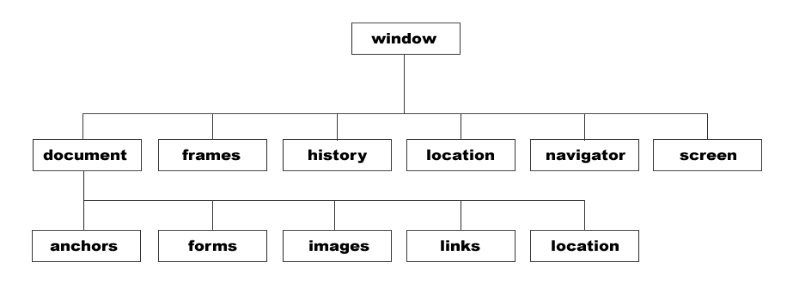
window对象是BOM中所有对象的核心。

2:window对象
属性
self:self代表自己,相当于window。
parent:返回父窗口。
方法
3:window方法
1.window.open(url, name);
url:一个可选的字符串,声明了要在新窗口中显示的文档的 URL。如果省略了这个参数,或者它的值是空字符串,那么新窗口就不会显示任何文档。
name:一个可选的字符串,该字符串是一个由逗号分隔的特征列表,其中包括数字、字母和下划线,该字符声明了新窗口的名称。
谷歌默认会把系统自动打开的新网页阻止掉,但不阻止通过事件打开新的网页。
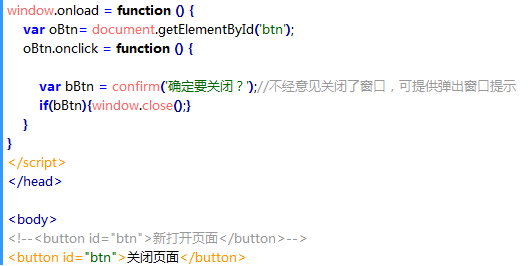
2.close:关闭浏览器。(火狐不支持!)
3.alert(显示的文本):弹出窗。

4 confirm示的文字):该方法有返回值,点击确定返回true,点击取消返回false。
5.prompt(提示信息):输入框。点击确定返回字符串,点击取消返回null。
4:history对象
该对象包含浏览器访问过的url。
1.属性
length 返回浏览器历史记录的数量://console.log(history.length);//浏览器历史记录的数量
2.方法
back() 后退,加载前一个url。history.back();
forward() 前进。
go(number) 如果参数是正数,那么就是前进相应的数目,如果是负数那么反之,如果是0那么就是刷新。
//回退到倒数第2个: history.go(-2);
//前进到下1个页面:history.go(1);
5:location对象
包含有当前url的相关信息,而history对象不能具体反应url的相关信息。
属性:
href:设置或返回完整的url。可以为相对路径,也可以为绝对路径。

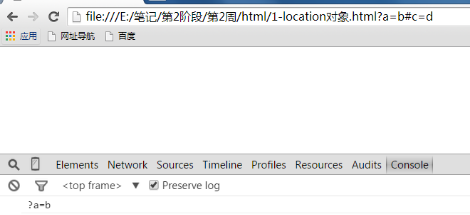
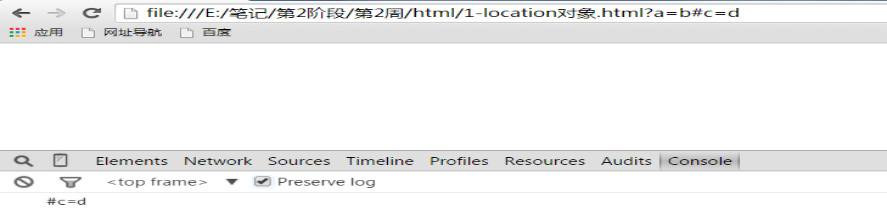
search:返回url?后面的查询部分。

hash :是一个可读可写的字符串,该字符串是 URL 的锚部分(从 # 号开始的部分)。
方法:
assign(url):加载新的文档。
reload(boolean):重新加载文档,当参数是true,任何时候都会重新加载,false的时候,只有在文档改变的时候才会加载,否则直接读取内存当中的。
replace(url):用新的文档代替当前的文档。但不会在 History 对象中生成一个新的记录。当使用该方法时,新的 URL 将覆盖 History 对象中的当前记录。
6:navigator对象
appName:浏览器名称。


appVersion:浏览器版本。
platform:操作系统。
userAgent:用户代理信息,通过该属性可获取浏览器及操作系统信息。

====è

应用:
1:广告弹出窗(自动关闭)。

7:window事件
onload:加载事件网页加载完毕后执行。
onscroll:滚动事件。
window.onscroll = function () {
var div = document.getElementById('div');
div.innerHTML = '页面滚动';
console.log(document.body.scrollTop || document.documentElement.scrollTop);
}
<div id="div" style=" 200px;height: 1120px;background: darkred;"></div>
onresize:窗口缩放事件。
window.onresize = function () {
console.log(22);
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
}
<div id="div" style=" 200px;height: 1120px;background: darkred;"></div>
// 获取浏览器视窗宽度/高度
document.documentElement.clientWidth;
document.documentElement.clientHeight;

