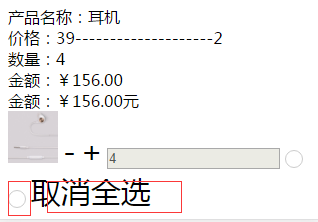
1、效果预览

2、index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"> <title>Title</title> <link rel="stylesheet" href="css/index.css"> </head> <body> <div id="app"> <!--<h2>{{title}}</h2>--> <li v-for="(item,index) in productList"> <div >产品名称:{{item.productName}}</div> <!-- v-bind:class="{'check':item.checked}"这里的check用的是单引号--> <a href="javascript:;" class="item-check-btn" v-bind:class="{'check':item.checked}" @click="selectedProduct(item);"> </a> </li> <div> <!--<span class="item-check-btn" :class="{'check':checkAllFlag}" @click="checkAllFlag=true"></span>--> <!--注意不要将true写成ture,还要将div写到vue的作用范围内的div中,即#app这个div中--> <span class="item-check-btn" :class="{'check':checkAllFlag}" @click="checkAll(true);"></span> <a href="" class="item-del-btn" @click="checkAll(false);">取消全选</a> </div> </div> <script src="js/lib/vue.min.js"></script> <script src="js/lib/vue-resource.min.js"></script> <script src="js/cart.js"></script> </body> </html>
3、cart.js
/** * Created by kk on 2017/4/16. */ new Vue({ el:"#app", data:{ // title:"hello vue" totalMoney:0, productList:[], checkAllFlag:false }, filters:{ } }, mounted:function () { }) }, methods:{ selectedProduct:function (item) { //alert("1"); if(typeof item.checked=="undefined"){ //Vue.set(item,"checked",true);//全局注册checked this.$set(item,"checked",true);//局部注册checked } else { item.checked=!item.checked; } }, checkAll:function (flag) { this.checkAllFlag=flag; var _this=this; this.productList.forEach(function (item,index) { if(typeof item.checked=="undefined"){ _this.$set(item,"checked",_this.checkAllFlag); }else { item.checked=_this.checkAllFlag; } }) } } }); Vue.filter("money",function (value,type) { return "¥"+value.toFixed(2)+type; });