| 这个作业属于哪个课程 | 2020春|S班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业——某次疫情统计可视化的实现 |
| 结对学号 | 221701213、051602129 |
| 这个作业的目标 | 疫情统计可视化的实现 |
| 作业正文 | 本博客 |
| 其他参考文献 | CSDN、知乎、百度等相关问题 |
1、Github仓库地址和代码规范链接
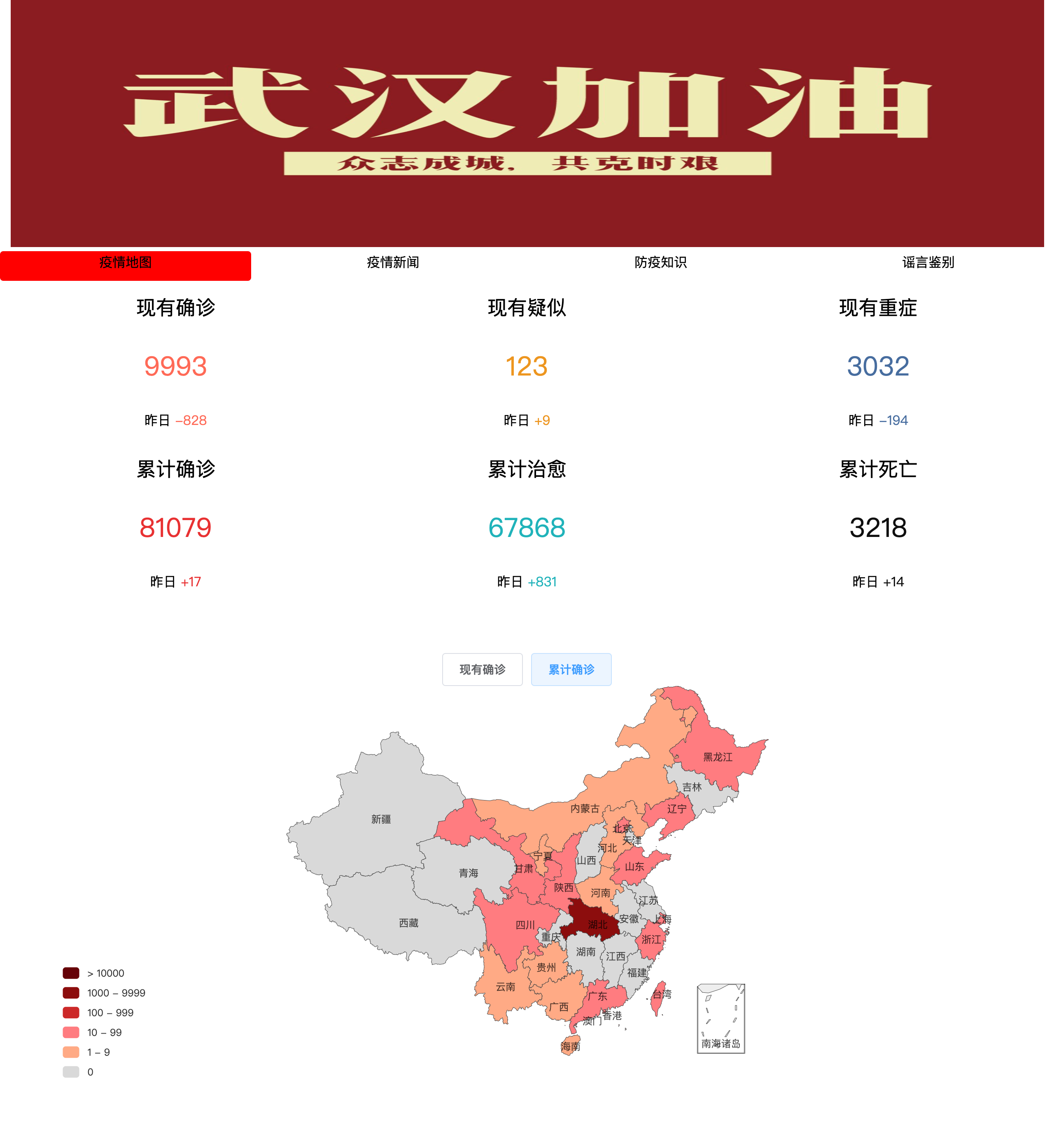
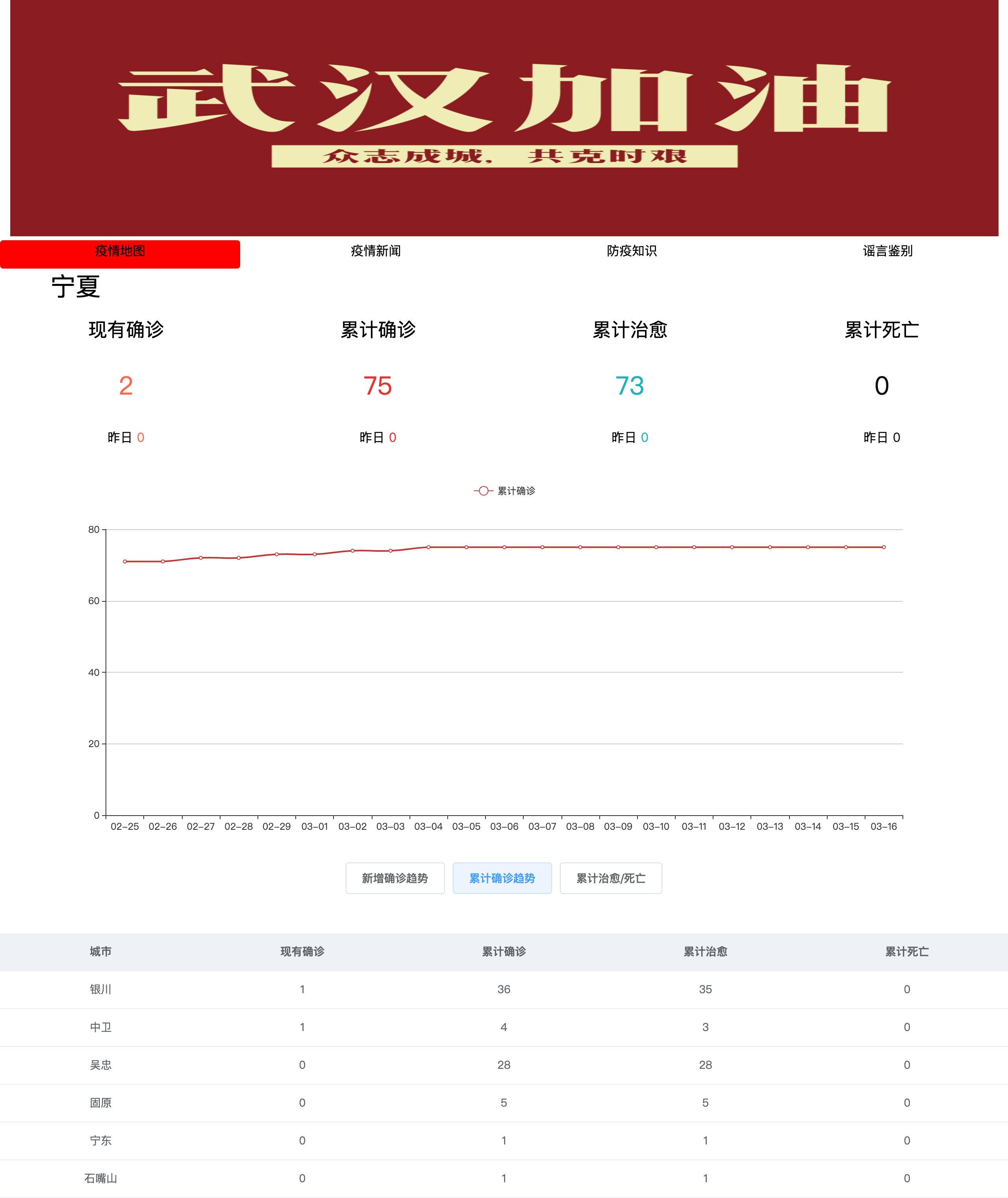
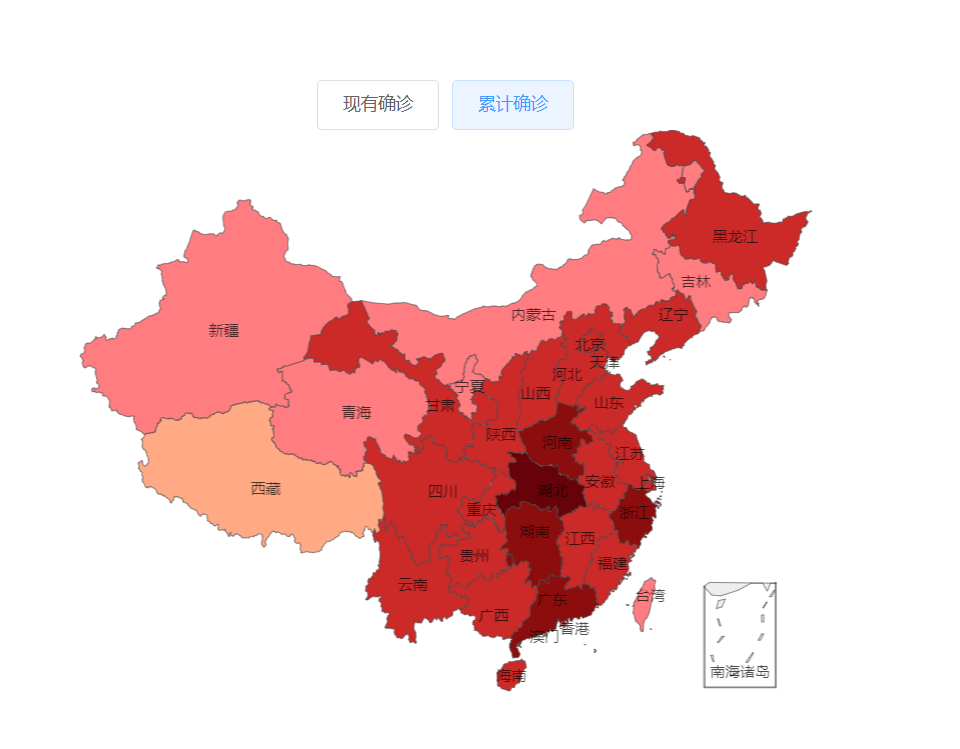
2、展示成品
- 地图颜色显示现有确诊

