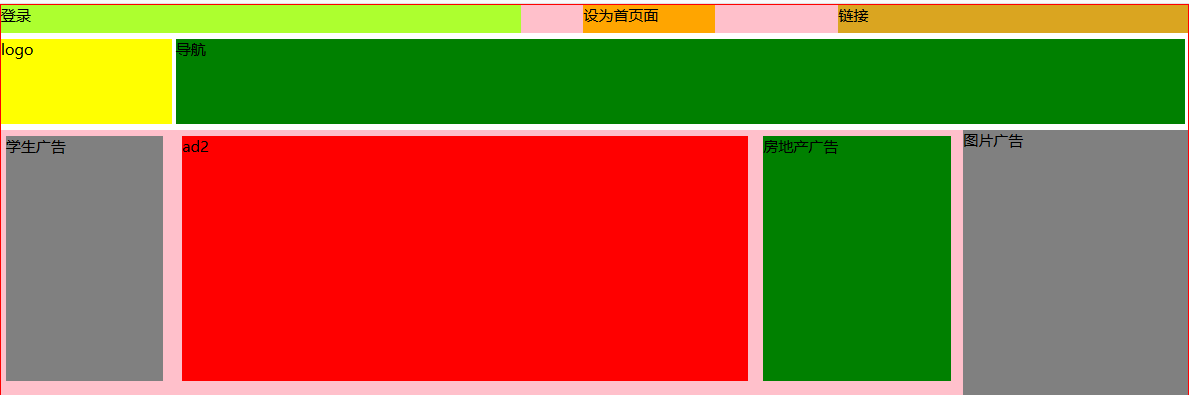
第一步,搭建布局框架


body { 950px; height: 800px; margin: 0 auto; /*background: pink;*/ border: 1px solid red; font-size: 12px; } .top { 950px; height: 22px; background: pink; } /*登录部分*/ .login { 416px; height: 22px; background: greenyellow; float: left; } .index { 105px; height: 22px; background: orange; float: left; /*与左边的距离*/ margin-left: 50px; } .myhref { 280px; height: 22px; float: right; background: goldenrod; } .logo { 137px; height: 68px; background: yellow; float: left; /*与上边的距离*/ margin-top: 5px; } .daohang { 807px; height: 68px; float: left; margin-left: 3px; background: green; margin-top: 5px; } .ad { 950px; height: 212px; background: pink; margin-top: 5px; /*一定要走浮动*/ float: left; } .stuad { 126px; height: 196px; background: gray; float: left; margin: 5px 0 0 4px; } .ad2 { 453px; height: 196px; margin: 5px 0 0 15px; background: red; float: left; } .ad3 { height: 196px; 150px; background: green; margin: 5px 0 0 12px; float: left; } .pic { height: 212px; 180px; float: right; background: grey; }

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/souhu.css" />
</head>
<body>
<!--最上面的布局-->
<div class="top">
<div class="login">登录</div>
<div class="index">设为首页面</div>
<div class="myhref">链接</div>
</div>
<!--logo-->
<div class="logo">logo</div>
<div class="daohang">导航</div>
<!--广告部分-->
<div class="ad">
<div class="stuad">学生广告</div>
<div class="ad2">ad2</div>
<div class="ad3">房地产广告</div>
<div class="pic">图片广告</div>
</div>
</body>
</html>
第二步,一点一点的向里面加东西

body { 950px; height: 800px; margin: 0 auto; /*background: pink;*/ border: 1px solid red; font-size: 12px; } .top { 950px; height: 22px; /*background: pink;*/ } /*登录部分*/ .login { 416px; height: 22px; background: greenyellow; float: left; } .index { 105px; height: 22px; background: orange; float: left; /*与左边的距离*/ margin-left: 50px; } .myhref { 280px; height: 22px; float: right; background: goldenrod; } .logo { 137px; height: 68px; background: yellow; float: left; /*与上边的距离*/ margin-top: 5px; } .logo img{ 137px; } .daohang { 807px; height: 68px; float: left; margin-left: 3px; background: green; margin-top: 5px; } .ad { 950px; height: 212px; /*background: pink;*/ margin-top: 5px; /*一定要走浮动*/ float: left; border: 1px solid silver; } .stuad { 126px; height: 196px; background: gray; float: left; margin: 5px 0 0 4px; } .ad2 { 453px; height: 196px; margin: 5px 0 0 15px; background: red; float: left; } .ad3 { height: 196px; 150px; background: green; margin: 5px 0 0 12px; float: left; } .pic { height: 212px; 180px; float: right; /*background: grey;*/ border-left: 1px solid silver; /*图片居中*/ text-align: center; } .pic img{ height: 190px; margin: 12px; }

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/souhu.css" />
</head>
<body>
<!--最上面的布局-->
<div class="top">
<div class="login">登录</div>
<div class="index">设为首页面</div>
<div class="myhref">链接</div>
</div>
<!--logo-->
<div class="logo"><img src="img/index.jpg"/></div>
<div class="daohang">导航</div>
<!--广告部分-->
<div class="ad">
<div class="stuad">学生广告</div>
<div class="ad2">ad2</div>
<div class="ad3">房地产广告</div>
<div class="pic"><img src="img/ad2.jpg"></div>
</div>
</body>
</html>
