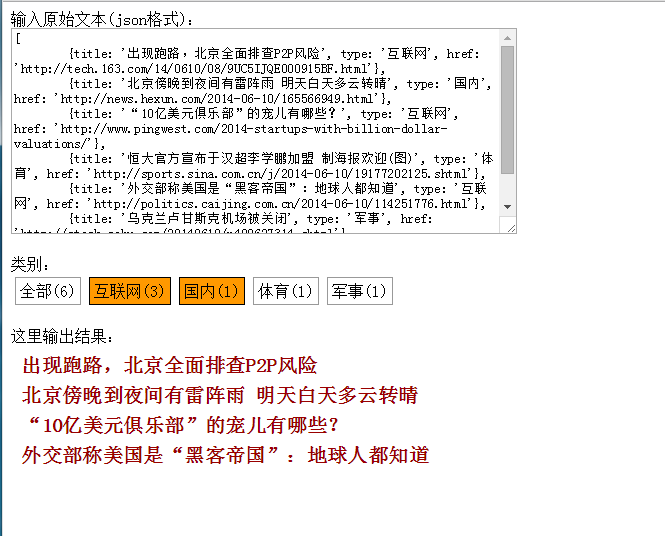
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="author" content="智能社 - zhinengshe.com" /> <meta name="copyright" content="智能社 - zhinengshe.com" /> <title>智能社 - www.zhinengshe.com</title> <style> ul, li, em {margin:0; padding:0; list-style:none;} #ul1 li {750px; overflow:hidden; line-height:20px; margin:10px;} #ul1 li em {font-style:normal; 100px; float:left; text-align:center;} #ul1 li a {500px; overflow:hidden; float:left; color:#900; text-decoration:none; font-weight:bold; font-size:20px;} .list {overflow:hidden;} .list li {float:left; margin:4px; padding:4px; border:1px solid #999; cursor:pointer;} .list li.active {background:#F90; border:1px solid black;} </style> <script> window.onload=function () { var oTxt1=document.getElementById('txt1'); var oSel1=document.getElementById('sel1'); var oUl=document.getElementById('ul1'); var oUl2=document.getElementById('ul2'); var oBtn=document.getElementById('btn1'); var selected=0; //全部类别-计数 try { var arr=eval('('+oTxt1.value+')'); } catch(e) { alert('数据有误'); return; //后面的函数不执行 } //try catch 后面的函数继续执行 var json={}; for(var i=0;i<arr.length;i++) { if(json[arr[i].type]) { json[arr[i].type].count++; } else { json[arr[i].type]={count: 1, selected: false}; } } //生成列表 var oLiAll=document.createElement('li'); oLiAll.innerHTML='全部('+arr.length+')'; oUl2.appendChild(oLiAll); oLiAll.className='active'; for(var i in json) { var oLi=document.createElement('li'); oLi.innerHTML=i+'('+json[i].count+')'; oUl2.appendChild(oLi); (function (index){ oLi.onclick=function () { if(this.className) { this.className=''; json[index].selected=false; selected--; } else { this.className='active'; json[index].selected=true; selected++; } if(selected) { oLiAll.className=''; } else { oLiAll.className='active'; } //生成 setData(); }; })(i); } function setData() { var arr2=[]; for(var i=0;i<arr.length;i++) { if(json[arr[i].type].selected || selected==0) { arr2.push(arr[i]); } } oUl.innerHTML=''; if(arr2.length) { for(var i=0;i<arr2.length;i++) { var oLi=document.createElement('li'); oLi.innerHTML='<a href="'+arr2[i].href+'" target="_blank">'+arr2[i].title+'</a>'; oUl.appendChild(oLi); } } else { alert('没有合适的数据'); } } setData(); }; </script> </head> <body> 输入原始文本(json格式):<br> <textarea style="500px; height:200px;" id="txt1"> [ {title: '出现跑路,北京全面排查P2P风险', type: '互联网', href: 'http://tech.163.com/14/0610/08/9UC5IJQE000915BF.html'}, {title: '北京傍晚到夜间有雷阵雨 明天白天多云转晴', type: '国内', href: 'http://news.hexun.com/2014-06-10/165566949.html'}, {title: '“10亿美元俱乐部”的宠儿有哪些?', type: '互联网', href: 'http://www.pingwest.com/2014-startups-with-billion-dollar-valuations/'}, {title: '恒大官方宣布于汉超李学鹏加盟 制海报欢迎(图)', type: '体育', href: 'http://sports.sina.com.cn/j/2014-06-10/19177202125.shtml'}, {title: '外交部称美国是“黑客帝国”:地球人都知道', type: '互联网', href: 'http://politics.caijing.com.cn/2014-06-10/114251776.html'}, {title: '乌克兰卢甘斯克机场被关闭', type: '军事', href: 'http://stock.sohu.com/20140610/n400627314.shtml'} ] </textarea><br> <br> 类别: <ul class="list" id="ul2"> </ul> <br> 这里输出结果:<br> <ul id="ul1"> </ul> </body> </html>