创建Table标签和定义表格头部份代码:
window.onload=function(){ var arr=["编号","性别","姓名","年龄"]; var oDatas=[ { "id":1 , "gender":"男", "name" : "Javascript" , "age":30 }, { "id":2 , "gender":"女", "name" : "HTML" , "age":25 }, { "id":3 , "gender":"女", "name" : "CSS" , "age":26 }, { "id":4 , "gender":"男", "name" : "Jquery" , "age":15} ]; var oTable=document.createElement("table");//创建表格标签 var oHead=document.createElement("thead");//创建表格头部标签var oTr=document.createElement("tr");//创建tHead的行
for(var i=0;i<arr.length;i++){ //插入tHead中的行数据 var oTd=document.createElement("td"); oTd.innerHTML=arr[i]; oTr.appendChild(oTd); } oHead.appendChild(oTr); oTable.appendChild(oHead); document.body.appendChild(oTable);//在网页中输出表格 createTable(oTable,oDatas);//调用创建tBody标签方法 cssTable(oTable);//调用table css样式方法 }
方法:
function createTable(parentObj,Datas){ var oBody=document.createElement("tbody"); var oHtml; for(var i=0;i<Datas.length;i++){ var oTr=document.createElement("tr"); var oTd=document.createElement("td"); oTd.innerHTML=Datas[i].id; oTr.appendChild(oTd); var oTd1=document.createElement("td"); oTd1.innerHTML=Datas[i].gender; oTr.appendChild(oTd1); var oTd2=document.createElement("td"); oTd2.innerHTML=Datas[i].name; oTr.appendChild(oTd2); var oTd3=document.createElement("td"); oTd3.innerHTML=Datas[i].age; oTr.appendChild(oTd3); oBody.appendChild(oTr); } parentObj.appendChild(oBody); }
function cssTable(parentObj){
parentObj.style.cssText="margin:0 auto;300px;";
}
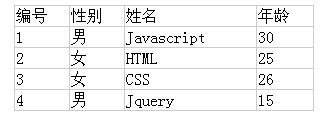
效果图: