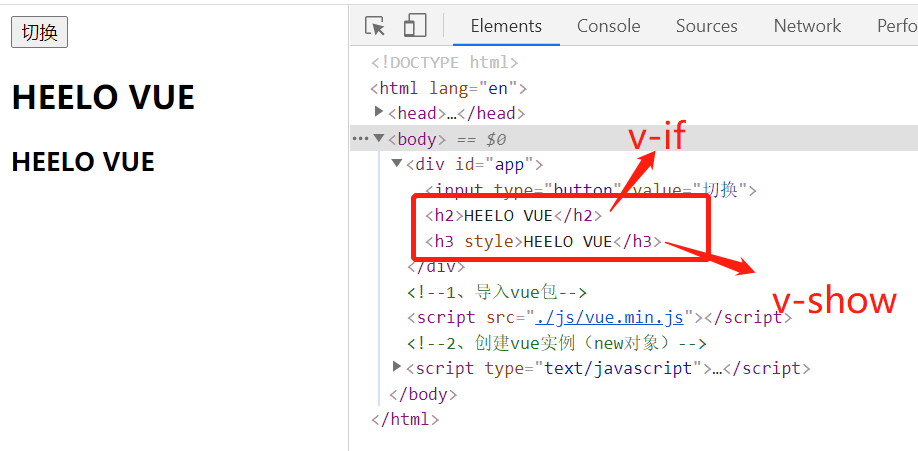
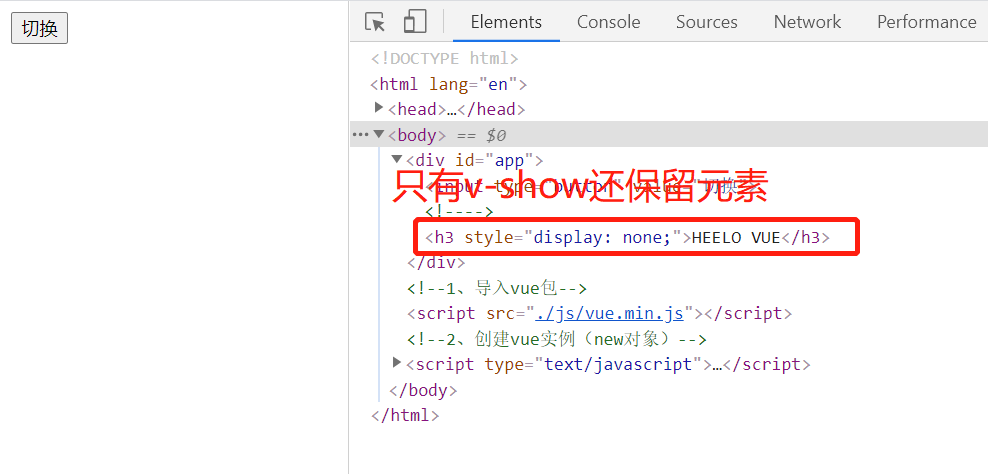
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>显示隐藏 v-if v-show</title> </head> <body> <div id="app"> <input type="button" value="切换" @click="toggle"/> <h2 v-if="flag">HEELO VUE</h2> <h3 v-show="flag">HEELO VUE</h3> </div> </body> <!--1、导入vue包--> <script src="./js/vue.min.js"></script> <!--2、创建vue实例(new对象)--> <script type="text/javascript"> var vm = new Vue({ el:'#app', data:{ flag:true }, methods:{ toggle(){ this.flag=!this.flag } } }) </script> </html>