
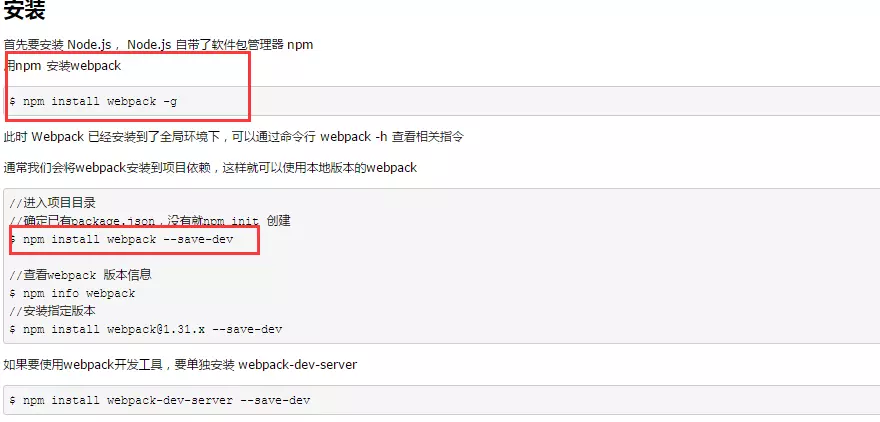
上图是从网上找的webpack 安装的步骤,我们看到除了要全局安装之外,还需要本地安装,那么这两者有什么区别呢?
本文以Windows平台上做测试,以webpack为示例做教程
什么是全局安装?
安装位置
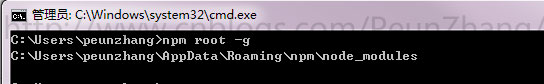
全局安装方式是键入命令:npm install webpack -g 或 npm install webpack --global,其中参数-g的含义是代表安装到全局环境里面,包安装在Node安装目录下的node_modules文件夹中,一般在 Users用户名AppDataRoaming 目录下,可以使用npm root -g查看全局安装目录。


调用方式
全局安装后可以供命令行(command line)使用,用户可以在命令行中直接运行该组件包支持的命令。

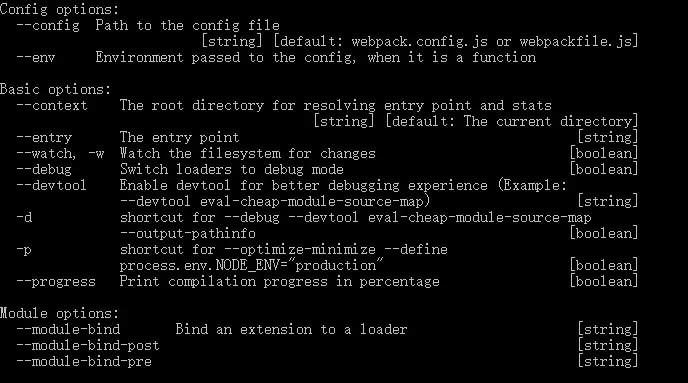
上图列出了一部分关于webpack支持的命令行,如果不了解的话,可以使用 webpack -h 来查看它所支持的所有的命令;
什么是本地安装?
安装位置
本地安装方式是键入命令:npm install webpack 或 npm install webpack --save-dev等,其中参数--save-dev的含义是代表把你的安装包信息写入package.json文件的devDependencies字段中,包安装在指定项目的node_modules文件夹下。

调用方式
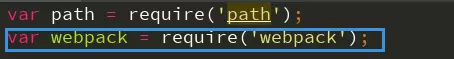
本地安装后可以直接通过require()的方式引入项目中node_modules目录下的模块,如下示例,本地安装后直接在webpack.config.js中require('gulp')。

为什么全局安装还要本地安装?
仅仅全局安装够吗?
1.在js实例代码中,默认下node.js会在NODE_PATH和目前js所在项目下的node_modules文件夹下去寻找模块,因此,如果只是全局安装,不能直接通过require()的方式去引用模块,需要手动解决包路径的配置问题,当然你也可以复制全局安装的node_modules文件夹到项目下,还有办法可以选择将环境变量的NODE_PATH设置为C:Program Files odejs。
2.对于包的更新不好管理,可能你需要为每个包重新命名,如gulp@3.8.1、gulp@3.9.1...,为了区别不同项目使用指定的包,保证模块之间的相互依赖(这块下面会介绍),区别每个项目正常运行。
因此,不推荐只全局安装。
本地安装的重要性
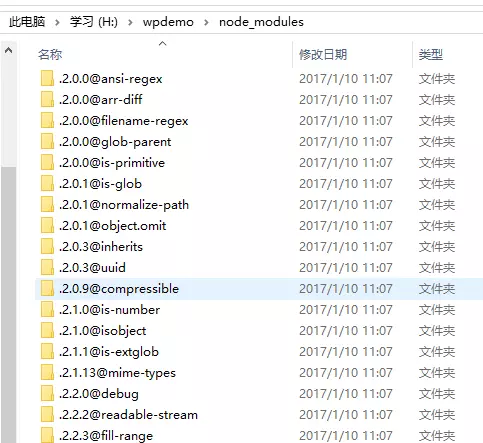
最早的node.js/npm实际上是全局的,包括现在还兼容NODE_PATH,但是不能支持全局多版本,于是nodejs团队改成本地安装的方法可能就是为了保证不同版本包之间的相互依赖,什么意思呢,举个例子wpdemo组件中相互依赖的包就有很多个

其中依赖包的指定版本号如下,不可轻易去修改,因为不同版本包对应依赖包的版本的功能有所差别,如果修改指定的版本来运行wpdemo,就可能会编译出错等bug。

再举个例子:
包版本为:A(0.0.1)依赖B(0.0.2),B(0.0.1)依赖C(0.0.3)
一段时间原作者更新后,
包版本为:A(1.0.1)依赖B(1.0.0),B(1.0.0)依赖C(1.0.0)
每一次的更新可能带来不一样的功能,在多人合作、发布模块到npmjs社区、上传到github给其他人使用时,保留模块的版本信息可用于下载指定的版本号显得特别重要。
本地安装可以让每个项目拥有独立的包,不受全局包的影响,方便项目的移动、复制、打包等,保证不同版本包之间的相互依赖,这些优点是全局安装难以做到的。
另外,据node团队介绍,本地安装包对于项目的加载会更快。
有优点也少不了缺点,如每次新项目都要本地安装所依赖的包,安装包时间相对较长,一来是包太大导致下载慢;二是浪费了硬盘空间,不过现在电脑硬盘动不动就几个T,你还会在意节省这点空间吗?