一、分形之 迭代实现分形
本次的图形都是在之前的画图工具中实现的。
首先,还是和原来一样建立一个JButton元素组件,然后加上监听方法;再在public void mouseClicked(MouseEvent e) {}方法中实现图形;
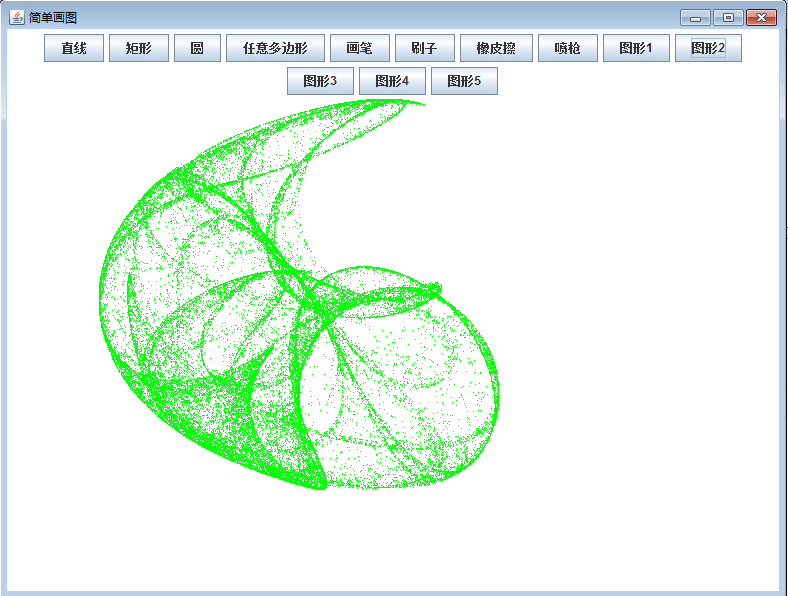
else if (s.equals("图形2")) { double x1 = 0, y1 = 0, x2 = 0, y2 = 0; double a = -2, b = -2, c = -1.2, d = 2; for (int n = 0; n <= 50000; n++) { g1.setColor(Color.green); g1.setStroke(C); /* * 先算出值,然后再来画图; 画图时要注意,因为求出的值很小,所以需要扩大。 * 而强制转型时应该是求出的值整体转也就是应该加上括号(x2 * 100 + 350), int m = (int)x2 * * 100 + 350 ,不加括号时是,X2转型之后,再乘以100,加上350, */ x2 = (Math.sin(a * y1) - Math.cos(b * x1)); y2 = (Math.sin(c * x1) - Math.cos(d * y1)); // int m = (int) (x2 * 100 + 350);(x2 * 100 + 350)整体强制转型; // int s = (int) (y2 * 100 + 350);这时是X2乘以100加上350得到的数再进行转型; // g.drawLine(m, s, m, s); g1.drawLine((int) (x2 * 100 + 300), (int) (y2 * 100 + 300), (int) (x2 * 100 + 300), (int) (y2 * 100 + 300)); // 强制转型时,要注意加上括号,整体转型 x1 = x2; y1 = y2; }
结果:

图形3:
else if (s.equals("图形3")) { g1.setColor(Color.MAGENTA); g1.setStroke(C); double x1 = 0, y1 = 0, x2 = 0, y2 = 0; double a = 1.40, b = 1.56, c = 1.40, d = -6.56; for (int n = 0; n <= 60000; n++) { x2 = d * Math.sin(a * x1) - Math.sin(b * y1); y2 = c * Math.cos(a * x1) + Math.cos(b * y1); g1.drawLine((int) (x2 * 50 + 550), (int) (y2 * 50 + 300), (int) (x2 * 50 + 550), (int) (y2 * 50 + 300)); // 乘以的数,控制大小,整体相加改变位置; x1 = x2; y1 = y2; }
结果:

图形四:
else if (s.equals("图形4")) { g1.setColor(Color.BLUE); g1.setStroke(C); double a = 0.4, b = 1, c = 0; double x1 = 0, y1 = 0, x2 = 0, y2 = 0; for (int n = 0; n <= 60000; n++) { x2 = y1 - Math.signum(x1) * Math.sqrt(Math.abs(b * x1 - c)); y2 = a - x1; g1.drawLine((int) (x2 * 150 + 500), (int) (y2 * 150 + 250), (int) (x2 * 150 + 500),(int) (y2 * 150 + 250)); // 乘以的数,控制大小,整体相加改变位置; x1 = x2; y1 = y2; } }
结果:

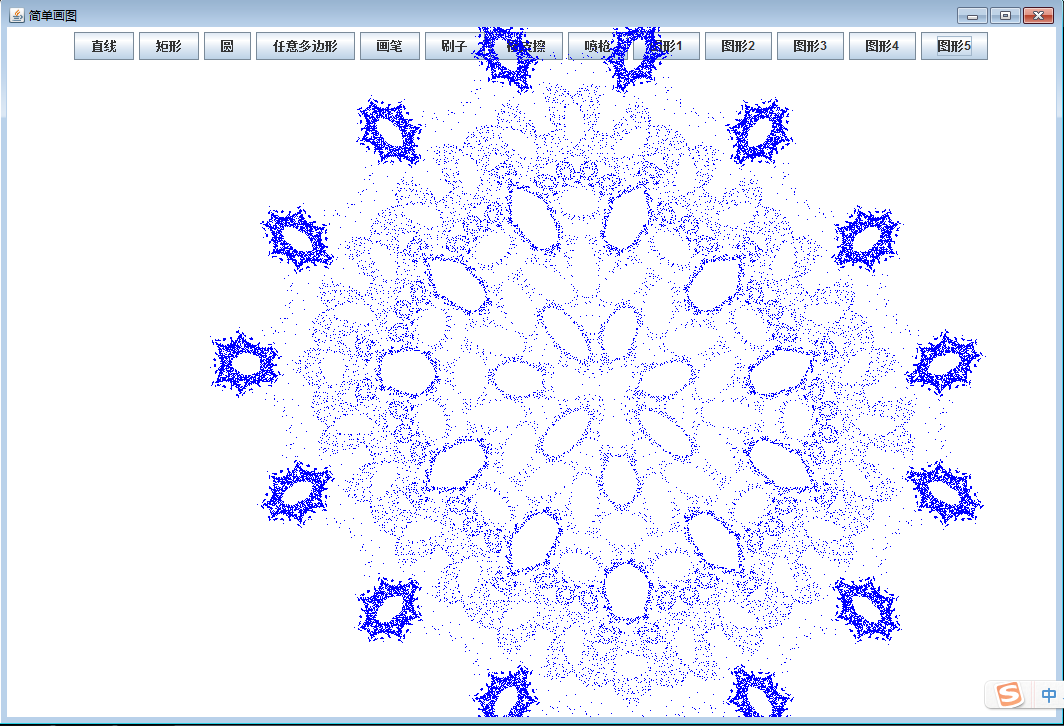
图形五:
else if (s.equals("图形5")) { g1.setColor(Color.BLUE); g1.setStroke(C); int a = 1, b = 4, c = 60; double x1 = 0, y1 = 0, x2 = 0, y2 = 0; for (int n = 0; n <= 60000; n++) { x2 = y1 - Math.signum(x1) * Math.sqrt(Math.abs(b * x1 - c)); y2 = a - x1; g1.drawLine((int) (x2 *3 + 600), (int) (y2*3 + 400), (int) (x2*3 + 600),(int) (y2*3 + 400));//注意画线的值; // 乘以的数,控制大小,整体相加改变位置;该图形的乘数不能太大,最好控制在0-5之间 x1 = x2; y1 = y2; } }
结果:

总结:这几个分形图形还很容易的,不过要注意画图时取得的值,(应该在窗体内,xy都应该是正数,)
/**
* 窗体是以左上角为原点,窗体可见部分都是整数;也就是坐标轴的第一象限;
*/
本次用到的公式:都是在math方法中:
/**
* signum(double d):返回参数的符号函数;如果参数为 0,则返回 0;如果参数大于 0,则返回 1.0;如果参数小于 0,则返回 -1.0。
abs(double a):返回 double 值的绝对值。
sqrt(double a):返回正确舍入的 double 值的正平方根。
*/