- 地图高亮显示各省确诊人数

- 针对具体某省显示治愈/死亡趋势

- 针对具体某省显示新增确诊趋势

- 针对具体某省显示累计确诊趋势

- 根据地图颜色显示全国累计确诊

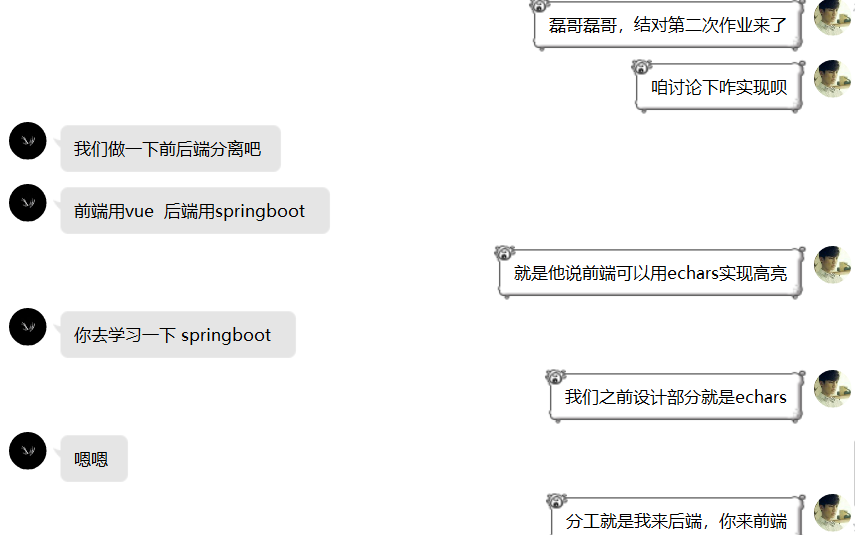
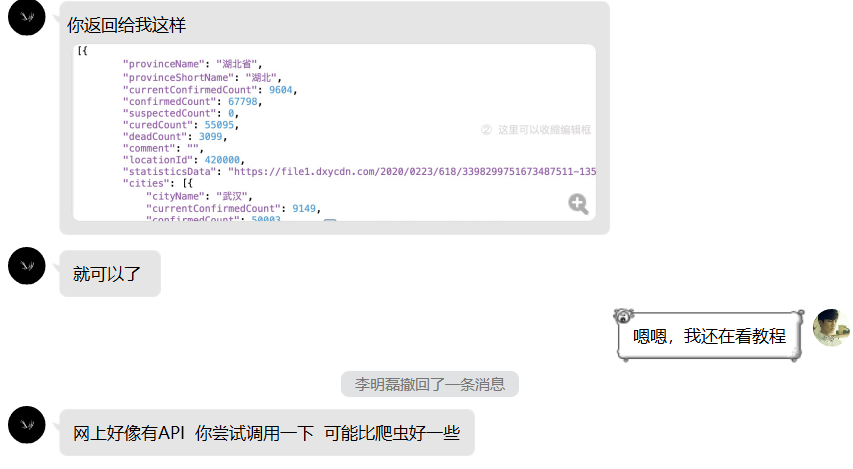
3、结对讨论过程描述
刚拿到题目时,我们小组就实现方法做了讨论。因为在上一次的原型设计中,我们使用的是echars进行原型设计,所以在实现时,我们小组决定前端代码用echars和vue框架来设计实现。
针对后端的设计实现,我们决定的是用springboot框架,因为小组成员对这一框架有所了解,所以在实际的实现中,对于基础内容的查询较少,节省了部分时间,但是仍然有大部分内容依靠百度、CSDN查询解决,特别是针对数据库的操作部分,在查询资料上花费了大量的时间。



