切换tab时echarts展示异常原因:无法得到高度和宽度造成图形无法展示或者展示过小导致变形

解决方法:
1、全局定义一个echarts数组,用于存放echarts

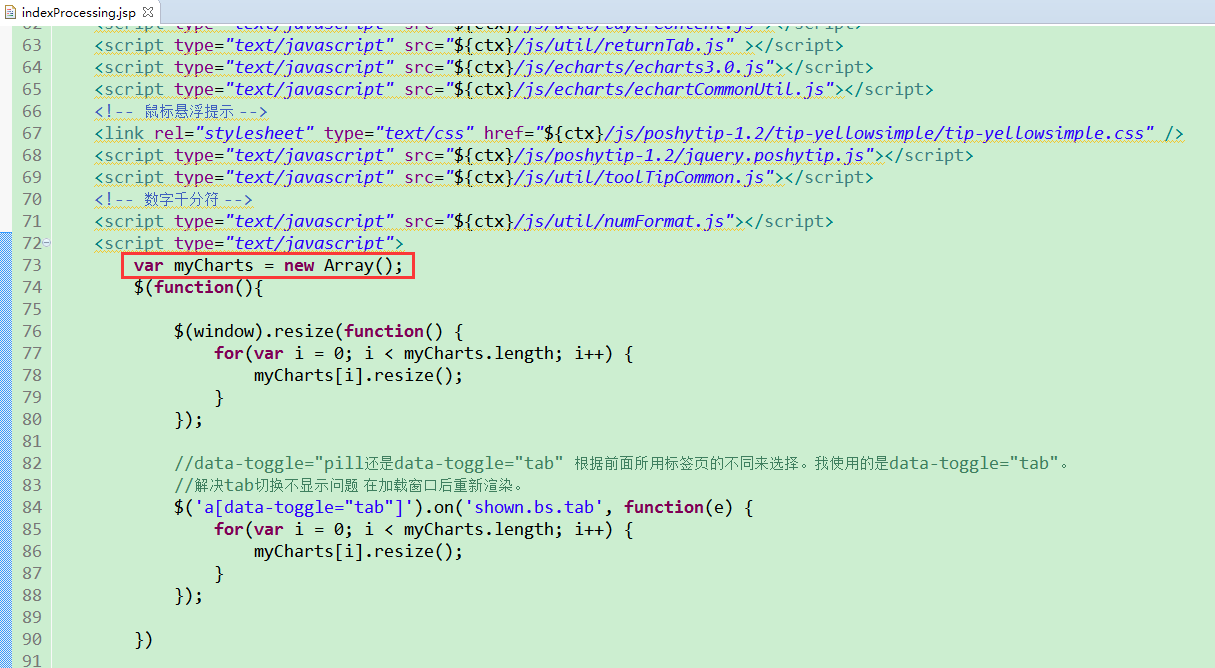
var myCharts = new Array();
2、页面加载时定义方法重新渲染echarts

//data-toggle="pill还是data-toggle="tab" 根据前面所用标签页的不同来选择。我使用的是data-toggle="tab"。
//解决tab切换不显示问题 在加载窗口后重新渲染。
$('a[data-toggle="tab"]').on('shown.bs.tab', function(e) {
for(var i = 0; i < myCharts.length; i++) {
myCharts[i].resize();
}
});
3、将tab下的各个图表加入定义的数组中(这里是myCharts)

myCharts.push(myChart);