使用cordova+vue打包webapp,可以快速给网页套上一个android和ios壳子,完成一个app的开发。
1. 环境准备。
(1)node.js
(2)java环境,jdk安装和环境变量配置。
本次安装版本:jdk1.8.0_201
(3)android SDK
下载地址:http://tools.android-studio.org/index.php/

步骤:
1.将文件解压到 D:\Android\Android-SDK;
2.添加系统环境变量。ANDROID_HOME:D:\Android\Android-SDK,path增加%ANDROID_HOME%\tools\bin 和 %ANDROID_HOME%\tools。
3.dos进入D:\Android\Android-SDK目录,安装android api 版本。
sdkmanager "platform-tools" "platforms;android-28"
sdkmanager "build-tools;28.0.0"
(4)安装gradle
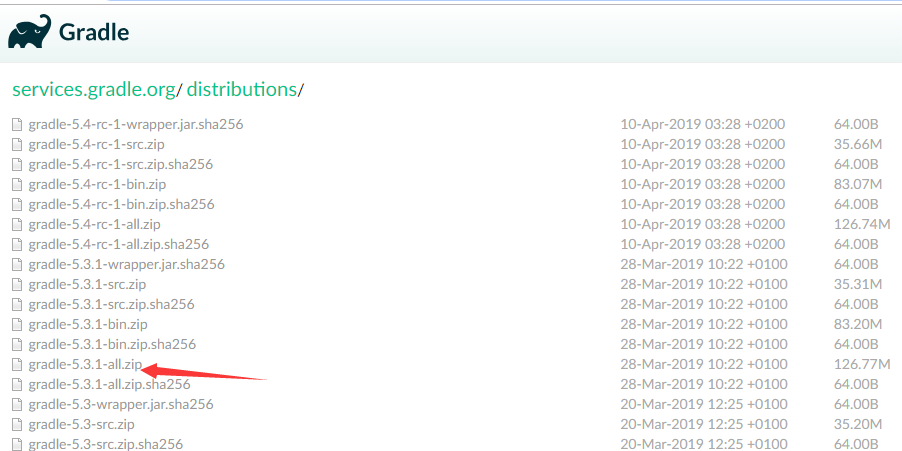
下载地址: http://services.gradle.org/distributions/

步骤:
1.将文件解压到D:\Gradle\gradle-5.3.1;
2.添加环境变量 GRADLE_HOME:D:\Gradle\gradle-5.3.1,path增加 D:\Gradle\gradle-5.3.1\bin。
3.到站点任意目录运行 gradle -v,检查gradle是否安装成功。
(5)安装cordova。
运行命令:npm install -g cordova,通过输入cordova -v查看版本号,检验是否安装成功.
2.打包。(1)创建cordova项目.
1.dos进入对应目录,如(D:\Cordova),运行cordova create cordova-test,注意路径中不能有中文字符。
运行生成目录:
2.添加平台,按需安装。
cordova platform add android --save 安卓平台cordova platform add ios --save ios平台
cordova platform addbrowser--save 浏览器
3. 运行命令。
cordova build android(ios) 生成打包文件,文件路径:platforms → android → app → build → outputs → apk → debug
cordova run android(browser, ios) 调试运行
(2)配置vue项目。
1.复制vue项目文件到D:\Cordova下。
2.修改vue配置文件。
first: 文件路径 config\index.js
修改build 下配置。

index: path.resolve(__dirname, '../../cordova-test/www/index.html'), // Paths assetsRoot: path.resolve(__dirname, '../../cordova-test/www'), assetsSubDirectory: 'static', assetsPublicPath: '',

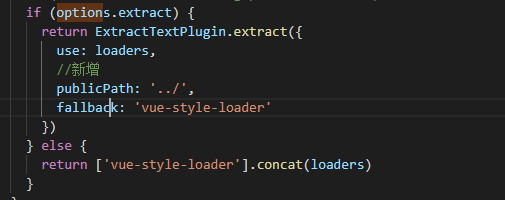
second: 修改build/utils.js.

if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, //新增 publicPath: '../', fallback: 'vue-style-loader' }) } else { return ['vue-style-loader'].concat(loaders) }

3.打包。
1. 打包vue。到D:\Cordova\vueProject,运行 npm run build,文件会出现在cordova项目的www文件夹下。
2.生成apk文件。到D:\Cordova\cordova-test,运行 cordova build android。
4.完成。
在app上安装apk文件。