<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>添加数据</title> </head> <body> <div id="app"> <label>ID: <input type="text" v-model="id"> </label> <label>Name: <input type="text" v-model="name"> </label> <input type="button" value="add" @click="add"/> <p v-for="item in list" :key="item.id"> {{item.id}}---{{item.name}} </p> </div> </body> <!--1、导入vue包--> <script src="./js/vue.min.js"></script> <!--2、创建vue实例(new对象)--> <script type="text/javascript"> var vm = new Vue({ el: '#app', data: { id:"", name:"", list:[{ id:1, name:"唐僧" }, { id: 2, name: "猪八戒" }, { id: 3, name: "孙悟空" }, { id: 4, name: "沙悟净" }] }, methods: { add(){ // 添加数据 this.list.unshift({ id:this.id, name:this.name, }) } } }) </script> </html>
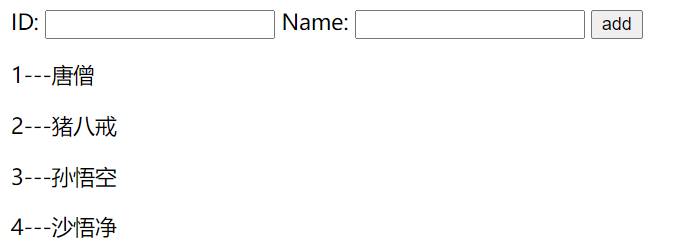
如图所示

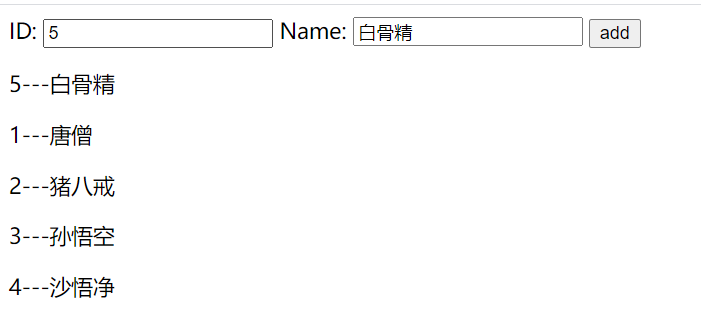
添加一条数据后的显示