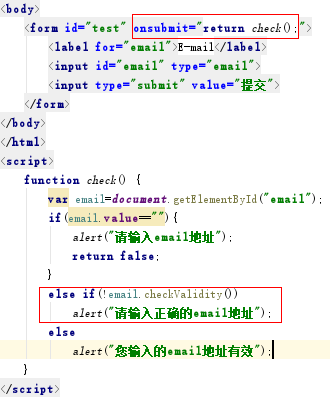
一、checkValidity显示验证方法
所有的表单元素和输入元素在其DOM节点上都有checkValidity方法。当需要覆盖浏览器默认的验证和反馈过程时,可以使用这个方法。
checkValidity方法的返回值为true和false。


二、避免验证
提交表单后,不想浏览器验证有两个方法:
1、利用form元素的novalidate属性,可以关闭整个表单验证。
2、利用input元素或submit元素的formnovalidate属性,利用input元素的formnovalidate属性可以使单个input元素失效;而submit元素的formnovalidate属性,相当于单击按钮时,整个表单都失效了。


正则表达式: ^[a-zA-Z]w{3,5}$ 意思是需要输入4个到6个英文字母,可以全部大写/小写,也可以大小写都包含,也可以加上“_”符号。
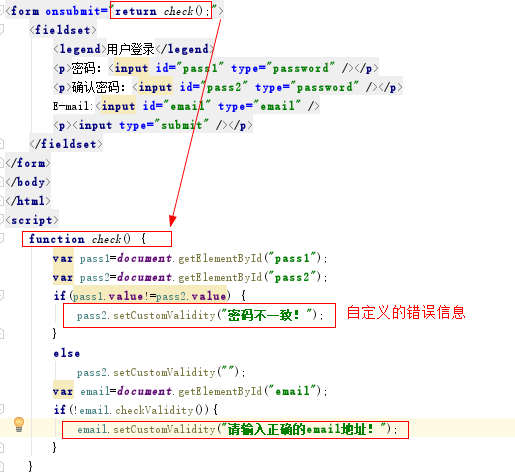
三、使用setCustomValidity方法自定义错误信息
可以用js调用该方法来实现自定义错误信息。代码如下,但是只有Opera浏览器支持此方法。