一、Ajax概述
1.什么是同步,什么是异步
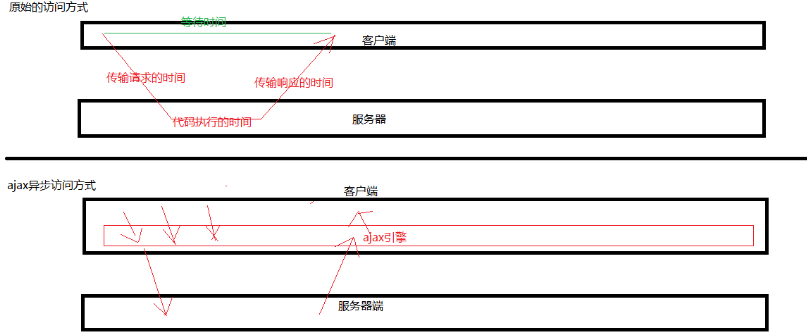
同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待 卡死状态
异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随 意做其他事情,不会被卡死
2.Ajax的运行原理
页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到 服务器端,在这段时间里,客户端可以任意进行任意操作,直到服务器端将数据返回 给Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面1 功能。
二、js原生的Ajax技术(了解)
js原生的Ajax其实就是围绕浏览器内内置的Ajax引擎对象进行学习的,要使用js原 生的Ajax完成异步操作,有如下几个步骤:
1)创建Ajax引擎对象
2)为Ajax引擎对象绑定监听(监听服务器已将数据响应给引擎)
3)绑定提交地址
4)发送请求
5)接受响应数据

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> function fn1(){ //1、创建ajax引擎对象 ---- 所有的操作都是通过引擎对象 var xmlHttp = new XMLHttpRequest(); //2、绑定监听 ---- 监听服务器是否已经返回相应数据 xmlHttp.onreadystatechange = function(){ if(xmlHttp.readyState==4&&xmlHttp.status==200){ //5、接受相应数据 var res = xmlHttp.responseText; document.getElementById("span1").innerHTML = res; } } //3、绑定地址 xmlHttp.open("GET","/WEB22/ajaxServlet?name=lisi",true); //4、发送请求 xmlHttp.send(); } function fn2(){ //1、创建ajax引擎对象 ---- 所有的操作都是通过引擎对象 var xmlHttp = new XMLHttpRequest(); //2、绑定监听 ---- 监听服务器是否已经返回相应数据 xmlHttp.onreadystatechange = function(){ if(xmlHttp.readyState==4&&xmlHttp.status==200){ //5、接受相应数据 var res = xmlHttp.responseText; document.getElementById("span2").innerHTML = res; } } //3、绑定地址 xmlHttp.open("POST","/WEB22/ajaxServlet",false); //4、发送请求 xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xmlHttp.send("name=wangwu"); } </script> </head> <body> <input type="button" value="异步访问服务器端" onclick="fn1()"><span id="span1"></span> <br> <input type="button" value="同步访问服务器端" onclick="fn2()"><span id="span2"></span> <br> <input type="button" value="测试按钮" onclick="alert()"> </body>
ie5 ie6版本使用ActiveX对象
注意:如果是post提交
在发送请求之前设置一个头
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");

function fn2(){ //1、创建ajax引擎对象 ---- 所有的操作都是通过引擎对象 var xmlHttp = new XMLHttpRequest(); //2、绑定监听 ---- 监听服务器是否已经返回相应数据 xmlHttp.onreadystatechange = function(){ if(xmlHttp.readyState==4&&xmlHttp.status==200){ //5、接受相应数据 var res = xmlHttp.responseText; document.getElementById("span2").innerHTML = res; } } //3、绑定地址 xmlHttp.open("POST","/WEB22/ajaxServlet",false); //4、发送请求 xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xmlHttp.send("name=wangwu");
总结:
所用异步访问都是ajax引擎

