介绍
适配器模式(Adapter Pattern)是作为两个不兼容的接口之间的桥梁。这种类型的设计模式属于结构型模式,它结合了两个独立接口的功能。
这种模式涉及到一个单一的类,该类负责加入独立的或不兼容的接口功能。举个真实的例子,**读卡器是作为内存卡和笔记本之间的适配器。**您将内存卡插入读卡器,再将读卡器插入笔记本,这样就可以通过笔记本来读取内存卡。
简而言之,就两个点:
- 旧接口格式或者使用者不兼容。
- 中间加一个适配转换接口

可以说,适配器就是那个转换器,
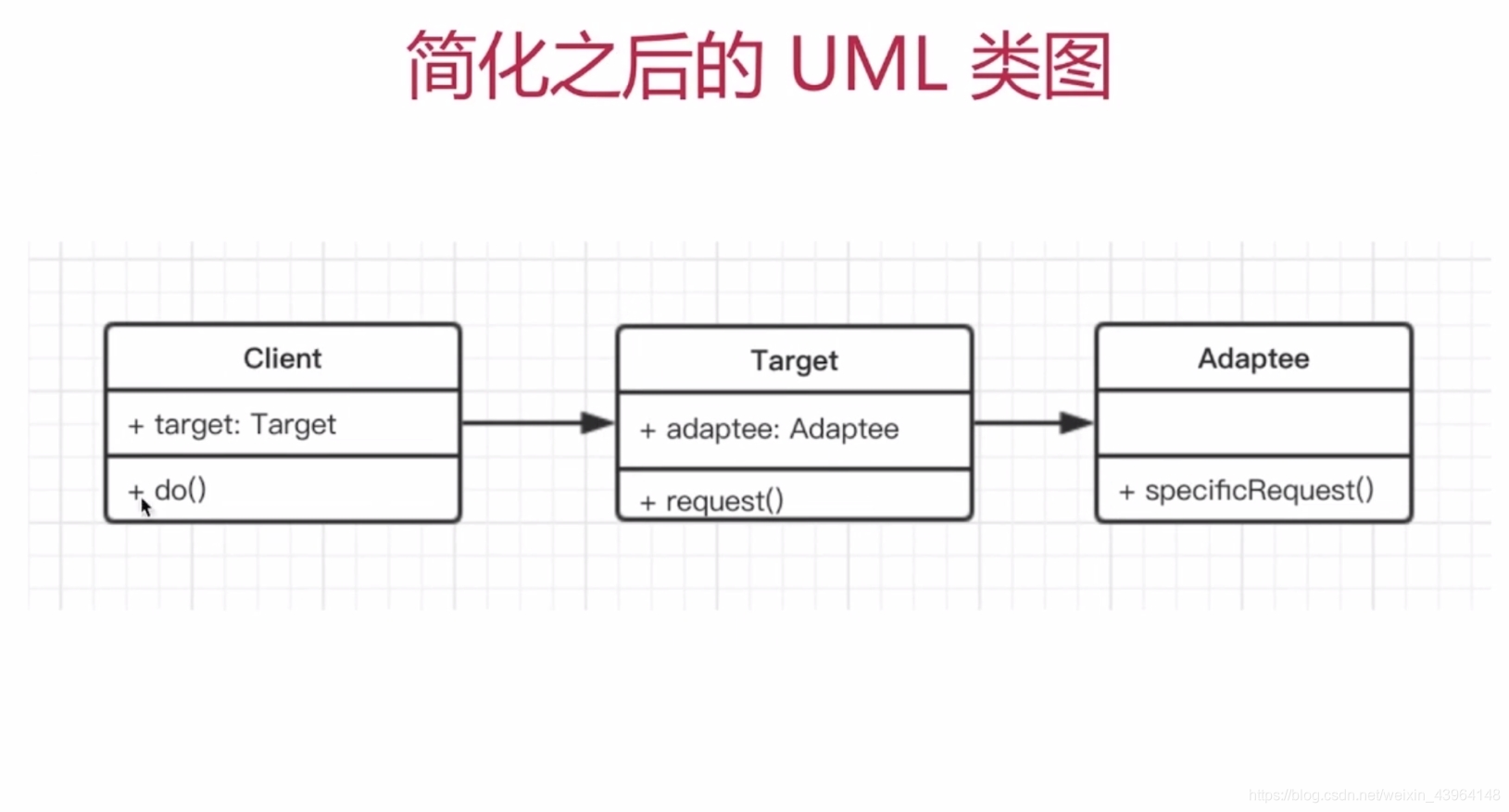
接下来看下简易版的UML图
其中,使用者想要使用 target这个插口来充电,发现 现在 插头跟这个插口对不上,于是就找了一个转换器(适配器)Adaptee类似上上图。
代码演示
class Adaptee { specifiRequest(){ return '德国标准插头' } } class Target { constructor(){ this.adaptee = new Adaptee(); } //发现插头插口对不上,于是找了个转换器 。 request(){ let info = this.adaptee.specifiRequest(); return `${info} - 转换器 - 中国标准插头` } } //测试 let target = new Target(); //目标,即插口 let res = target.request();//这个插口不行啊,就发起请求,找了个转换器 console.log(res); // 德国标准插头 - 转换器 - 中国标准插头
经典使用场景
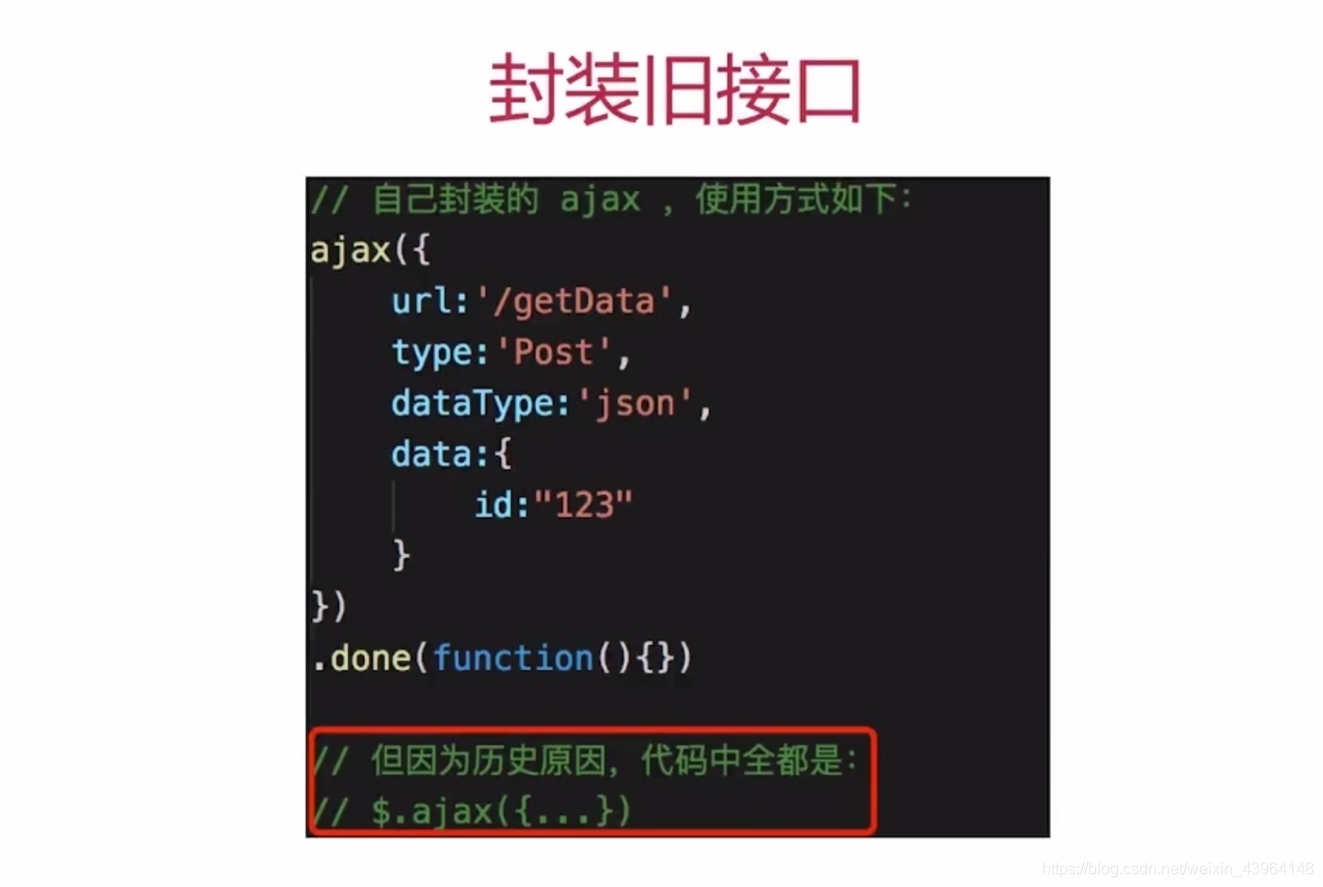
1.封装旧接口
这是我们自己封装的ajax,但这个并不具兼容性,所以可以找个适配器,如果为了兼容,分别写了那么多ajax,就造成了上图所示的历史问题(历史问题包括重构,维护…那些)。
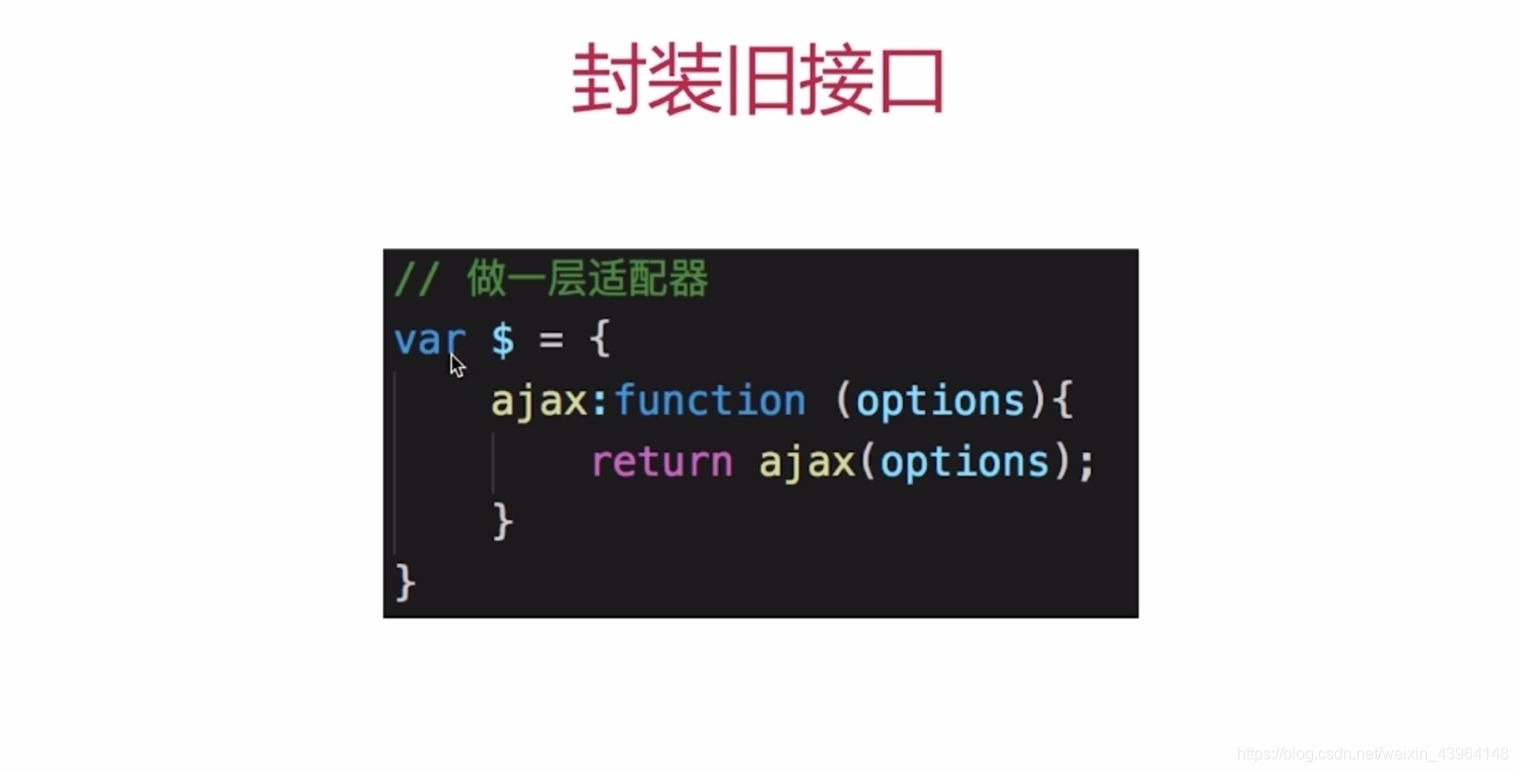
这时就可以自己做一层适配器,来达到兼容的目的
下次使用的时候写 $.ajax(options)就可以了,这个其实就是Jquery中的ajax。
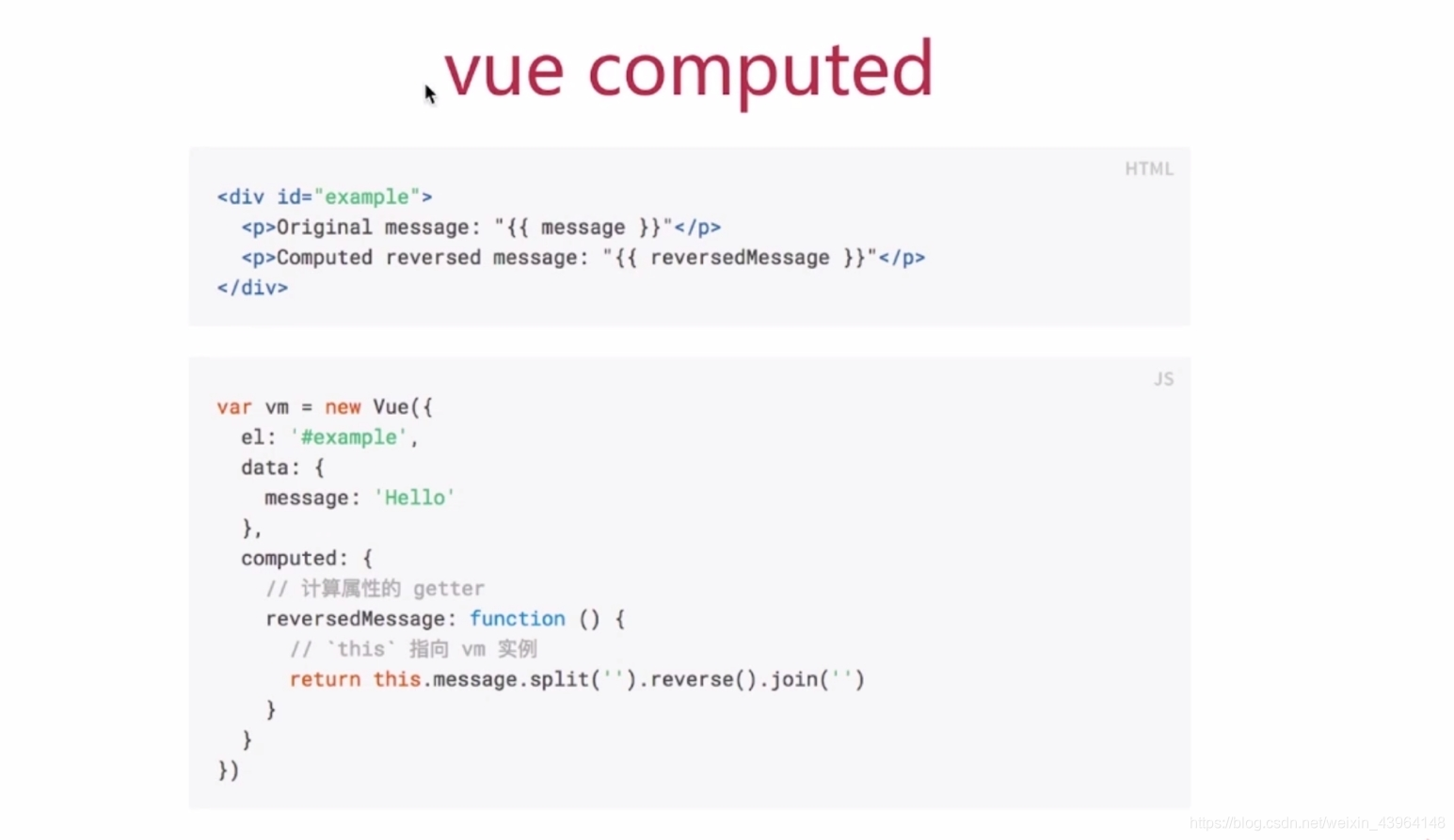
2.Vue computed
可见 computed 中的reversedMessage()其实就是一个适配器(转换器)。
转自:https://blog.csdn.net/weixin_43964148/article/details/102545492