一、引入官方css样式库
- 在项目中新建common目录
- 复制hello-uni-app中common目录下的uni.css样式到上面的目录中
- 在App.vue中引入uni.css

引入后:可以使用很多官方的样式
二、引入自定义图标库
为什么引入:官方的图标库不能满足我们的需要
一般使用的是阿里巴巴的矢量图标库,
步骤:
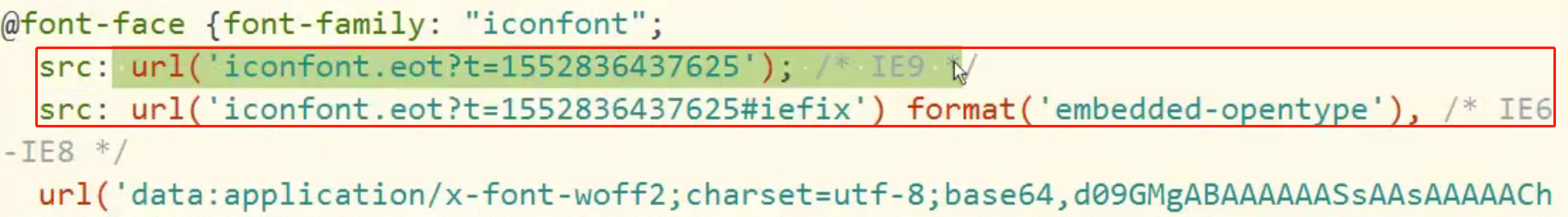
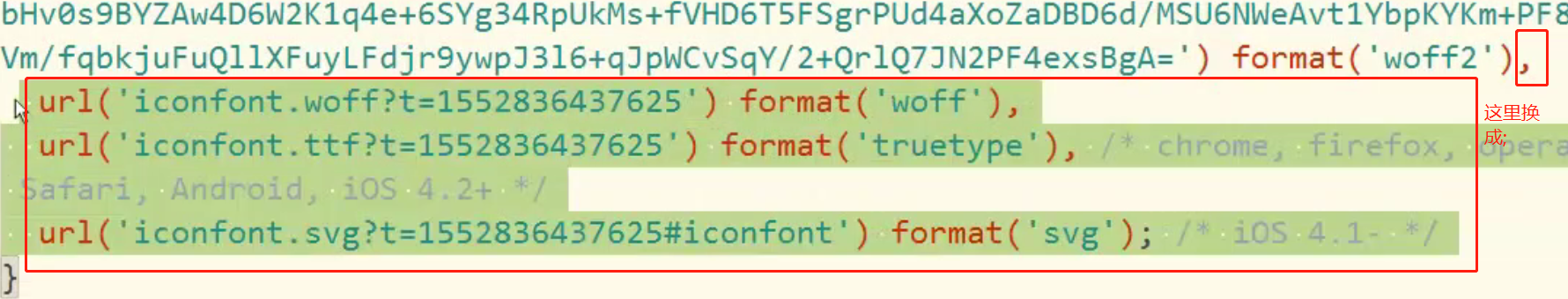
选中需要的图标—>加入购物车—>点击购物车—>添加至项目—>点击确定—>在项目中直接下载到本地—>把下载的文件中iconfont.css复制到项目的common目录下(建议改名为icon.css)—>在app.vue中引入iconfont.css(icon.css)
注意:复制的iconfont.css文件中有些不需要可以删除