一、Json数据格式(重要)
json是一种与语言无关的数据交换的格式,作用:
使用ajax进行前后台数据交换
移动端与服务端的数据交换
1.Json的格式与解析
json有两种格式:
1)对象格式:{"key1":obj,"key2":obj,"key3":obj...}
2)数组/集合格式:[obj,obj,obj...]
例如:user对象 用json数据格式表示
{"username":"zhangsan","age":28,"password":"123","addr":"北京"}
List<Product> 用json数据格式表示
[{"pid":"10","pname":"小米4C"},{},{}]
注意:对象格式和数组格式可以互相嵌套
注意:json的key是字符串 jaon的value是Object
json的解析:
json是js的原生内容,也就意味着js可以直接取出json对象中的数据
2.Json的转换插件
将java的对象或集合转成json形式字符串
json的转换插件是通过java的一些工具,直接将java对象或集合转换成json字符串。
常用的json转换工具有如下几种:
1)jsonlib
需要导入5个文件
2)Gson:google
3)fastjson:阿里巴巴 ( 性能最好,推荐使用)
一、Jquery的Ajax技术(重点)
jquery是一个优秀的js框架,自然对js原生的ajax进行了封装,封装后的ajax的操 作方法更简洁,功能更强大,与ajax操作相关的jquery方法有如下几种,但开发中 经常使用的有三种
1)$.get(url, [data], [callback], [type])
2)$.post(url, [data], [callback], [type])
其中:
url:代表请求的服务器端地址
data:代表请求服务器端的数据(可以是key=value形式也可以是json格式)
callback:表示服务器端成功响应所触发的函数(只有正常成功返回才执行)
type:表示服务器端返回的数据类型(jquery会根据指定的类型自动类型转换)
常用的返回类型:text、json、html等
问题: 1 get post 方法 中文问题: post没有乱码问题,get乱码 参照以前的解决方案(servlet中解码编码)
2. java中无json对象, 字符串json 双引号用注释
3)$.ajax( { option1:value1,option2:value2... } ); ---- 以后在掌握
常用的option有如下:
async:是否异步,默认是true代表异步
data:发送到服务器的参数,建议使用json格式
dataType:服务器端返回的数据类型,常用text和json
success:成功响应执行的函数,对应的类型是function类型
type:请求方式,POST/GET
url:请求服务器端地址

function fn1(){
//get异步访问
$.get(
"/WEB22/ajaxServlet2", //url地址
{"name":"张三","age":25}, //请求参数
function(data){ //执行成功后的回调函数
//{"name":"tom","age":21}
alert(data.name);
},
"json"
);
}
function fn2(){
//post异步访问
$.post(
"/WEB22/ajaxServlet2", //url地址
{"name":"李四","age":25}, //请求参数
function(data){ //执行成功后的回调函数
alert(data.name);
},
"json"
);
}

function fn3(){
$.ajax({
url:"/web22/ajaxServlet",
async:true,
type:"POST",
data:{"name":"lucy","age":18},
success:function(data){
alert(data.name);
},
error:function(){
alert("shibai");
},
dataType:"json"
});
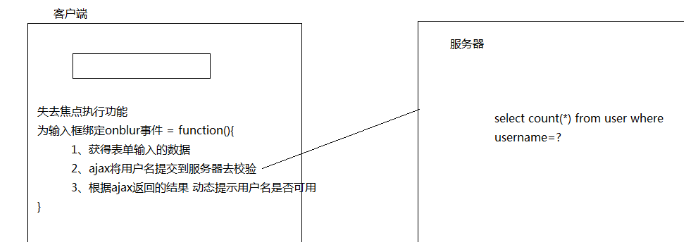
案例1 检验用户名是否存在

案例2 站内搜索
json对象 字符串化传输(通过Gson类), jquery接收字符串后,自动转化为json对象
dao的模糊查询,及接收方式 ColumnListHandler

package com.itheima.web; import java.io.IOException; import java.sql.SQLException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; import com.itheima.domain.Product; import com.itheima.service.ProductService; import net.sf.json.JSONArray; import sun.org.mozilla.javascript.internal.json.JsonParser; public class SearchWordServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获得关键字 String word = request.getParameter("word"); //查询该关键字的所有商品 ProductService service = new ProductService(); List<Object> productList = null; try { productList = service.findProductByWord(word); } catch (SQLException e) { e.printStackTrace(); } //["xiaomi","huawei",""...] //使用json的转换工具将对象或集合转成json格式的字符串 /*JSONArray fromObject = JSONArray.fromObject(productList); String string = fromObject.toString(); System.out.println(string);*/ Gson gson = new Gson(); String json = gson.toJson(productList); System.out.println(json); response.setContentType("text/html;charset=UTF-8"); response.getWriter().write(json); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }

