昨天做了个个人网站,运行一会风扇就开始呼呼呼呼的扇,初步判断肯定是图片需要优化。
说到优化首先要注意:
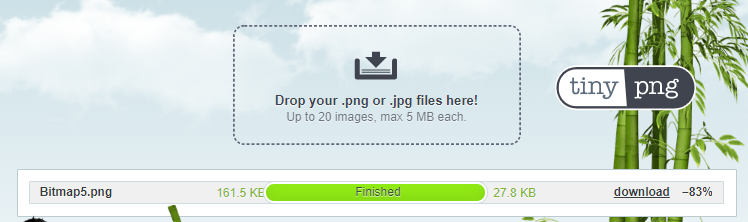
1、在animate中尽量或者不适用矢量图形和矢量动画。(如果注重项目加载速度时多用矢量 注重项目体验与动画流畅时多用位图,现因为国产旧手机多对矢量支持不好,特别是安卓,还是多用位图吧,png用工具优化,推荐使用https://tinypng.com/,如果硬要用矢量,或者滤镜,或者叠加模式,可以使用SpriteSheetBuilder类优化,详细教程点击这里)(括号中是我查的资料的原话)
animate生成图片大小:

优化后的大小:优化了83%

所以非常推荐该网站进行图片的优化。优化后亲测确实风扇不呼呼转了。
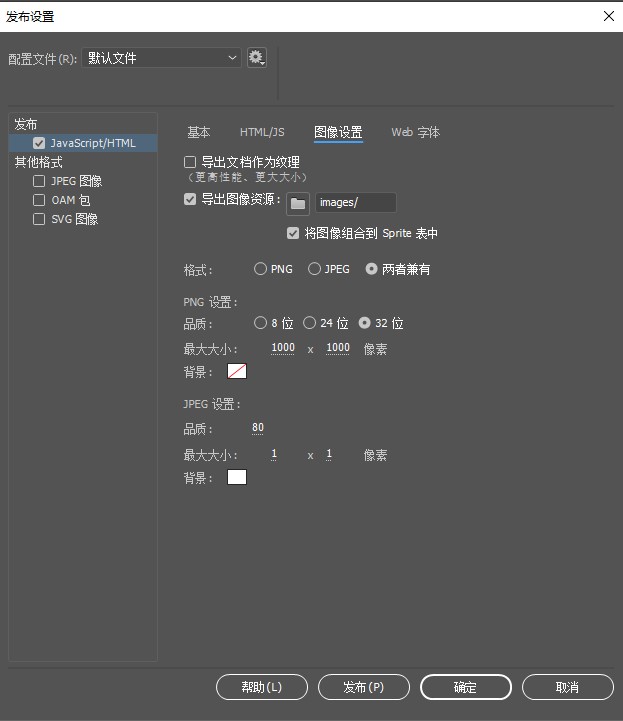
2、animateCC如果要使用资源整合sprite表功能,请把png和jpg分开,因为不分开会很大(flashcc没有这个功能所以别用),动画素材的整合大小不要大于1000*1000,因为createjs的bug,整合拆分也算作整合的大小,然而图片越大性能越差,最后整合就会比不整合卡很多(但是也不能不整合,小图片多了,就算开多线程加载,加载速度也很慢),不动的素材,比如背景图可以稍微大点,但注意也不能太大,任何素材太大都会被浏览器强制缩小,如果必须要大图,就拆成几个小图,下面是推荐设置: