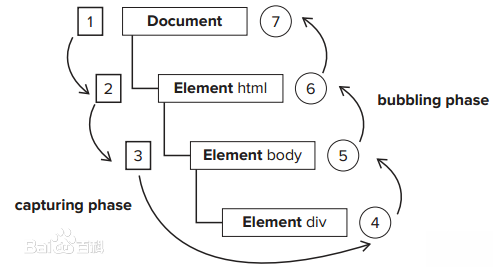
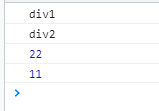
事件捕获阶段:事件从最上一级标签开始往下查找,直到捕获到事件目标(target)。
事件冒泡阶段:事件从事件目标(target)开始,往上冒泡直到页面的最上一级标签。



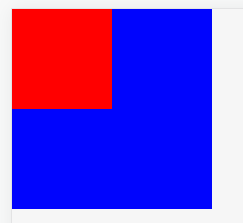
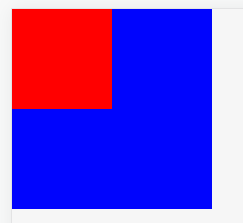
点击蓝色(父元素)

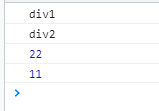
点击红色 (子元素)(先捕获,再冒泡)

事件冒泡
https://www.cnblogs.com/moqing/p/5590216.html
事件捕获与事件冒泡
https://www.cnblogs.com/hfxm/p/8416586.html
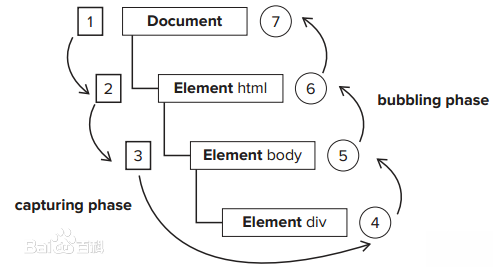
事件捕获阶段:事件从最上一级标签开始往下查找,直到捕获到事件目标(target)。
事件冒泡阶段:事件从事件目标(target)开始,往上冒泡直到页面的最上一级标签。



点击蓝色(父元素)

点击红色 (子元素)(先捕获,再冒泡)

事件冒泡
https://www.cnblogs.com/moqing/p/5590216.html
事件捕获与事件冒泡
https://www.cnblogs.com/hfxm/p/8416586.html