//根据关键字查询商品 public List<Object> findProductByWord(String word) throws SQLException { ProductDao dao = new ProductDao(); return dao.findProductByWord(word); }

package com.itheima.dao; import java.sql.SQLException; import java.util.List; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanListHandler; import org.apache.commons.dbutils.handlers.ColumnListHandler; import org.apache.commons.dbutils.handlers.ScalarHandler; import com.itheima.domain.Product; import com.itheima.utils.DataSourceUtils; public class ProductDao { public List<Product> findAllProduct() throws SQLException { return new QueryRunner(DataSourceUtils.getDataSource()).query("select * from product", new BeanListHandler<Product>(Product.class)); } //获得全部的商品条数 public int getTotalCount() throws SQLException { QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select count(*) from product"; Long query = (Long) runner.query(sql, new ScalarHandler()); return query.intValue(); } //获得分页的商品数据 public List<Product> findProductListForPageBean(int index,int currentCount) throws SQLException { QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select * from product limit ?,?"; return runner.query(sql, new BeanListHandler<Product>(Product.class), index,currentCount); } public List<Object> findProductByWord(String word) throws SQLException { QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select * from product where pname like ? limit 0,8"; List<Object> query = runner.query(sql, new ColumnListHandler("pname"), "%"+word+"%"); return query; } }

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <!-- 登录 注册 购物车... --> <div class="container-fluid"> <div class="col-md-4"> <img src="img/logo2.png" /> </div> <div class="col-md-5"> <img src="img/header.png" /> </div> <div class="col-md-3" style="padding-top:20px"> <ol class="list-inline"> <li><a href="login.jsp">登录</a></li> <li><a href="register.jsp">注册</a></li> <li><a href="cart.jsp">购物车</a></li> <li><a href="order_list.jsp">我的订单</a></li> </ol> </div> </div> <!-- 导航条 --> <div class="container-fluid"> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">首页</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="product_list.htm">手机数码<span class="sr-only">(current)</span></a></li> <li><a href="#">电脑办公</a></li> <li><a href="#">电脑办公</a></li> <li><a href="#">电脑办公</a></li> </ul> <form class="navbar-form navbar-right" role="search"> <div class="form-group" style="position:relative"> <input id="search" type="text" class="form-control" placeholder="Search" onkeyup="searchWord(this)"> <div id="showDiv" style="display:none; position:absolute;z-index:1000;background:#fff; 179px;border:1px solid #ccc;"> </div> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <!-- 完成异步搜索 --> <script type="text/javascript"> function overFn(obj){ $(obj).css("background","#DBEAF9"); } function outFn(obj){ $(obj).css("background","#fff"); } function clickFn(obj){ $("#search").val($(obj).html()); $("#showDiv").css("display","none"); } function searchWord(obj){ //1、获得输入框的输入的内容 var word = $(obj).val(); //2、根据输入框的内容去数据库中模糊查询---List<Product> var content = ""; $.post( "${pageContext.request.contextPath}/searchWord", {"word":word}, function(data){ //3、将返回的商品的名称 现在showDiv中 //[{"pid":"1","pname":"小米 4c 官方版","market_price":8999.0,"shop_price":8999.0,"pimage":"products/1/c_0033.jpg","pdate":"2016-08-14","is_hot":1,"pdesc":"小米 4c 标准版 全网通 白色 移动联通电信4G手机 双卡双待 官方好好","pflag":0,"cid":"1"}] if(data.length>0){ for(var i=0;i<data.length;i++){ content+="<div style='padding:5px;cursor:pointer' onclick='clickFn(this)' onmouseover='overFn(this)' onmouseout='outFn(this)'>"+data[i]+"</div>"; } $("#showDiv").html(content); $("#showDiv").css("display","block"); } }, "json" ); } </script> </div> </div> </nav> </div>
