webpack+babel+react+antd技术栈的基础配置
前段时间使用webpack+babel+react+antd做了一套后台管理系统,刚开始被一大堆的新知识压的喘不过气来,压力挺大的。还在一步步走来,学习了很多。那时候还不会配置,直接从网上下了别人配置好的可以跑的。之后特意花了一段时间好好研究了下webpack,后面可以直接动手做一些基本的配置。webpack很强大,还有许多要学习的地方。
最近学习了挺多知识,堆积着没有记录到博客。找机会慢慢写出,因工作需要,最近干了后端,毕竟是前端出身,前端的知识也没有拉下,(开玩笑的说:没有忘本!),还会继续学习。
下面就分享下我的配置过程
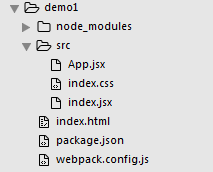
demo项目目录

首先,创建项目目录并且进入项目
mkdir reactDemo && cd reactDemo
新建一个package.json文件,内容如下:
{ "name": "webpack-Demo", //项目名称 "version": "0.0.1", //版本号 "description": "webpack-Demo", //项目描述 "keywords": [ //关键字 "demo", "webpack" ], "author": "pmx", //作者 "scripts": { //定义脚本命令 如dev 启动为npm run dev "dev": "webpack-dev-server --progress --config ./webpack.config.js" }, "devDependencies": { //开发过程中依赖的包 "antd": "^2.13.10", "babel-core": "^6.25.0", "babel-loader": "^7.1.1", "babel-plugin-import": "^1.6.2", "babel-polyfill": "^6.23.0", "babel-preset-es2015": "^6.24.1", "babel-preset-react": "^6.24.1", "css-loader": "^0.28.4", "html-webpack-plugin": "^2.26.0", "react": "^15.6.1", "react-dom": "^15.6.1", "style-loader": "^0.18.2", "webpack": "^3.4.1", "webpack-dev-server": "^2.6.1" } }
从上到下介绍下所使用的依赖包: "antd"是蚂蚁金服开发的一个致力于提升『用户』和『设计者』使用体验的中台设计语言,采用 React封装了一套 Ant Design (官网)的组件库。“babel-core”,"babel-loader" 是使用babel必备的两个依赖,再加"babel-preset-es2015"这个规则(规则可以换成其他种),这三个是babel能使用基础。“babel-plugin-import”是用来按需加载 antd 的脚本和样式的。"babel-polyfill"为了使新的ES5,es6新的内置如Promise等,一些API可使用。详细说明 "babel-preset-react"是解析react的规则, "css-loader","style-loader"是CSS样式的依赖包。"html-webpack-plugin"可以生成创建html入口文件 (可以不需要)。 "react","react-dom" 是react需要的依赖,"webpack","webpack-dev-server"是webpack和帮助自动服务的。
接着新建webpack.config.js,开始设置配置
var path = require("path") var webConfig = { entry: "./src/index.jsx", //入口文件 output: { path: path.resolve(__dirname, "dist"), //打包后的文件路径(真实存在) publicPath: "/", filename: "bundle.js" //打包后的文件名(存在于内存中) }, devtool: 'cheap-module-eval-source-map', devServer: { /*contentBase: './src', 默认以当前目录为根目录,如果加了此属性,就以src文件为根目录 */ historyApiFallback: true, inline: true, port: 9001, //端口9001 }, module: { loaders: [ { test: /.(js|jsx)$/, exclude: '/node_modules/', loader: 'babel-loader', query:{ presets:['es2015','react'], //使用es2015和react规则解析 plugins: [["import", { "libraryName": "antd", "style": "css" }]] //按需引入antd } }, { test: /.css$/, loader: 'style-loader!css-loader' } ] } } module.exports = webConfig;
index.jsx里面
"use strict" import React from 'react' import ReactDOM from 'react-dom' import 'babel-polyfill' import App from './App.jsx' ReactDOM.render(<App />, document.getElementById('app'));
App.jsx里面
import React from 'react' import {Component} from 'react' import './index.css' import { Button } from 'antd'; class App extends Component { constructor(props) { super(props) this.state = { flag: false } } getBgColor() { this.setState({ flag: !this.state.flag }) } render() { return ( <div> <h1>hello React</h1> <button type="button" onClick={this.getBgColor.bind(this)}>按钮</button> <div className={this.state.flag ? 'red' : ''} /> <Button type="primary">Primary</Button> <Button>Default</Button> <Button type="dashed">Dashed</Button> <Button type="danger">Danger</Button> </div> ) } } export default App
index.css里面
.red { background: #f90; width: 100px; height: 100px; border: 5px solid blue; }
最后,使用npm run dev ,这个项目就跑起来了。需要其他的依赖的,可以自己随便添加。thank you