关于CSS3的object-fit属性的详细理解:
-
对object-fit属性的理解:
-
属性值:
-
fill :
.test_img{ 200px; hight:200px; object-fit : fill; } //表示:填充,是默认值。图片将填满整个200px区域,不保证原有的比例 -
contain:
.test_img{ 200px; hight:200px; object-fit : contain; } //表示:包含。保持图片的原有尺寸比例。保证图片一定可以在200px的容器区域放下。因此可能会在容器的内部留白 -
cover:
.test_img{ 200px; hight:200px; object-fit : cover; } //表示:覆盖,保持图片原有的尺寸比例。保证图片的尺寸一定大于200px容器区域,宽度高度至少有一个和容器一致。因此,可能会让图片的部分区域不可见 -
none:
.test_img{ 200px; hight:200px; object-fit : none; } //表示:无,保持图片原有的尺寸比例 -
scale-down:
.test_img{ 200px; hight:200px; object-fit : scale-down; } //表示:降低,就是依次设置了none,contain,然后选择其中尺寸最小的那个呈现了
-
-
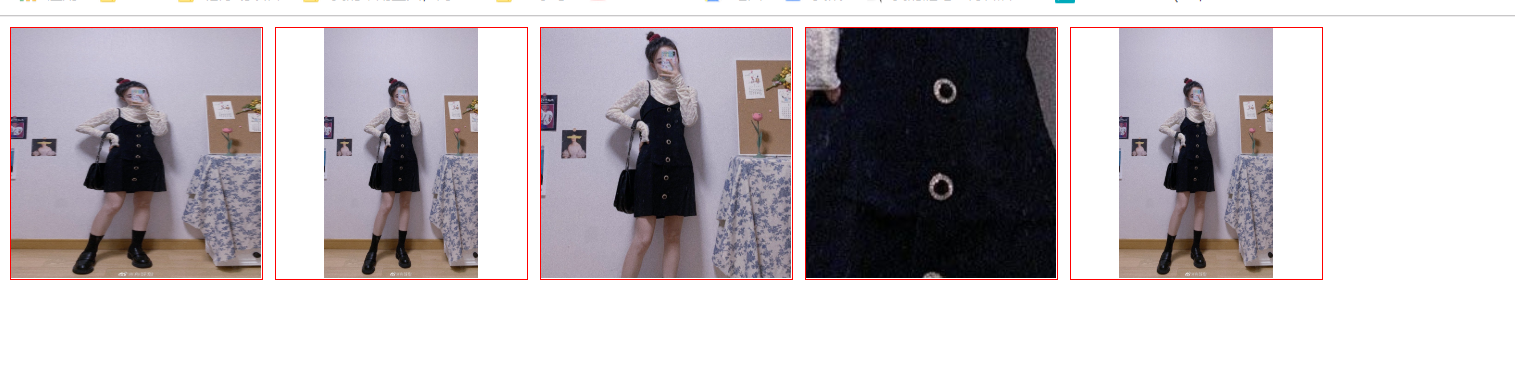
图片展示:
按照上面的代码依次展示

-
使用范围:头像等,后台传过来的数据不一致的时候;
-