来,先让我摸一把泪……
最近一直致力于为给为想拿奖金有怕费事儿的老师改造属于他们的精品课程网站,一套模版愣是让我们变出了个花来用了好几遍。
其中一位要求首页有问答栏目,框框条条挤一起又不利索,就调用列表最好是滚动效果。
可我只是个会HTML却连ASPCMS是什么都不晓得的小白啊~
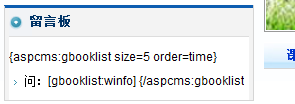
现有情况是:(图1)

留言板作为导航父级栏目直接链接到制作好的留言板页面,其下无二级栏目,留言板是gbook.html,无对应的gbooklist.html文件。
在index里其他文章类栏目调用列表使用的是相应文章列表的编号,如: (图2)
(图2)
开始我试图将首页相应栏目处的编号改为,gbook的编号,发现没用。
又在gbook.html文件中发现这样内容(图3)
意识到{aspcms:gbooklist } {/aspcms:gbooklist}这应该是条固定语句,因为我的文件夹里没gbooklist这个东西。
谷歌一下,aspcms建站系统http://jingyan.baidu.com/article/9989c74677d679f648ecfe03.html
在这里找到{aspcms:gbooklist size=10 order=time} [gbooklist:title] [gbooklist:name] [gbooklist:wdate style=y-m-d] [gbooklist:winfo] {if: [gbooklist:status]} [gbooklist:rdate style=y-m-d] [gbooklist:rinfo] {end if}{/aspcms:gbooklist} size 显示条数 order 排序字段(id , time)[gbooklist:title] 留言标题 [gbooklist:name]留言人姓名 [gbooklist:wdate style=y-m-d] 留言时间 [gbooklist:winfo]留言内容 [gbooklist:status] 留言状态 [gbooklist:rdate style=y-m-d] 回复时间 [gbooklist:rinfo] 回复内容
便以为aspcms:gbooklist 这是一条即时生成的命令,无需调用再使用。支持我这一看法的图3,可真正把这段代码稍加调整:(图4)

结果是不管用,网页上是原代码显示。(图5)
 接着推测我的语句aspcms:gbooklist 在此是无效的,回想一下是有可能的,在gbook中生效仅是因为gbook与gbooklist的本身的联系,放在首页上无效。
接着推测我的语句aspcms:gbooklist 在此是无效的,回想一下是有可能的,在gbook中生效仅是因为gbook与gbooklist的本身的联系,放在首页上无效。
现真正存在的是gbook而又不能一句编号调用,便将图4语句之中的gbooklist修改为gbook,一试发现行得通。(但是不理解gbook如何解释size这个属性值,既能如此何必gbooklist?)
滚动效果今凌晨目测我是做不来的,它都没具体高度,随列表增加拉长的div做滚动效果marquee语句也不行吧。当然这只是现在的估测,不真百法便试也无法断言!
半成品一张: