

上面两张图分别是 ios safari浏览器 和 安卓原生浏览器 截图
更多秒杀处能够明显看到安卓浏览器有明显的向上
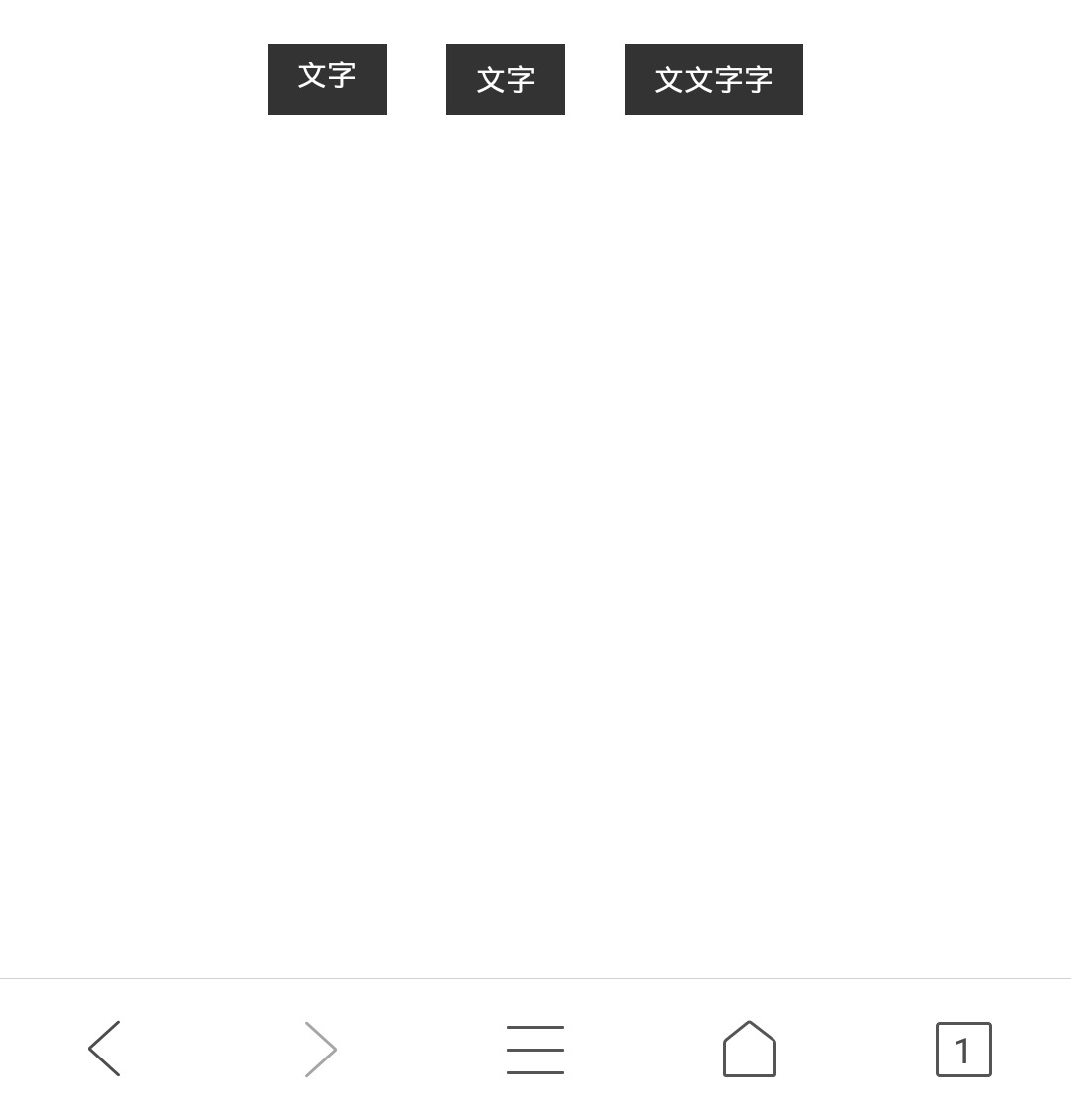
<section> <a className="btn"> 文字 </a> <a className="btn-fix"> <span className="fake"> 文字 </span> <span className="inner"> 文字 </span> </a> <a className="btn-fix"> <span className="fake"> 文文字字 </span> <span className="inner"> 文文字字 </span> </a> </section>
.btn { display: inline-block; height: 24px; line-height: 24px; overflow: hidden; color: #fff; background-color: #333; font-size: 10px; padding: 0 10px; margin: 10px; } .btn-fix { display: inline-block; height: 24px; line-height: 24px; overflow: hidden; color: #fff; background-color: #333; padding: 0 10px; margin: 10px; position: relative; white-space: nowrap; } .btn-fix .inner { font-size: 10px; display: inline-block; color: red; visibility: hidden; } .btn-fix .fake { font-size: 20px; position: absolute; display: inline-block; transform: scale(.5); -webkit-transform: scale(.5); transform-origin: left center; -webkit-transform-origin: left center; }
这个方法需要复制一份子元素的代码,并且对其中一份设置成visibility: hidden;用来占位,
另一份需要设置成2倍大小的font-size,一般情况下这个字号大小会大于12,然后通过transform缩放一半。
安卓浏览器效果如下: