具体使用参照https://better-scroll.github.io/docs/en-US/guide/use.html#basic-usage
具体使用参照github地址:https://github.com/ustbhuangyi/better-scroll
废话不多说,直接开始:
我的外卖项目,在/shop/shopgoods页面需要实现页面的滑动效果;
1.首先安装:

2.在项目中使用:
在需要用到的vue组件中引入:(这里是ShopGoods组件)

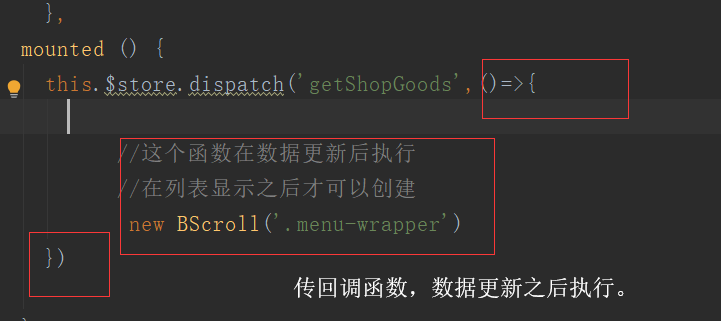
然后就需要使用:
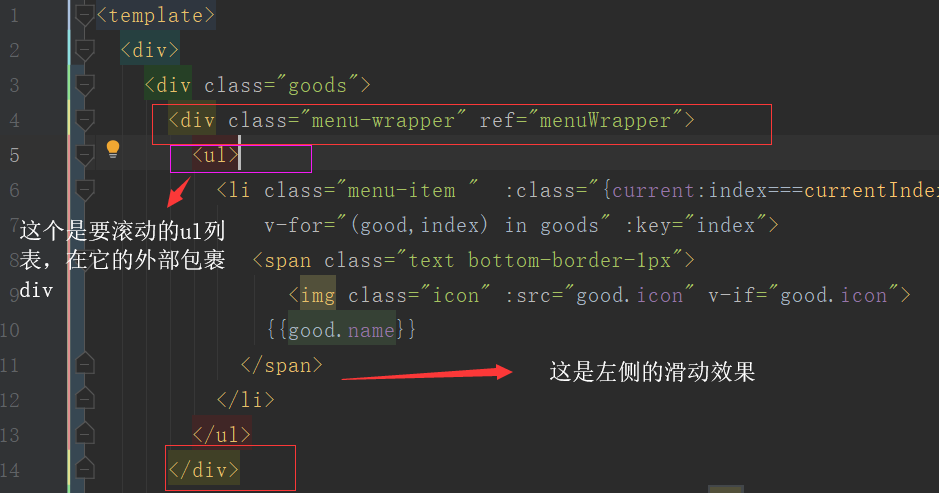
要在需要滚动的代码块,外部包裹一个div,用来获取,标识这个代码块是要滚动的


但是这个创建的时机很重要,要在列表显示之后创建,才可以,那是什么时候呢?



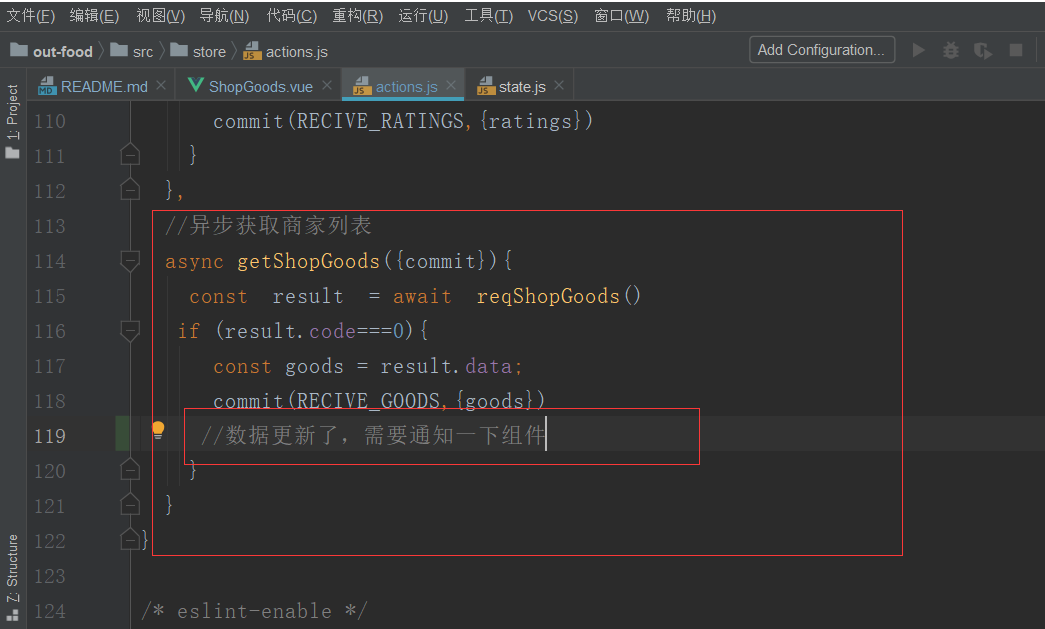
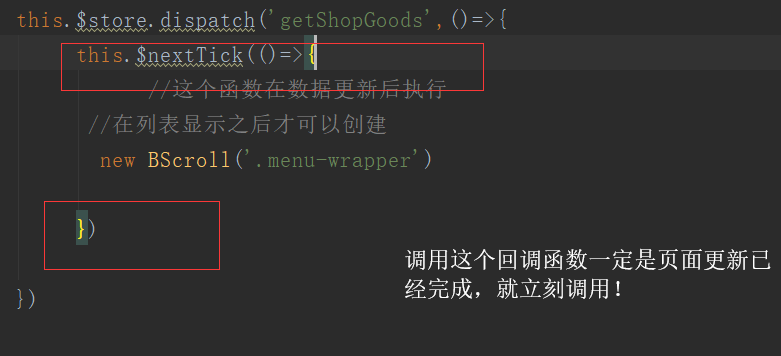
但是这样还是不够的,这样也不能代表数据更新了。这里需要借助 this.$nextTick(()=>{}),这个回调函数,这个是页面一旦更新就立即调用,这个函数的执行,一定是页面更新完成了。

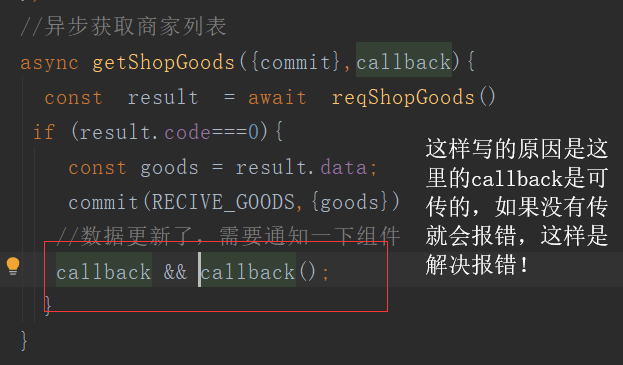
但是这样的代码还不完善:

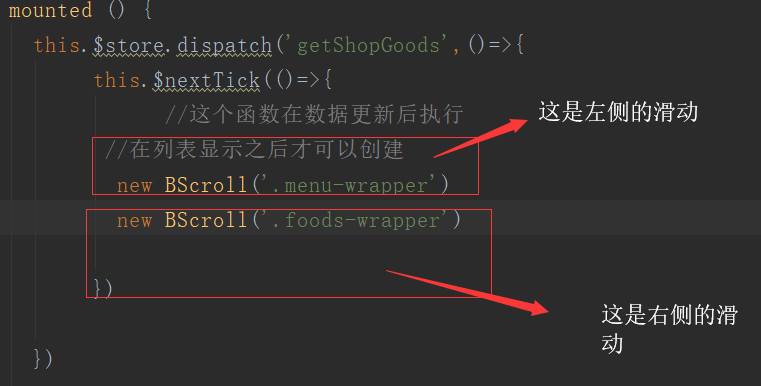
===========================================同理右侧的也是这样子实现的==========================================================================================

===================================================================================================
今天我重构之前的项目,发现一个问题,就是,better-scroll滚动生效的首要条件就是:
<div><ul></ul></div>
例如这样子的,要ul超过div的长度才生效,就是内容的高度超过包裹的元素的高度时才生效