4、设计实现过程
设计实现过程:
我们的设计实现的基本想法是,后端通过调用天行数据API中的省市疫情数据进行处理,在前端发起调用请求后,用json发送给前端。前端获取数据以后,填充到echarts显示。中国地图点击某省份后,会在url上传输省名,根据省名,直接从得到的数据中提取该省的数据,然后将各省的数据填充到echars中绘制趋势折线图。
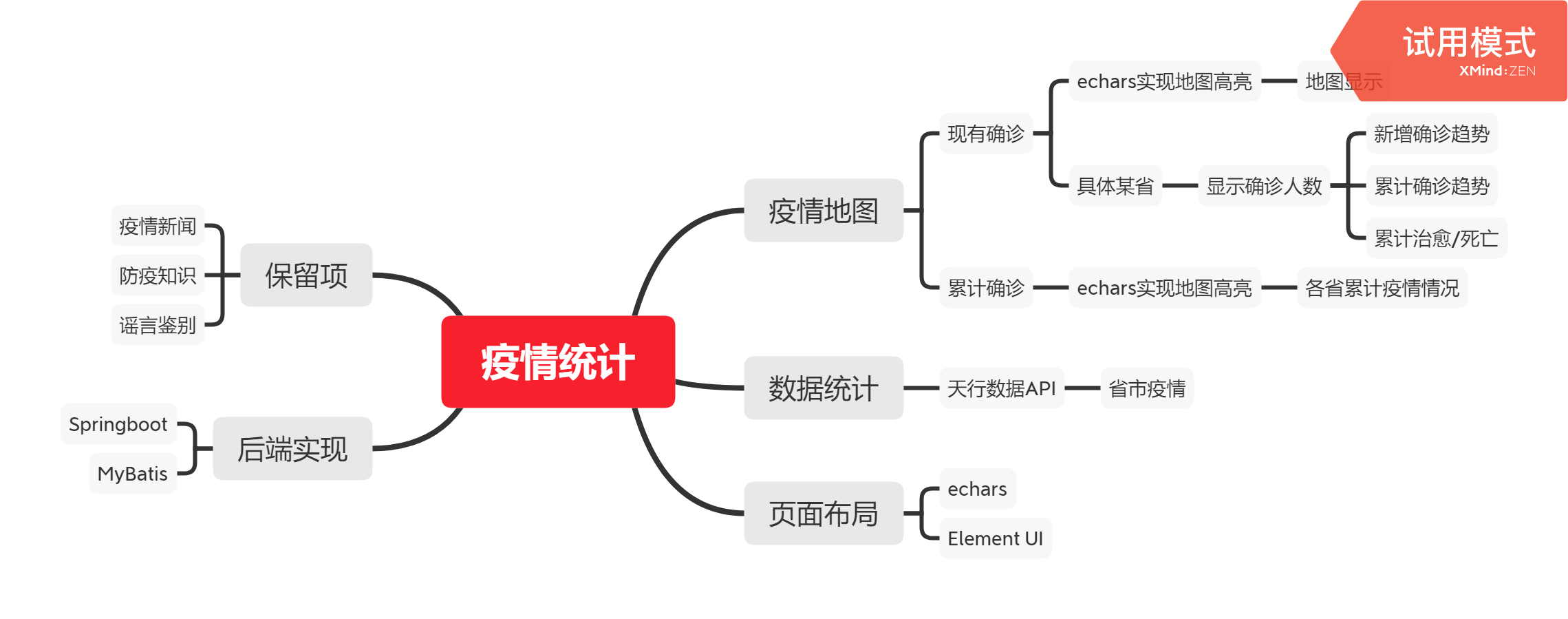
功能结构图:

5、代码说明
- 处理前端发来的请求获取某省所有城市疫情信息

- 处理前端发来的请求获取全国所有城市疫情信息

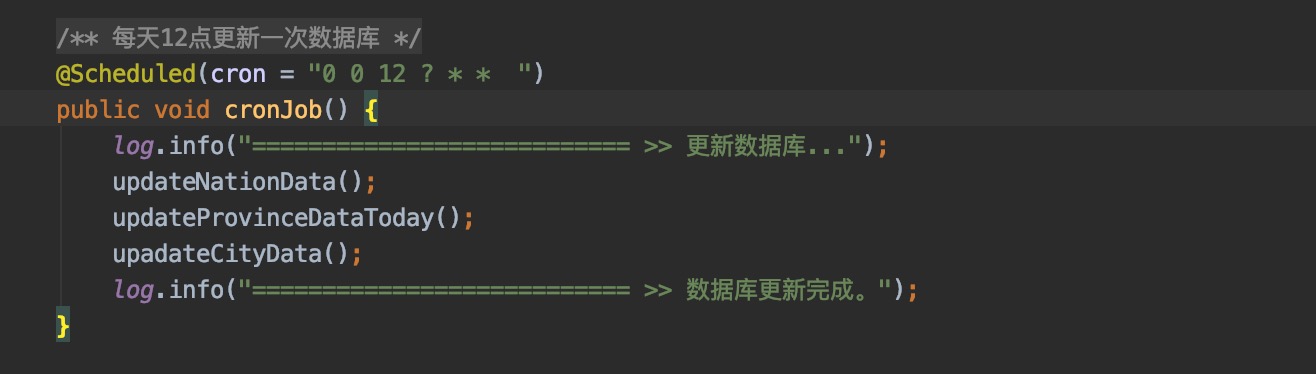
- 利用Springboot中利用Scheduled注解设定每天12时更新最新的数据

- 前端利用Axios向后端发起请求得到后端返回的数据,渲染视图

6、心路历程、收获与评价队友
221701213
- 心路历程:
因为我们结对小组在本次设计实现疫情统计之前,已经对疫情统计的原型进行了设计,所以在刚开始看到本次作业要求时,心理压力不是很大。但是在实际的设计实现中,也确实碰到了很多棘手的技术问题,在查询这些问题解决方法时也花费了大量的时间和精力。当成品做出后,自己也还是很欣慰。虽然成品略有瑕疵,但是也算是自己真正的从设计到实现都有参与的项目。
- 收获:
本次疫情统计的设计实现,让我知道了在软件开发中,培养自己团队合作能力是必不可少的,同时,对于某一项目的开发过程中,实现针对项目进行原型设计,可以对项目后面的开发有事半功倍的效果。
- 评价:
我认为李同学在两次的结对作业中表现热情,技术过硬,并且在技术上对自己的指导帮助很大,是一个特别靠谱的队友,希望以后能够再有机会与他合作项目或者向他指教问题。
051602129
- 心路历程:
经过这两次的结对作业,我开始明白了软件工程的重要性。在当今,软件开发都不会一个人完成(ps:也不可能一个人完成)。所以团队之间的协作就是一个很大的问题。这次的作业完成,我们可能设计数据的时候,没有弄清楚就开始了代码工作,会出现好多问题。在日后的学习乃至工作中,会更加注重设计时候的一些问题。
- 收获:
在开始编程之前一定要完成代码的各种明确格式,规范等。要不然团队合作根本完成不下去。
- 评价:
胡同学,学习新技术的能力很强,能很快的适应团队协作,在确定需求和确定接口方面能提出一些平常看不出来的点。希望有机会让胡同学再次带飞。