<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>添加删除记录练习</title> <script> window.onload=function(){ /* 点击超链接以后,删除一个员工的信息 */ // 获取所有超链接 var allA=document.getElementsByTagName("a"); // 为每个超链接都绑定一个单击响应函数 for(var i=0;i<allA.length;i++){ allA[i].onclick=function(){ // alert("hello"); // 点击超链接以后需要删除超链接所在的那行 // alert(this); // 这里我们点击那个超链接this就是谁 // 获取当前tr var tr=this.parentNode.parentNode; // 获取要删除的员工的名字 // var name=tr.getElementsByTagName("td")[0].innerHTML var name=tr.children[0].innerHTML; // 删除之前弹出一个提示框 /* comfirm()用于弹出一个带有确认按钮和取消按钮的提示框。 需要一个字符串作为参数,该字符串将会作为提示文字显示出来 如果用户点击确认则会返回true,如果点击取消则返回false */ var flag=confirm("确认删除"+name+"吗?"); // alert(flag);测试 //如果用户点击确认 if(flag){ // 删除tr tr.parentNode.removeChild(tr); } /* 点击超链接以后,超链接会跳转页面,这个是超链接的默认行为, 但是此时我们不希望出现默认行为,可以通过在响应函数的事最后return false的取消默认行为 */ return false; }; } }; </script> </head> <body> <table id="employeeTable"> <tr> <th>Name</th> <th>Email</th> <th>Salary</th> <th> </th> </tr> <tr> <td>Tom</td> <td>tom@tom.com</td> <td>5000</td> <!-- <td><a href="deleteEmp?id=001">Delete</a></td> --> <td><a href="javascript:;">Delete</a></td> <!--等价于return false;--> </tr> <tr> <td>Jerry</td> <td>Jerryierry@sohu.com</td> <td>8000</td> <td><a href="deleteEmp?id=002">Delete</a></td> </tr> <tr> <td>Bob</td> <td>bob@tom.com</td> <td>10000</td> <td><a href="deleteEmp?id=003">Delete</a></td> </tr> </table> <div id="formDiv"> <h4>添加新员工</h4> <table> <tr> <td class="word">name:</td> <td class="inp"> <input type="text" name="empName" id="empName"/> </td> </tr> <tr> <td class="word">email:</td> <td class="inp"> <input type="text" name="email" id="email" /> </td> </tr> <tr> <td class="word">salary:</td> <td class="inp"> <input type="text" name="salary" id="salary" /> </td> </tr> <tr> <td colspan="2" align="center"> <button id="addEmpButton" value="abc"> Submit </button> </td> </tr> </table> </div> </body> </html>
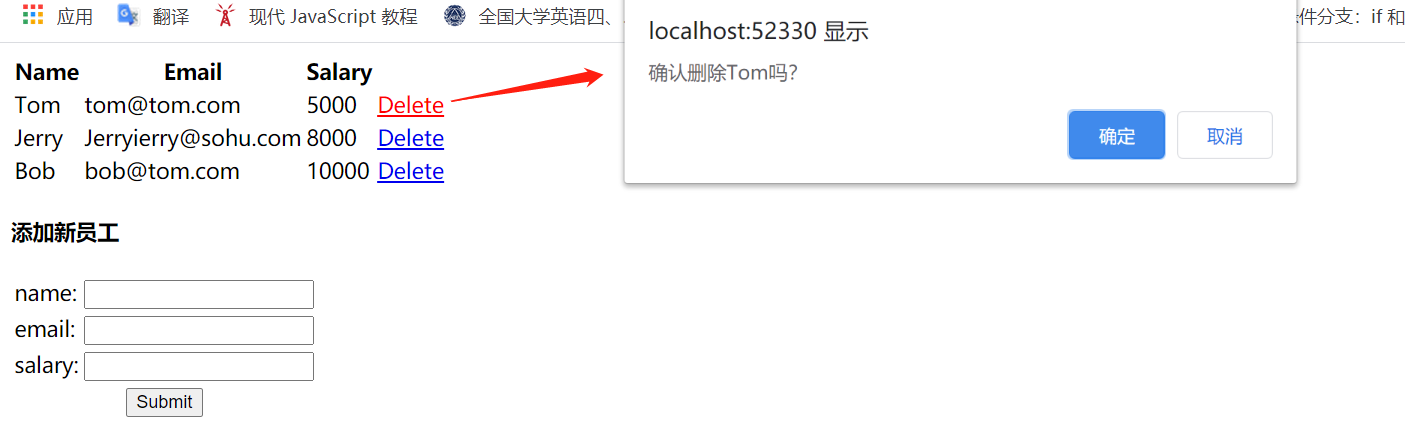
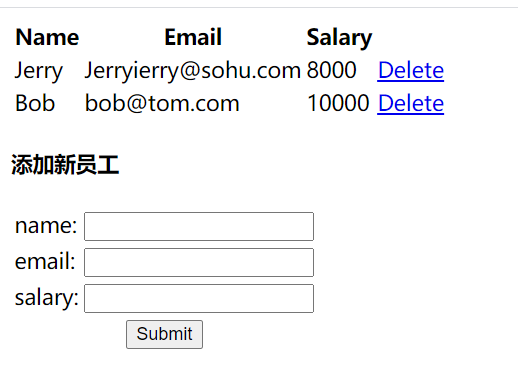
点击Tom----Delete 弹出一个带有确认按钮和取消按钮的提示框,点击确认按钮执行删除一条记录 ,点击取消按钮不执行任何操作