
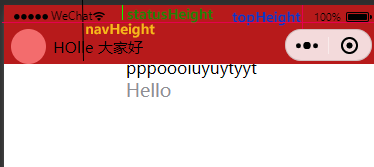
主要要算navHeight(整个导航栏总的高度),statusHeight(状态栏高度),topHeight(胶囊距离顶部的距离);在app.vue中计算
globalData: {
//全局变量 getApp().globalData.navHeight调用读取
navHeight: 0, //整个导航栏总的高度
statusHeight: 0, //状态栏高度(手机电量WiFi)
topHeight: 0, //胶囊距离顶部的距离
},
onLaunch: function () {
let res=wx.getMenuButtonBoundingClientRect();
this.globalData.topHeight= res.top;//胶囊距离顶部的距离
this.globalData.statusHeight=wxSync.statusBarHeight;// 状态栏高度(手机电量WiFi)
this.globalData.navHeight=res.height+this.globalData.statusHeight;
},