准备环境:
- MAC电脑一台或Windows一台(需装OS虚拟机)
- IOS5.0以上真机一台(iPhone、iPad、iTouch 均可)、数据线一根
- 在MAC电脑或虚拟机上安装Hbuilderx
- 打开Safari,点击偏好设置,在“高级”选项卡中,勾选“在菜单栏中显示‘开发’菜单”选项
- 安装SafariTechnologyPreview,这个版本需要跟MacOS的版本适配,否则安装不上,官方下载地址:Safari Technology Preview (博主自用适配MacOS10.14版Safari Technology Preview)
- 在iPhone中打开“设置”程序,进入“Safari”->“高级”页面开启“网页检查器”,否则MAC端Safari浏览器将无法检测到连接的iPhone
制作自定义调试基座:
- 制作自定义调试基座前,需要先申请好开发测试证书和描述文件,具体步骤参考DCloud官方文档: iOS证书(.p12)和描述文件(.mobileprovision)申请
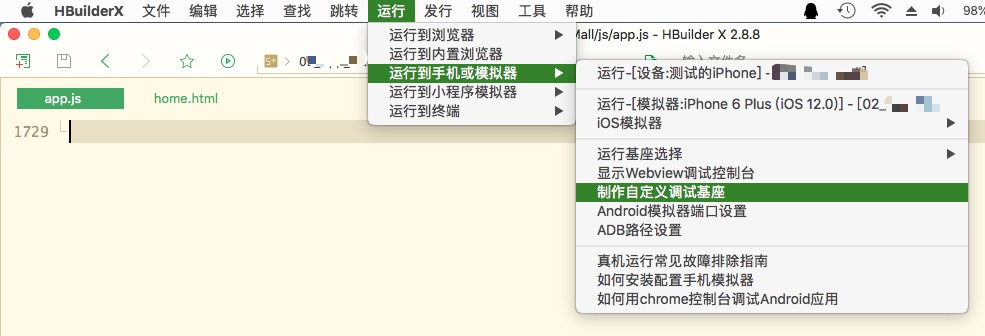
- 打开Hbuilderx,点击 运行=》运行到手机或模拟器 =》制作自定义调试基座

