devtools://devtools/bundled/inspector.html?v8only=true&ws=10.1.46.82:6086/00010002-0003-4004-8005-000600070008
chrome-devtools://devtools/bundled/js_app.html?v8only=true&ws=10.1.46.82:6086/00010002-0003-4004-8005-000600070008
一、环境准备
1.安装android_studio,地址:https://developer.android.google.cn/studio/
历史版本:https://developer.android.google.cn/studio/archive#android-studio-3-0?utm_source=androiddevtools&utm_medium=website
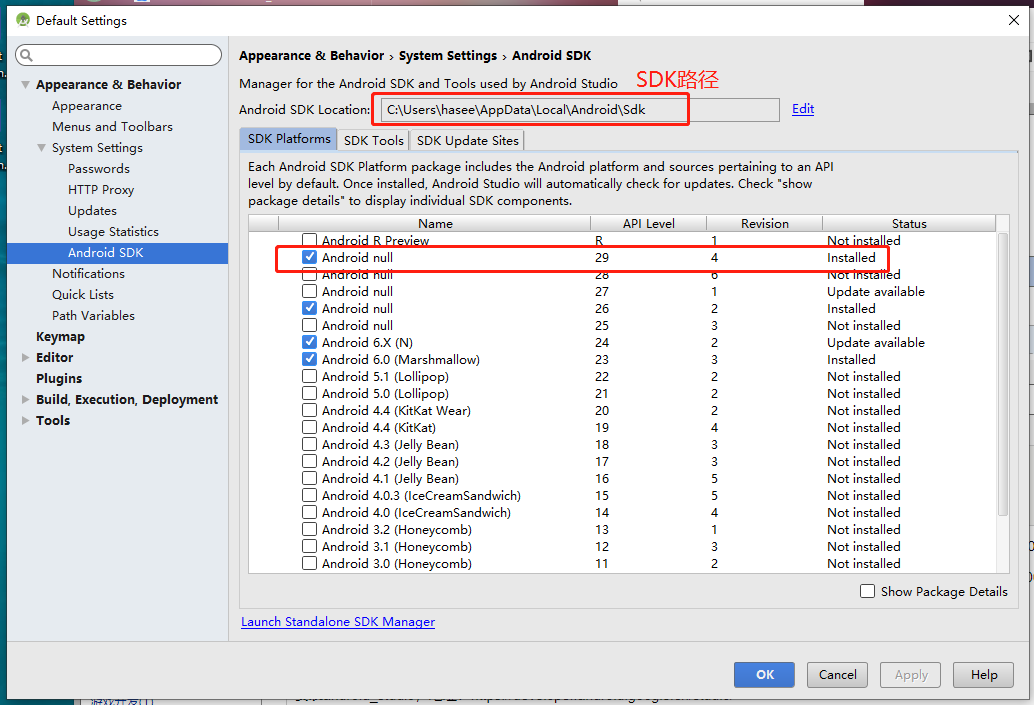
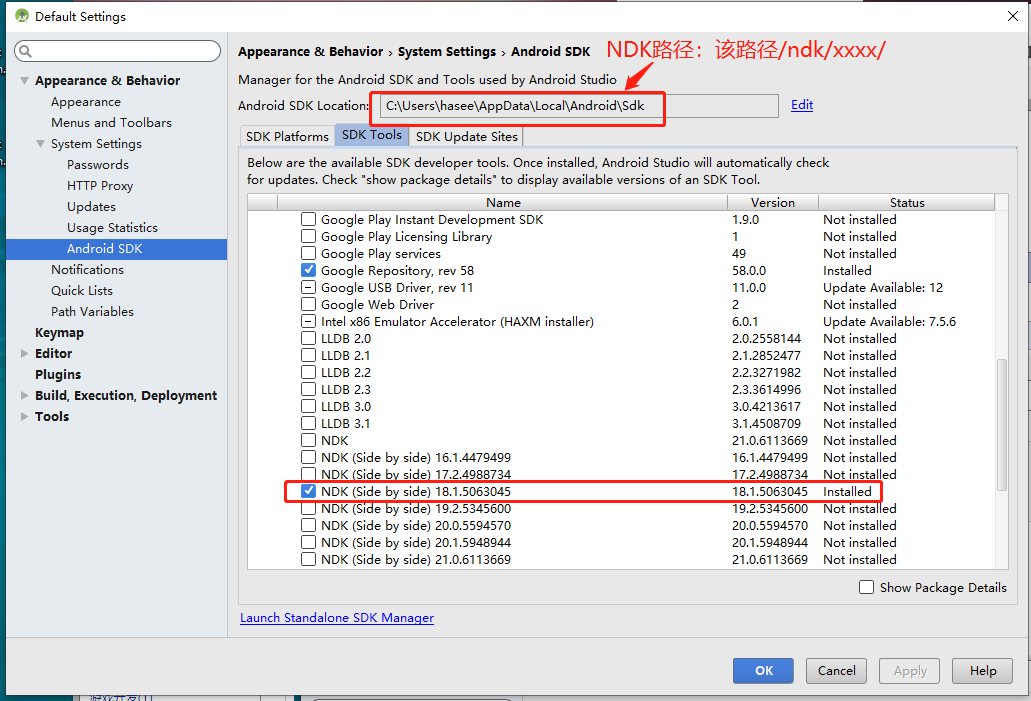
2.安装SDK、NDK(保持联网即可)


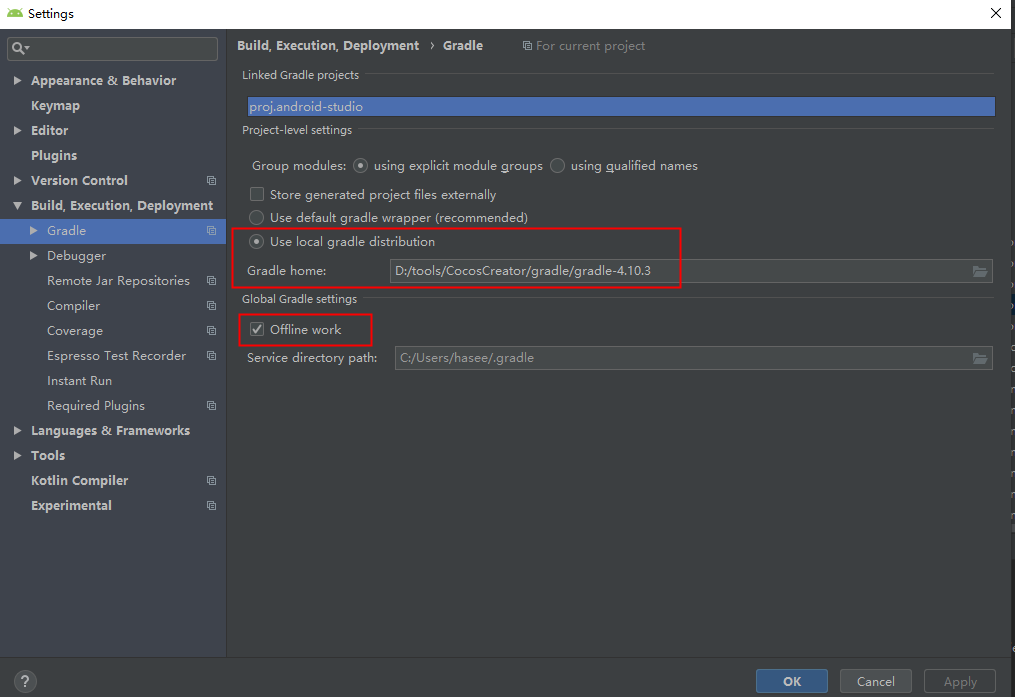
3.gradle下载,也可以AS自行下载。
https://services.gradle.org/distributions/
gradle-4.4-all.zip

二、环境配置
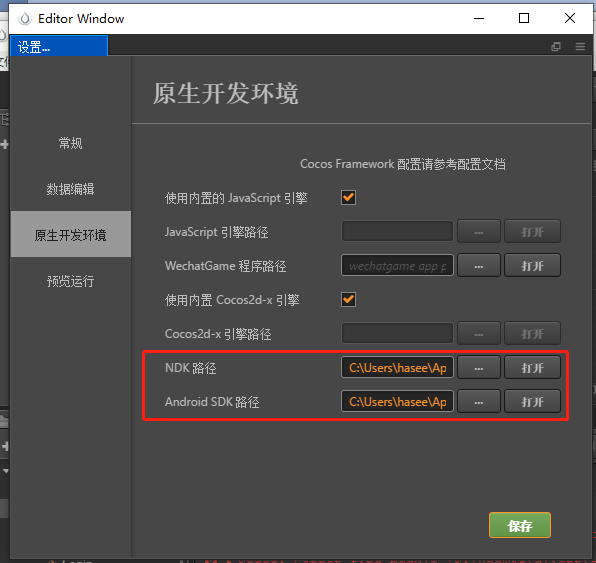
Cocos配置


选项说明
模板
jsb-default(推荐)
1.会把CocosCreator中的c++代码复制在build中,方便做自定义的引擎修改。
2.build.gradle里的c++是相对路径
jsb-link
1.不会复制c++代码出来,所以默认是使用引擎的代码。当然:如果我们想要修改引擎的话,也可以直接去安装引擎的文件路径中去修改。
2.build.gradle里的c++是绝对路径,不利版本管理