在表单验证的时候报错
添加一个日期控件,但是发现在表单验证中遇到了冲突如下:
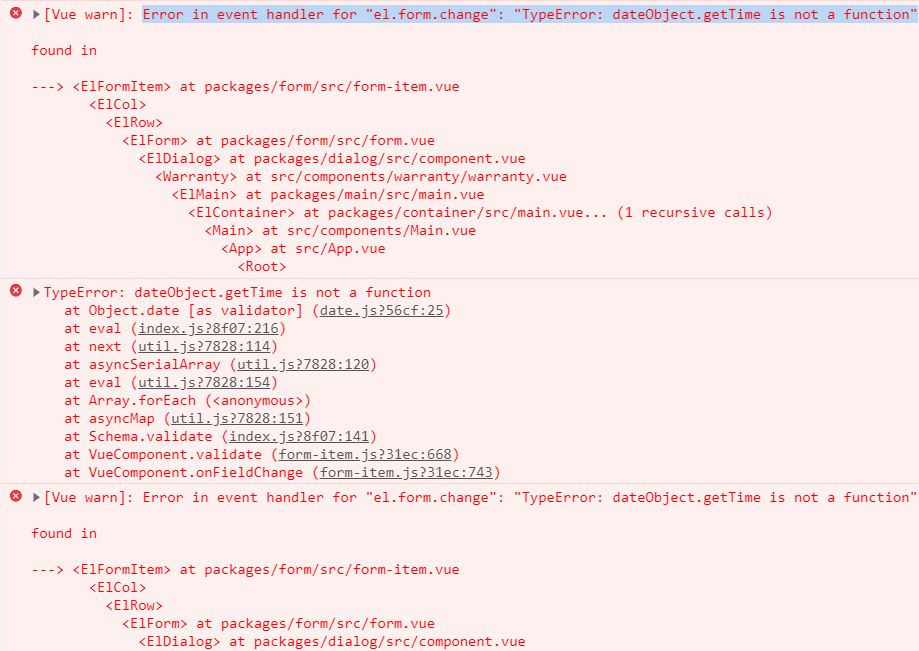
Error in event handler for "el.form.change": "TypeError: value.getTime is not a function"

elementUI的日期选择器【el-date-picker】在加上格式
value-format="yyyy-MM-dd" format="yyyy-MM-dd"
在表单验证时:
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
会出现顶上问题。
实际上的页面内容:
html代码:
<el-form-item label="生效日期" prop="StartDate"> <el-date-picker v-model="addForm.StartDate" value-format="yyyy-MM-dd" type="date" placeholder="选择生效日期"> </el-date-picker> </el-form-item>
js代码:
StartDate: [{ type: 'date', required: true, message: '请选择生效日期', trigger: 'change' }],
解决办法如下:
表单验证将 【type: 'date'】改为【type: 'string'】
StartDate: [{ type: 'string', required: true, message: '请选择生效日期', trigger: 'change' }],