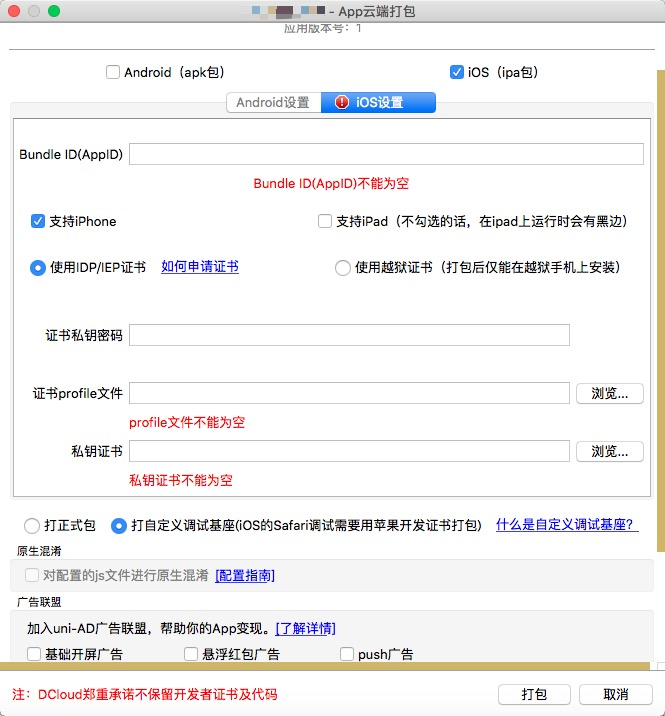
3.将申请的证书信息填写完整,然后点击打包

4.打包后通过会在项目中生成IOS_debug.ipa文件,通过iTunes安装到iPhone上就可以了
Windows虚拟机设置(Mac可直接跳过):
- 需要安装VMTools,若提示“无法再更新服务器上找到组件”错误,可直接下载 离线包,然后点击安装,重启
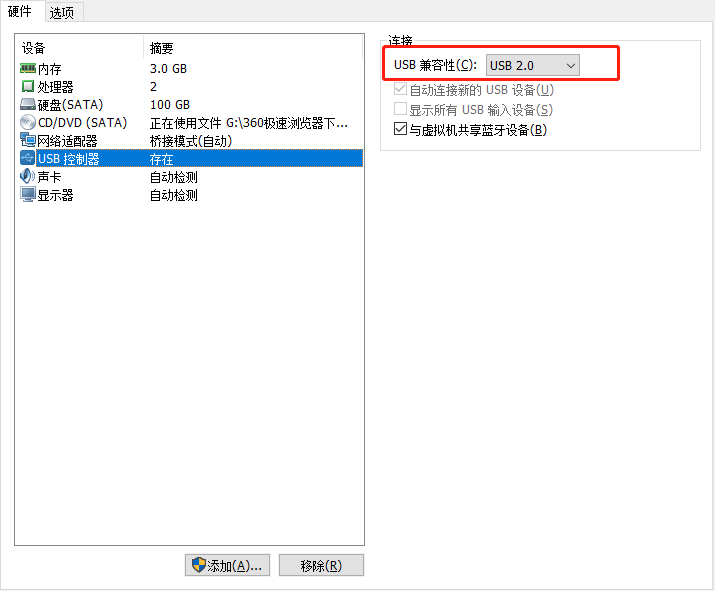
- 需要设置虚拟机USB兼容性为USB2.0(需要先将虚拟机关机,否则设置无效,将手机连接到电脑时也要将USB插在2.0的接口上)

3.点击状态栏“虚拟机”=》“可以动设备” =》选中你连接的iPhone,点击连接

4.打开ITunes,iPhone能正常连上就OK了
开始调试:
- 通过数据线连接iPhone
- 打开刚刚安装的自定义调试基座
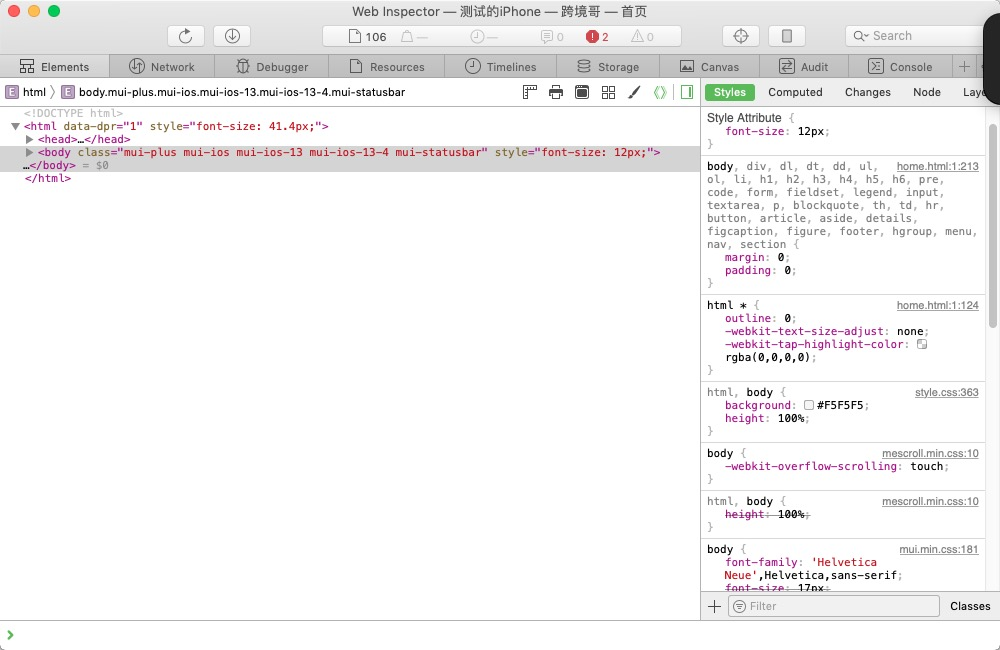
- 打开MAC上刚安装的Safari Technology Preview,点击状态栏上“Develop”=》点击连接的iPhone名字,然后就会出现需要调试的页面

4.点击需要调试的页面,就可以看到跟Windows上Chrome调试Android一样的界面了