如何使用?
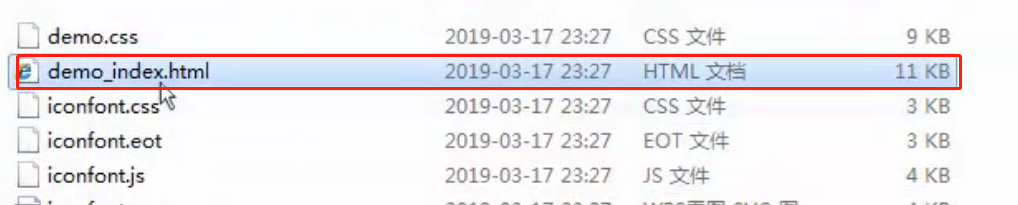
1、打开下载的矢量图文件,找到下图中的文件

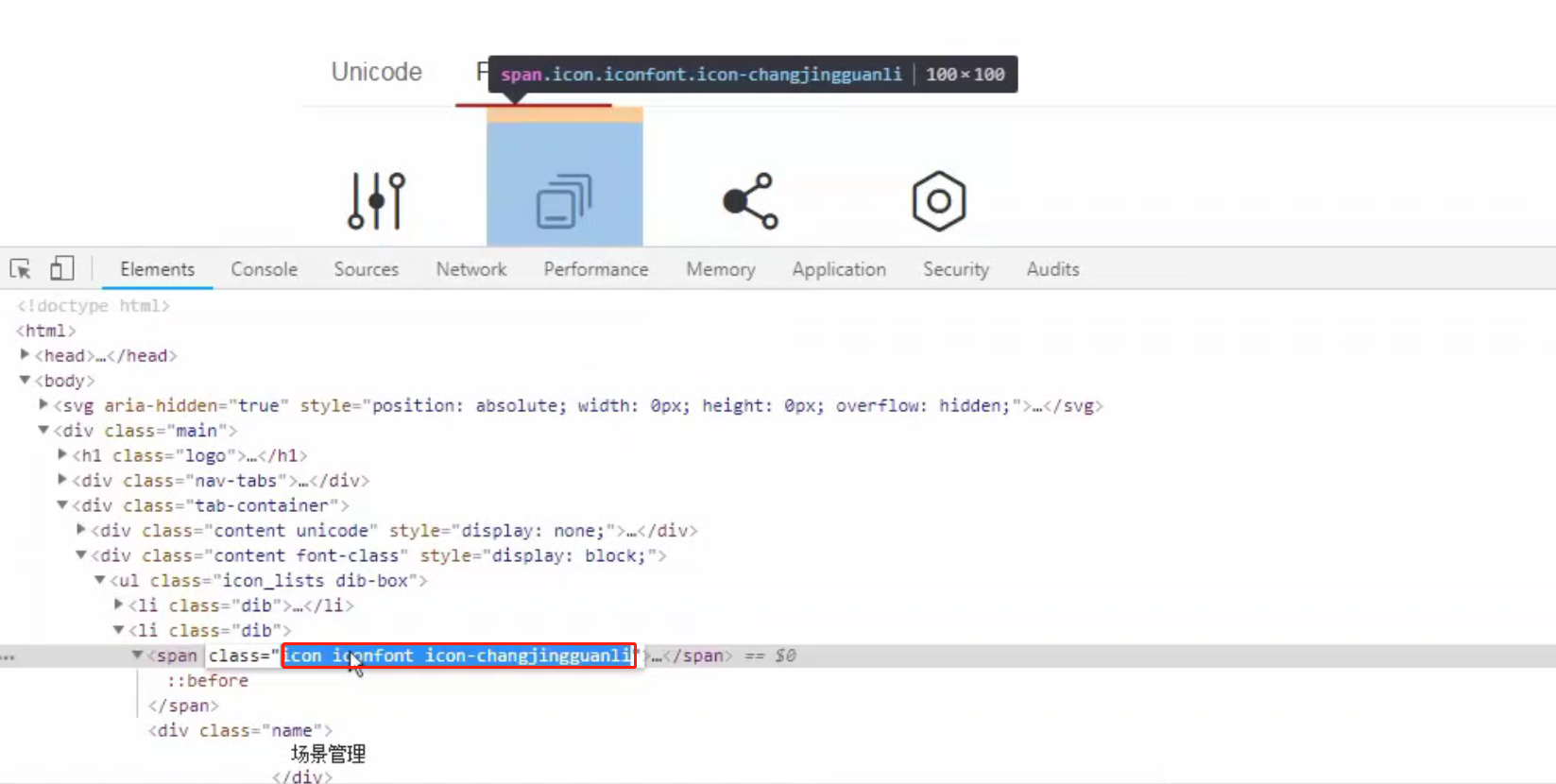
2、打开上图中的文件,点击Font class,找到要引入的图标,右键检查

3、把找到的class复制到使用的页面class中

三、引入css动画库
如果自定义css3的动画效果,非常麻烦,耗时间,所以引入别人封装好的
- 百度搜索 animation css ,点击进去
- Download animation.css
- ctrl+s保存到本地
- 复制到项目common目录下,在App.vue中引入
使用:

注意:在首页无法显示,所以这个效果,不要放在首页
四、 设置全局属性 globalStyle
作用:用于定义各个页面公有的样式(在pages.json中定义)
注意:全局样式的优先级低于单个页面的优先级