// 获取浏览器滚动条 隐藏的 宽度/高度
chrome(body)、火狐、IE(documentElement)
document.documentElement.scrollLeft || document.body.scrollLeft;
document.documentElement.scrollTop || document.body.scrollTop;

8:DOM的概念和作用
DOM:Document Object Model。
document对象是DOM核心对象。
作用:对html中的内容,属性,样式进行操作。
根据 DOM规定,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点。
每个 HTML 标签是一个元素节点。
包含在 HTML 元素中的文本是文本节点。
每一个 HTML 属性是一个属性节点。
注释属于注释节点。
节点树中节点之间的关系:父子,兄弟。
9:DOM常用属性
title:返回或设置当前文档的标题。读标题写标题


all:返回所有元素的集合。有兼容性问题。不适用于火狐。
10:DOM查询方法 (如何获取DOM节点)
1.getElementById(id):返回拥有指定id的(第一个)对象的引用。
2.getElementsByTagName(tagName):返回有指定标签名的对象集合。


注:上面两个方法没有兼容性问题。
3.getElementsByName(name):返回带有指定name指定名称的对象的集合。有兼容性问题。


在IE9及其以下,如果该对象的标准属性包含有name,(比如说input,在input中name是input的默认属性,所以可以正常使用,但是在div中name并不是div的默认属性,所以不能正常显示),那么可以正确的使用。否则不可以使用。在火狐中,该方法可以适用于任何情况。
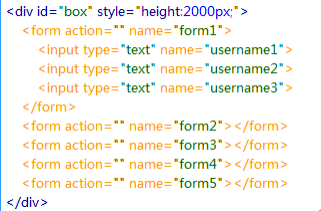
结论: getElementsByName(name)主要是适用于表单。
4.write:输出内容到页面。
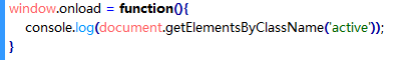
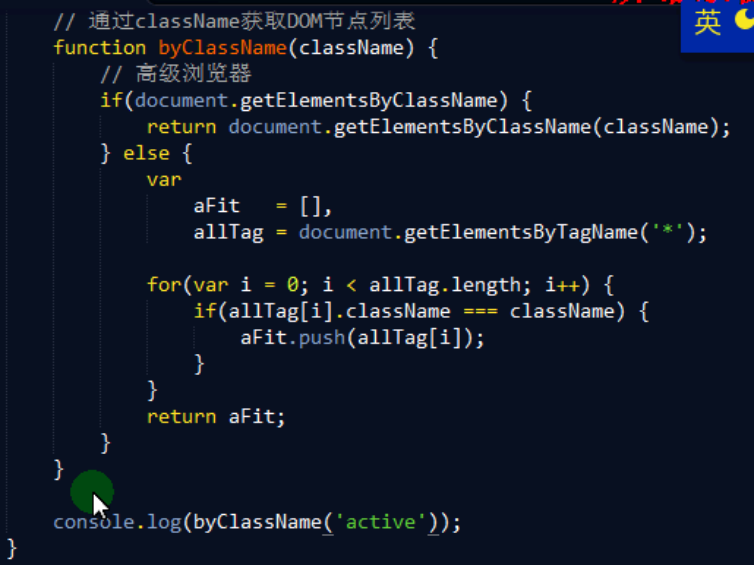
5.getElementsByClassName():返回带有指定className指定名称的对象的集合。有兼容性问题,适用于火狐浏览器,在IE浏览器中不可用(IE8及以下不可用)。



练习:封装获取className值的DOM节点的兼容性的函数。
à 
11:操作内容
innerHTML:用来设置或获取对象起始和结束标签内 。<div><p>aaa</p></div>
12:DOM增删改
一:创建节点(注释和文档节点一般不需要创建)
1:创建元素节点 //document.createElement(‘元素标签名’);
document.createElement("元素标签名");
2:创建属性节点 //document.creatAttribute(‘属性名’);
var oAttr = document.createAttribute(“属性名”);(不常用)
oAttr.value = "attr-name";
oDiv.setAttributeNode(oAttr);
对象.属性=属性值;(常用)
3:创建文本节点 //document.createTextNode(‘文本’)
对象.innerHTML = "";
var oText = document.createTextNode(“文本”); // 文本中的HTML标签实体化(不常用)
oDiv.appendChild(oText);
二:追加到页面当中
父对象.appendChild(newNode) // 插入到父对象最后。 appendChild() //插入到父对象最后
父对象.insertBefore(newNode, existsNode) // 插入到什么对象之前。 insertBefore(new,exeists) //插入到存在的对象之前;
三:修改(替换)节点
父对象.replaceChild(newNode,existsNode); // 前面的替换后面的 replaceChild(new,exists) //替换节点
四:删除节点
父对象.removeChild(oldNode); //removeChild(old) //删除节点
如果确定要删除节点,最好也清空内存 对象=null;
应用:
1:顶部悬浮。
2:回到顶部。
3:动态创建表格。
综合应用:
1:表格删除。