一、var, let,const的区别
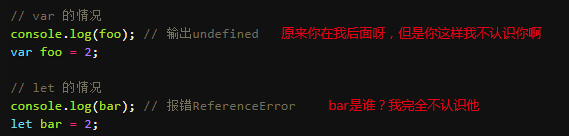
var会产生“变量提升”,如果变量在声明之前使用,值为“undefined”
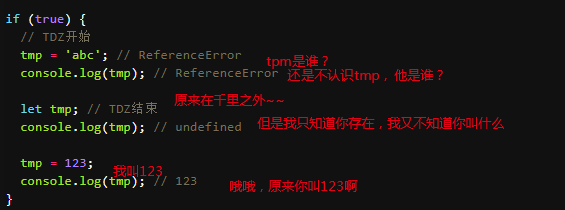
let只能在命令所在的代码块内有效,变量一定要在声明以后使用


不允许在相同作用域内,重复声明同一个变量

注意!!!ES6 的块级作用域必须有大括号,如果没有大括号,JavaScript 引擎就认为不存在块级作用域。
ES6 一共有 6 种声明变量的方法:var命令和function命令,let和const命令,import命令和class命令
const是一旦声明,常量的值就不能更改,而且声明了就要赋值,不赋值就别用 ==''',其作用域跟let一样,只在声明所以的块级作用域有效,常量不提升,只能声明后使用。
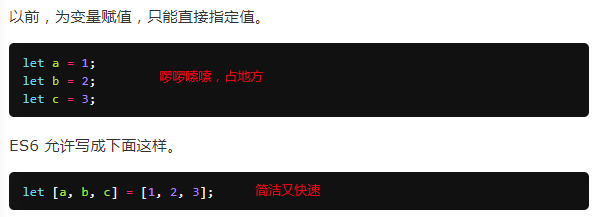
二、数组的解构
简单粗暴,直接let[a,b,c]=[1,2,3],而不同一个一个写let a=1;