<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {margin: 0;padding: 0;}.box { 278px;height: 157px;margin: 50px auto;border: 1px solid #D2E1F1;
}.box-head {border-bottom: 1px dotted #cccccc;}.box-head h3 {font: 400 18px/35px "simsun";padding-left: 20px;}.box-body { 210px;height: 50px;margin-left: 10px;background: url(images/xingzuo.png) no-repeat;}.box-body a {display: inline-block; 50px;height: 50px;float: left;}select {margin: 3px 0 0 10px;}.star {position: relative;}#sp1 {display: inline-block; 80px;height: 18px;background: url(images/star.png) no-repeat;position: absolute;top: 4px;right: 0;}#sp2 {display: inline-block;height: 13px;background: url(images/star.png) no-repeat 0 -29px;}.box-footer p {line-height: 24px;height: 70px;font-size: 14px;padding: 0 15px 4px;}
</style>
</head>
<body>
<div class="box">
<div class="box-head"><h3>星座运势</h3></div>
<div class="box-body" id="boxBody">
<a href="#"></a>
<select name="" id="sele">
<option value="0">白羊座(03.21-04.19)</option>
<option value="1">金牛座(04.20-05.20)</option>
<option value="2">双子座(05.21-06.21)</option>
<option value="3">巨蟹座(06.22-07.22)</option>
<option value="4">狮子座(07.23-08.22)</option>
<option value="5">处女座(08.23-09.22)</option>
<option value="6">天秤座(09.23-10.23)</option>
<option value="7">天蝎座(10.24-11.22)</option>
<option value="8">射手座(11.23-12.21)</option>
<option value="9">摩羯座(12.22-01.19)</option>
<option value="10">水瓶座(01.20-02.18)</option>
<option value="11">双鱼座(02.19-03.20)</option>
</select>
<div class="star">今日运势:<span id="sp1"> <span id="sp2"></span></span></div>
</div>
<div class="box-footer" id="con">
<p>你也许感到实现理想的旅途并不顺利,充满了荆棘与坎坷,与一开始所想的并不一样,因此更需要耐心... <a href="#">[详细]</a></p>
</div>
</div>
</body>
</html>
<script>
//需求 : 选择不同星座,显示不同的图片和运势以内容;
//步骤:1 获取事件源和相关盒子
// 2.绑定事件
// 3.书写事件驱动程序
//1 获取事件源和相关盒子
var sele = document.getElementById("sele");
var boxBody = document.getElementById("boxBody");
var sp2 = document.getElementById("sp2");
var con =document.getElementById("con");
var arrcon =[
"<p>你也许感到实现理想的旅途并不顺利,充满了荆棘与坎坷,与一开始所想的并不一样,因此更需要耐心... <a href='#'>[详细]</a></p>",
"<p>今天你容易被财务困住了步伐,有些金牛可能会要偿还贷款,为他人还账,或者要面对一些财务上的困... <a href='#'>[详细]</a></p>",
"<p>今天的你仿佛患上了星期一综合症,状态再次冻结了有木有。即使你很欢呼雀跃地与身边人分享想法,...<a href='#'>[详细]</a></p>",
"<p>工作日的第一天,你却有些显得萎靡不振,不仅容易没睡好,也可能感到大脑无法运作,个人陷入一种... <a href='#'>[详细]</a></p>",
"<p>今天的你在人群中显得相当活跃,和他人聊聊八卦都能体现出你独特的一面。但是你又感到自我表达不...<a href='#'>[详细]</a></p>",
"<p>今天你的个人状态容易受家庭事务的牵连,工作上跃跃欲试却感到打不起精神。混乱的思绪也可能使你...<a href='#'>[详细]</a></p>",
"<p>工作日的第一天你却有点使不上劲,在工作领域容易消极怠工,或者思绪困顿,感到多说多错,大脑也...<a href='#'>[详细]</a></p>",
"<p>你可能会感到一些财务上多压力,入不敷出,或者需要不断的借款弥补漏洞,请客开销比落入你自己口...<a href='#'>[详细]</a></p>",
"<p>今天你有些纠结,特别需要留意和身边亲近的人相处,将面临种种考验。这不是适合表白的一天,因为...<a href='#'>[详细]</a></p>",
"<p>今天的你可能感到工作上的个人价值能以呈现,有一种为他人做嫁衣的感受,甚至你的一些功劳和业绩... <a href='#'>[详细]</a></p>",
"<p>今天的你可能会丧失玩乐的兴致,一些聚会和娱乐活动,可能因为人员问题,导致既破财,又不能尽兴... <a href='#'>[详细]</a></p>",
"<p>工作可能会给你带来泰山压顶的感觉,让你感到暂时缺少突破口,也反而更加迷茫。你也可能会有一些...<a href='#'>[详细]</a></p>"
]
var arrsp2 =[5,4,8,1,9,10,3,6,2,10,7,10];
sp2.style.width = arrsp2[0]*8+"px";
sele.onchange = function (){
boxBody.style.backgroundPositionY = "-"+50*[this.value]+"px";
sp2.style.width = arrsp2[this.value]*8+"px";
con.innerHTML = arrcon[this.value];
}
</script>
图片资源:

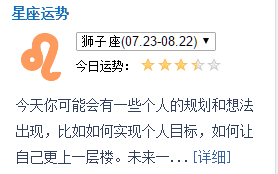
效果图:
Tips:渲染的数据可以从后台数据库中调取!
不知道您是否留意过QQ首页的右侧边栏,有一个星座运势的小功能模块,今天我们就来看看他的布局和原理是怎么实现的?其实是精灵图结合JavaScript的this使用;代码很简单。首先不同的星座日期对应着精灵图上的不同星座图标,设置星座选项的value从0到11,乘以50取负数的px值就是对应的星座图片,因为这里的图片都是设计好了的。同时运势的星星也要跟着变,这里是怎么实现的呢?其实是两张图片的叠加,亮星星放在上面,只要设置它的宽度,就能显示不同星级,五颗星分为10份,半颗星8px,所以这里可以通过0-10不同的取值就决定了有几颗星或者几颗半新,同时显示对应的p。如果您看了源码,不难发现,这些元素之间的关联是通过this.value;也就是当前选中选项的value值。