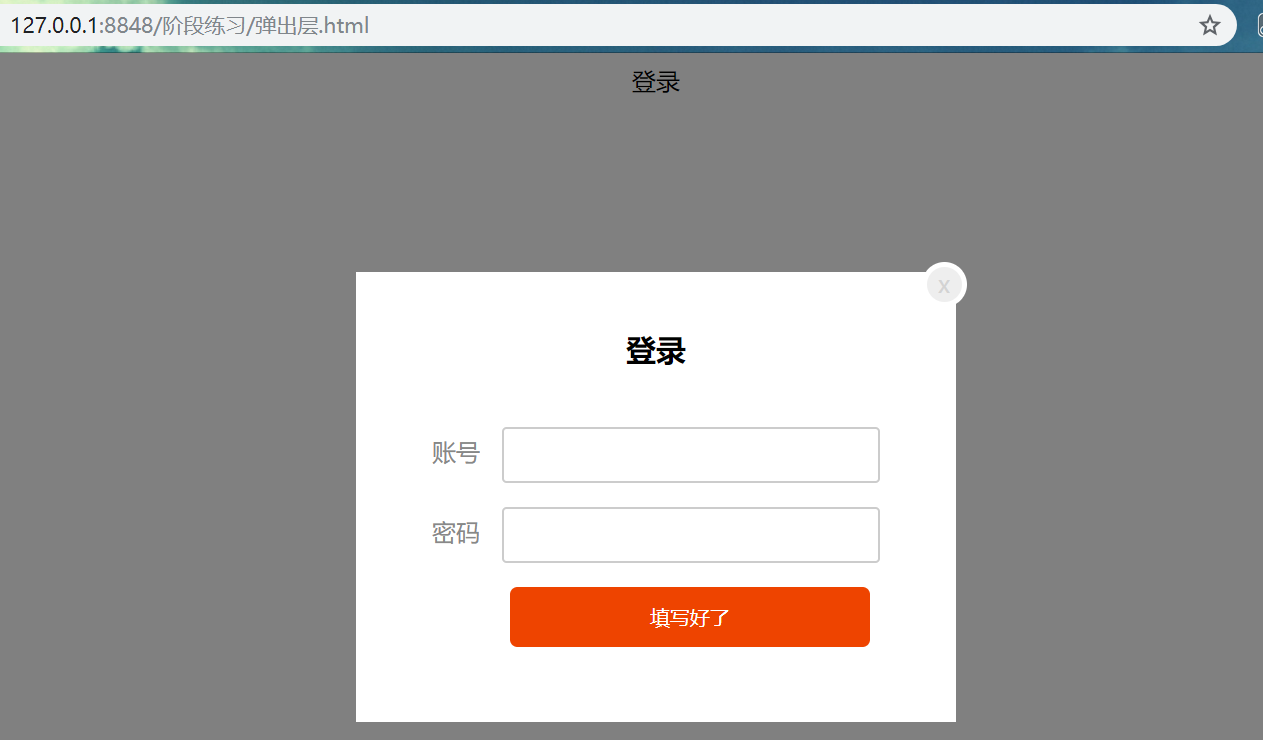
弹出层图片:

1、 弹出层由两个部分组成:灰色透明的遮罩、弹出框
2、 遮罩的宽高是整个屏幕的宽高,采用固态定位;而弹出框也采用固态定位。
3、 弹出框比遮罩层级高,且始终居中显示。
4、 使用场景:注册、登录;统一的消息提示框;减少页面跳转、刷新的一些操作。
实现代码如下:
(1)html代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <link rel="stylesheet" href="css/弹出层.css"> 7 <script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.min.js"></script> 8 </head> 9 <body> 10 <div id="login" class="login">登录</div> 11 <!-- 遮罩 --> 12 <div id="layer-mask" class="layer-mask"></div> 13 <!-- 弹出框 --> 14 <div id="layer-pop" class="layer-pop"> 15 <!-- 关闭按钮 --> 16 <div id="layer-close" class="layer-close">x</div> 17 <!-- 弹出框 --> 18 <div id="layer-content" class="layer-content"> 19 <!-- 弹出框中的内容 --> 20 <div class="login"> 21 <h4 class="title">登录</h4> 22 <div class="item"> 23 <label for="">账号</label> 24 <input type="text" id="username" class="input" name="username"/> 25 <p class="error-msg"></p> 26 </div> 27 <div class="item"> 28 <label for="">密码</label> 29 <input type="password" id="password" class="input" name="password"/> 30 <p class="error-msg"></p> 31 </div> 32 <div class="item"> 33 <input type="submit" id="loginSubmitBtn" class="submit" value="填写好了"/> 34 </div> 35 </div> 36 </div> 37 </div> 38 <script type="text/javascript" src="js/弹出层.js"></script> 39 </body> 40 </html>
css样式:
1 #login { 2 cursor: pointer; 3 } 4 /* 遮罩样式 */ 5 .layer-mask { 6 z-index: 99; 7 position:fixed; 8 top:0; 9 left:0; 10 width:100%; 11 height:100%; 12 background-color: #000; 13 opacity:0.5; 14 display: none; 15 } 16 /* 弹出框样式 */ 17 .layer-pop { 18 z-index:1000; 19 position:fixed; 20 top:0; 21 left:0; 22 bottom:0; 23 right:0; 24 margin:auto; 25 width:400px; 26 height: 300px; 27 background-color: #FFFFFF; 28 display: none; 29 } 30 /* 关闭按钮 */ 31 .layer-close { 32 float:right; 33 width:24px; 34 height: 24px; 35 border:3px solid #fff; 36 text-align: center; 37 line-height:24px; 38 border-radius: 50%; 39 background:#eee; 40 color:lightgray; 41 margin-right:-7px; 42 margin-top:-7px; 43 } 44 .layer-close:hover { 45 cursor: pointer; 46 background:#ccc; 47 color:#fff; 48 } 49 /* 弹出框中的样式 */ 50 .login {text-align: center;} 51 .login h4 {font-size:20px;line-height: 50px;} 52 .login label {margin-right: 10px;color:#888;} 53 .login .input { 54 border:1px solid #ccc; 55 border-radius: 3px; 56 padding:10px 5px; 57 width:240px; 58 } 59 .login .item {margin:10px auto;} 60 .login .submit { 61 width: 240px; 62 height:40px; 63 color:#fff; 64 background-color:#e40; 65 border:1px solid #e40; 66 border-radius: 5px; 67 margin-right: -45px; 68 } 69 .login .error-msg {color:#e40;}
js代码:
1 $(function(){ 2 $("#login").click(function() { 3 $("#layer-mask").show(); 4 $("#layer-pop").show(); 5 $("#layer-close").click(function(){ 6 $("#layer-mask").hide(); 7 $("#layer-pop").hide(); 8 }); 9 }); 10 });
结果: