认识sass和webstrom的sass配置
我纳闷啊!电脑死机,我刚才编写的内容全没了。
呵呵!
一.sass的使用
1.首先要到官网下载个稳定的ruby版本,因为sass运行是需要ruby环境

它安装的方法也不难。
只需要输入如下代码就行
gem install sass
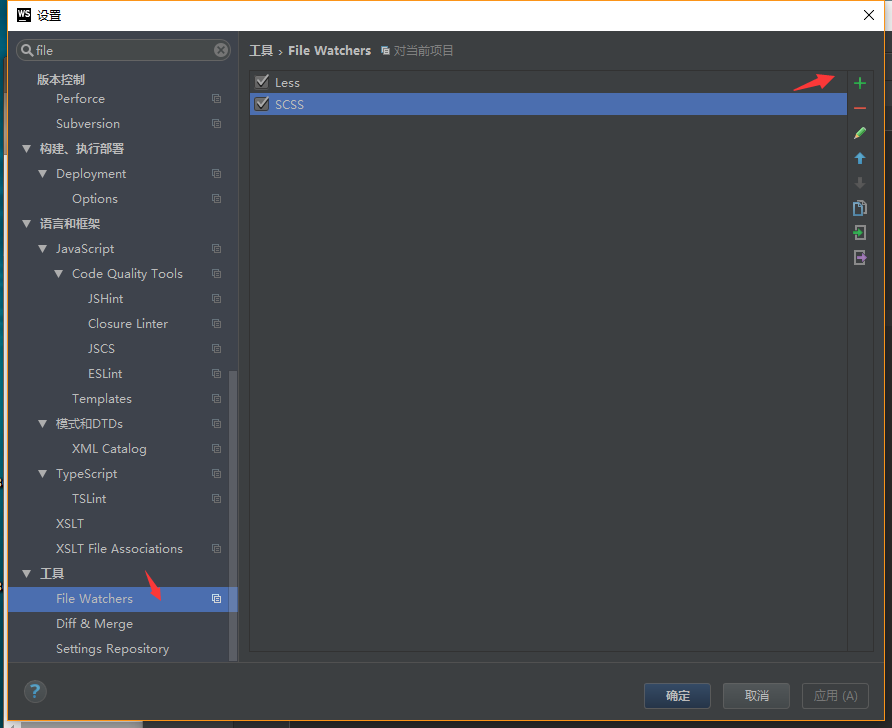
2.接着在webstrom上设置,搜索栏输入file watchers,新建

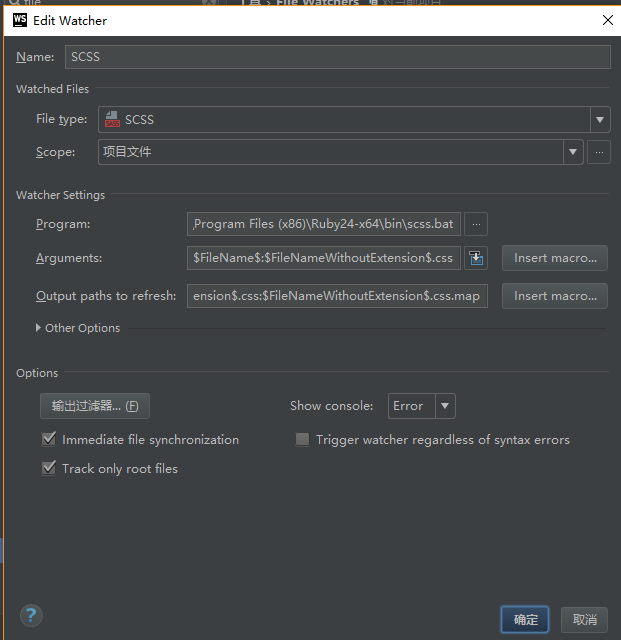
然后根据相应的地方输入如下代码
program:
F:Program Files (x86)Ruby24-x64inscss.bat
arguments:
--no-cache
--update
--sourcemap
--watch
$FileName$:$FileNameWithoutExtension$.css
output paths to refresh:
Output paths to refresh:$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map

3,一路确认就可以实现自动在scss文件下自动生成.css和.css.map文件了。
题外话:less实现在css文档下自动生成自动生成.css和.css.map文件,需要修改一下配置
arguments:
$FileName$
$FileParentDir$css$FileNameWithoutExtension$.css
--source-map
output paths to refresh:
lessc style.less ../css/style.css --source-map
二。认识 sass
它旧的版本是以缩进的形式编写的。
1.变量
Sass 的变量必须是 $ 开始,然后变量名和值使用冒号隔开,跟 CSS 的属性一致:
$base0:20px; $base1:$base0+40px; $global-color:blue; header{ background:$global-color; padding:$base1; }
我是直接拷贝我前一份日记的代码,把@改为$.而生成的css样式是这样的:
header { background: blue; padding: 60px; }
2.Mixins (混入)
sass中可用mixin定义一些代码片段,且可传参数,方便日后根据需求调用
先放出less的代码便于对比
@base0:20px; @base1:@base0+40px; @global-color:blue; .bor-radius (@radius: 5px) { border-radius: @radius; -webkit-border-radius: @radius; -moz-border-radius: @radius; } header{ background:@global-color; padding:@base1; .bor-radius(30px); } #div1{ background:pink; .bor-radius; }
而sass需要两个关键字@mixin @include来定义和调用函数
$base0:20px; $base1:$base0+40px; $global-color:blue; @mixin bor-radius ($radius: 5px) { border-radius: $radius; -webkit-border-radius: $radius; -moz-border-radius: $radius; } header{ background:$global-color; padding:$base1; @include bor-radius(30px); } #div1{ background:pink; @include bor-radius(); }
可以发现在less中,定义函数的方法是直接原生css的形式(以.xxx的形式定义函数的。)
.bor-radius (@radius: 5px) { border-radius: @radius; -webkit-border-radius: @radius; -moz-border-radius: @radius; }
而sass中,则是
@mixin bor-radius ($radius: 5px) { border-radius: $radius; -webkit-border-radius: $radius; -moz-border-radius: $radius; }
在调用的时候,less直接调用
#div1{ background:pink; .bor-radius; }
而在sass中,是要使用@include关键字调用
#div1{ background:pink; @include bor-radius(); }
而且sass是保留函数模式的(),而less默认参数时,是没有括号的。
3.继承
而在继承方面,我认为less更原生。更接近于css。无论是函数mixin还是继承都是直接嵌套调用。
而在sass还是需要使用关键字@extend
@extend来声明继承的。
#div1{ background:pink; @include bor-radius(); } header{ @extend #div1; text-decoration: dashed; }
生成的css
#div1, header { background: pink; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; } header { text-decoration: dashed; }
3.嵌套和导入@import
嵌套和导入也没发现有什么不一样的。
bootstrap现在改用sass,而且现在sass一直在维护。我决定选择可口可乐(sass),而不选择百事可乐(less)